微信小程序微信小程序 在线支付功能的实现在线支付功能的实现
主要介绍了微信小程序 在线支付功能的实现的相关资料,需要的朋友可以参考下
微信小程序微信小程序 在线支付功能在线支付功能
最近需要在微信小程序中用到在线支付功能,于是看了一下官方的文档,发现要在小程序里实现微信支付还是很方便的,如果你以前开发过服务号下的微信支付,那么你会发现
其实小程序里的微信支付和服务号里的开发过程如出一辙,下面我就具体说一下小程序里微信支付的开发流程和注意点。
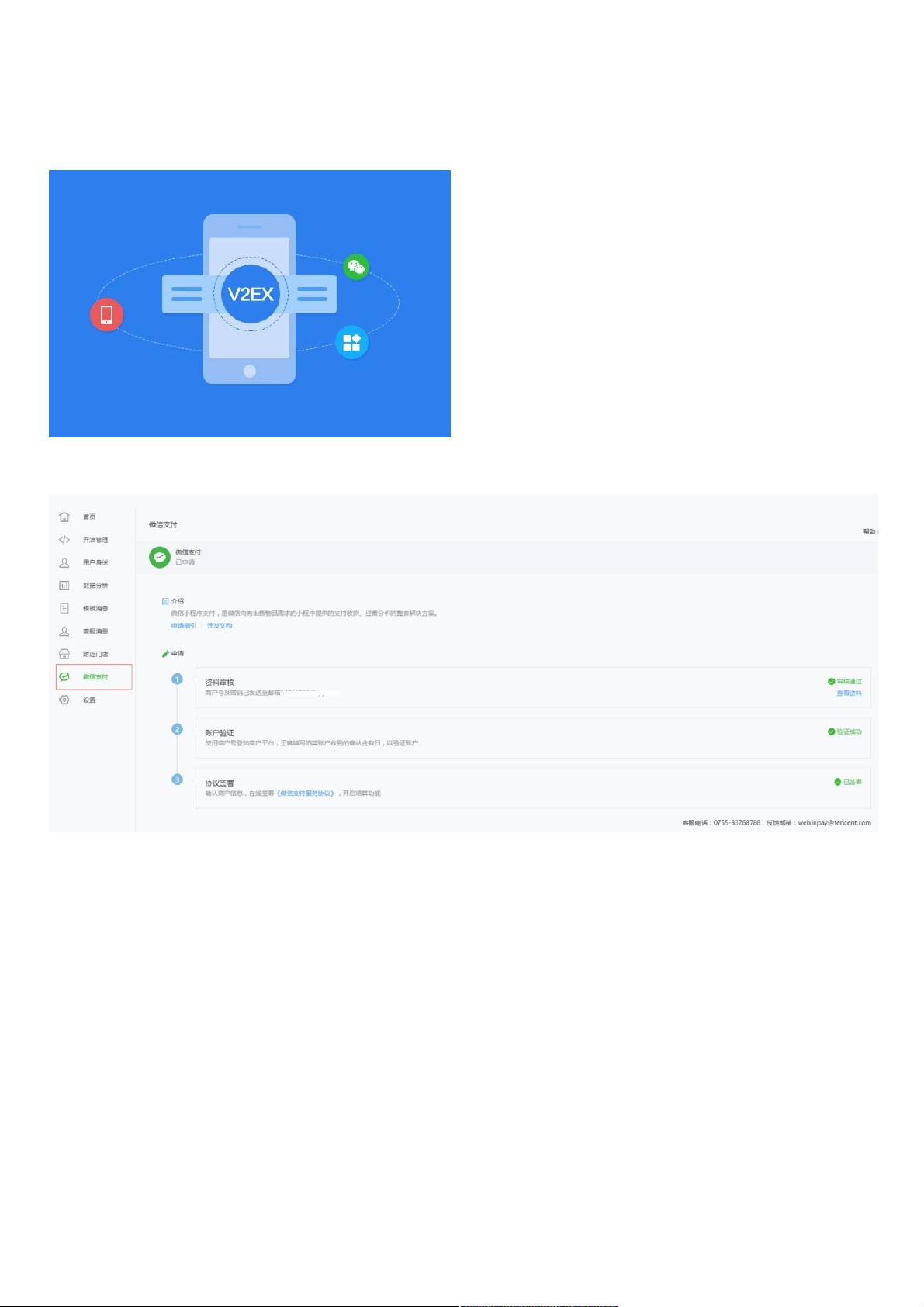
1.开通微信支付和微信商户号开通微信支付和微信商户号
这个过程就和开通服务号的微信支付过程一样,没有什么可以说的。
2.获得用户的获得用户的openid
首页我们需要在小程序的客户端js中获取当前用户的openid,通过调用wx.login方法可以得到用户的code,然后开发者服务器使用登录凭证 code 获取 openid。
wx.login({
success: function(res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://yourwebsit/onLogin',
method: 'POST',
data: {
code: res.code
},
success: function(res) {
var openid = res.data.openid;
},
fail: function(err) {
console.log(err)
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
var code = req.param("code");
request({
url: "https://api.weixin.qq.com/sns/jscode2session?appid="+appid+"&secret="+secret+"&js_code="+code+"&grant_type=authorization_code",
method: 'GET'
}, function(err, response, body) {
if (!err && response.statusCode == 200) {
res.json(JSON.parse(body));
}
});
3.获取获取prepay_id和支付签名验证和支付签名验证paySign














评论0