Bootstrap登录表单验证与验证码实现教程
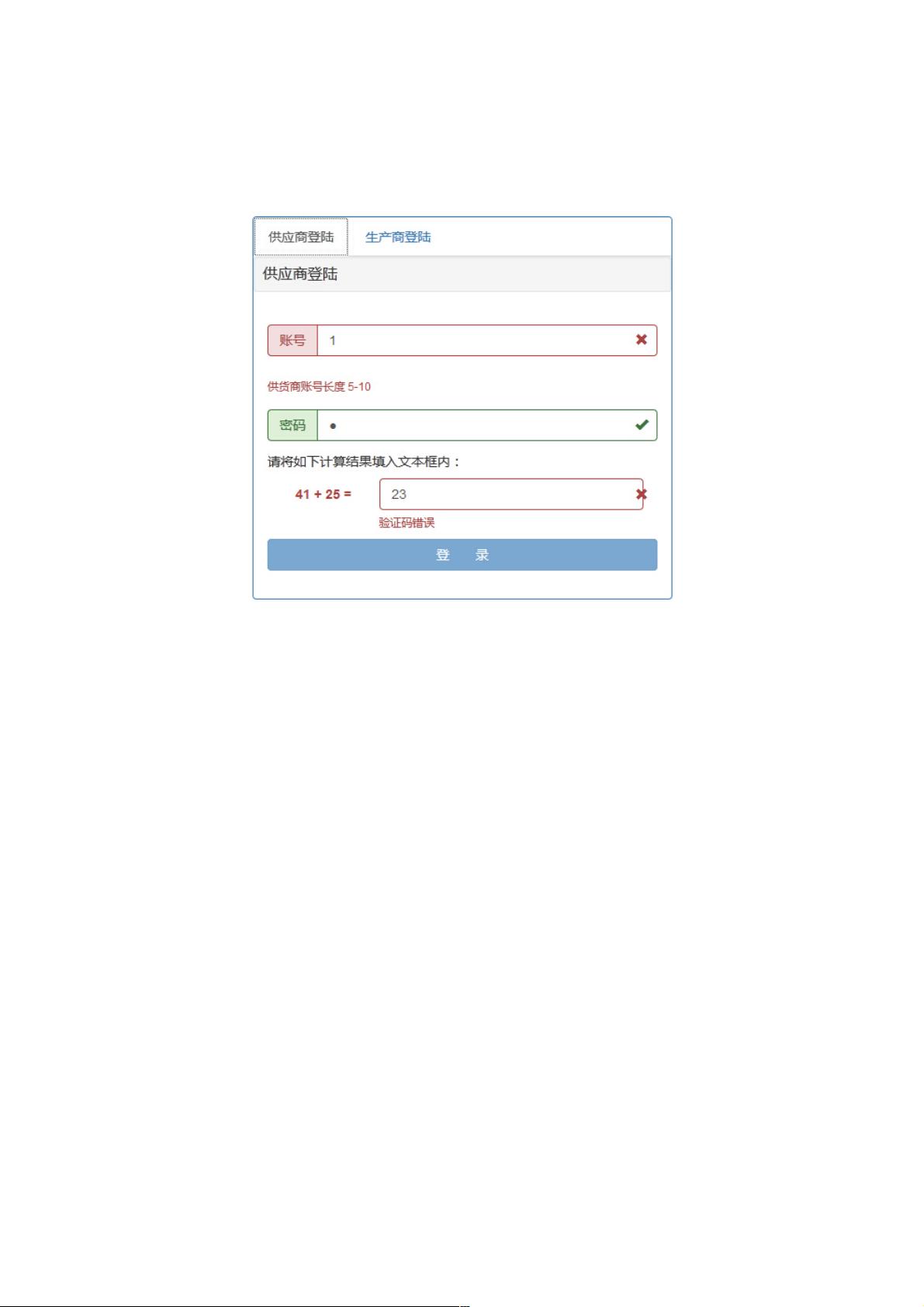
"Bootstrap实现登录校验表单,带验证码功能,适合网页登录界面的创建。" Bootstrap 是一个流行的前端框架,用于快速构建响应式、移动优先的网站。在这个示例中,它被用来设计一个登录表单,该表单不仅具有基本的布局和样式,还集成了验证码功能和表单验证机制,确保用户输入的数据有效性和安全性。这种登录表单尤其适用于那些需要用户验证身份的Web应用或服务。 关键代码中包含了Bootstrap的相关样式和脚本文件,如`bootstrap.min.css`和`bootstrap.min.js`,这些文件提供了基本的样式和交互效果。另外,`bootstrapValidator.min.css`和`bootstrapValidator.min.js`则负责表单验证的功能,它们是BootstrapValidator插件的组成部分,用于实现对用户输入的实时验证。 在HTML结构中,可以看到一个简单的登录表单布局,包括用户名和密码输入框,以及验证码部分。BootstrapValidator插件可以设置不同的验证规则,例如检查用户名和密码是否为空,或者验证码是否正确。以下是一些可能的验证规则: ```javascript $("#loginForm").bootstrapValidator({ fields: { username: { validators: { notEmpty: { message: "用户名不能为空" }, stringLength: { min: 6, max: 30, message: "用户名长度应在6到30个字符之间" } } }, password: { validators: { notEmpty: { message: "密码不能为空" }, stringLength: { min: 6, max: 20, message: "密码长度应在6到20个字符之间" } } }, captcha: { validators: { callback: { message: "验证码错误", callback: function(value, validator) { // 这里可以调用后台API验证验证码是否正确 return validateCaptcha(value); } } } } } }); ``` 这段JavaScript代码定义了每个字段的验证规则。`notEmpty`检查字段是否为空,`stringLength`限制了字段的长度范围。对于验证码的验证,`callback`验证器允许自定义验证逻辑,通常会涉及到与服务器的通信来验证用户输入的验证码是否正确。 注意,为了兼容性和性能,代码中设置了HTTP响应头,防止页面缓存,以确保每次请求都能获取最新的内容。这通过ASP的响应对象(`Response`)实现,如`Response.Buffer=True`和`Response.CacheControl="no-cache"`。 这个登录表单结合了Bootstrap的美观和BootstrapValidator的实用性,提供了一种安全且用户体验良好的登录验证解决方案。开发者可以根据自己的项目需求,调整验证规则和样式,以适应不同的应用场景。

- 粉丝: 3
- 资源: 921
 我的内容管理
收起
我的内容管理
收起
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

会员权益专享
最新资源
- 利用迪杰斯特拉算法的全国交通咨询系统设计与实现
- 全国交通咨询系统C++实现源码解析
- DFT与FFT应用:信号频谱分析实验
- MATLAB图论算法实现:最小费用最大流
- MATLAB常用命令完全指南
- 共创智慧灯杆数据运营公司——抢占5G市场
- 中山农情统计分析系统项目实施与管理策略
- XX省中小学智慧校园建设实施方案
- 中山农情统计分析系统项目实施方案
- MATLAB函数详解:从Text到Size的实用指南
- 考虑速度与加速度限制的工业机器人轨迹规划与实时补偿算法
- Matlab进行统计回归分析:从单因素到双因素方差分析
- 智慧灯杆数据运营公司策划书:抢占5G市场,打造智慧城市新载体
- Photoshop基础与色彩知识:信息时代的PS认证考试全攻略
- Photoshop技能测试:核心概念与操作
- Photoshop试题与答案详解


 信息提交成功
信息提交成功