jQuery EasyUI全方位教程:打造高效网页开发
"jQuery.EasyUI中文教程是一个详细的教程,旨在教授用户如何利用EasyUI框架轻松构建网页。教程由小易在线编撰,涵盖了从基本的拖放到复杂的DataGrid编辑、窗口、树形结构和表单等多个方面。此外,还包括了EasyUI组件如菜单、按钮、布局、DataGrid、窗口、树、表单的使用方法,以及相关文档的介绍,帮助开发者深入理解和应用EasyUI。"
教程内容详解:
1. **基本拖放**:EasyUI支持拖放功能,允许用户通过简单的配置将元素拖放到页面的不同位置,提高交互体验。
2. **购物车型拖放**:展示了如何创建类似购物车的拖放功能,允许用户自由添加和移除项目。
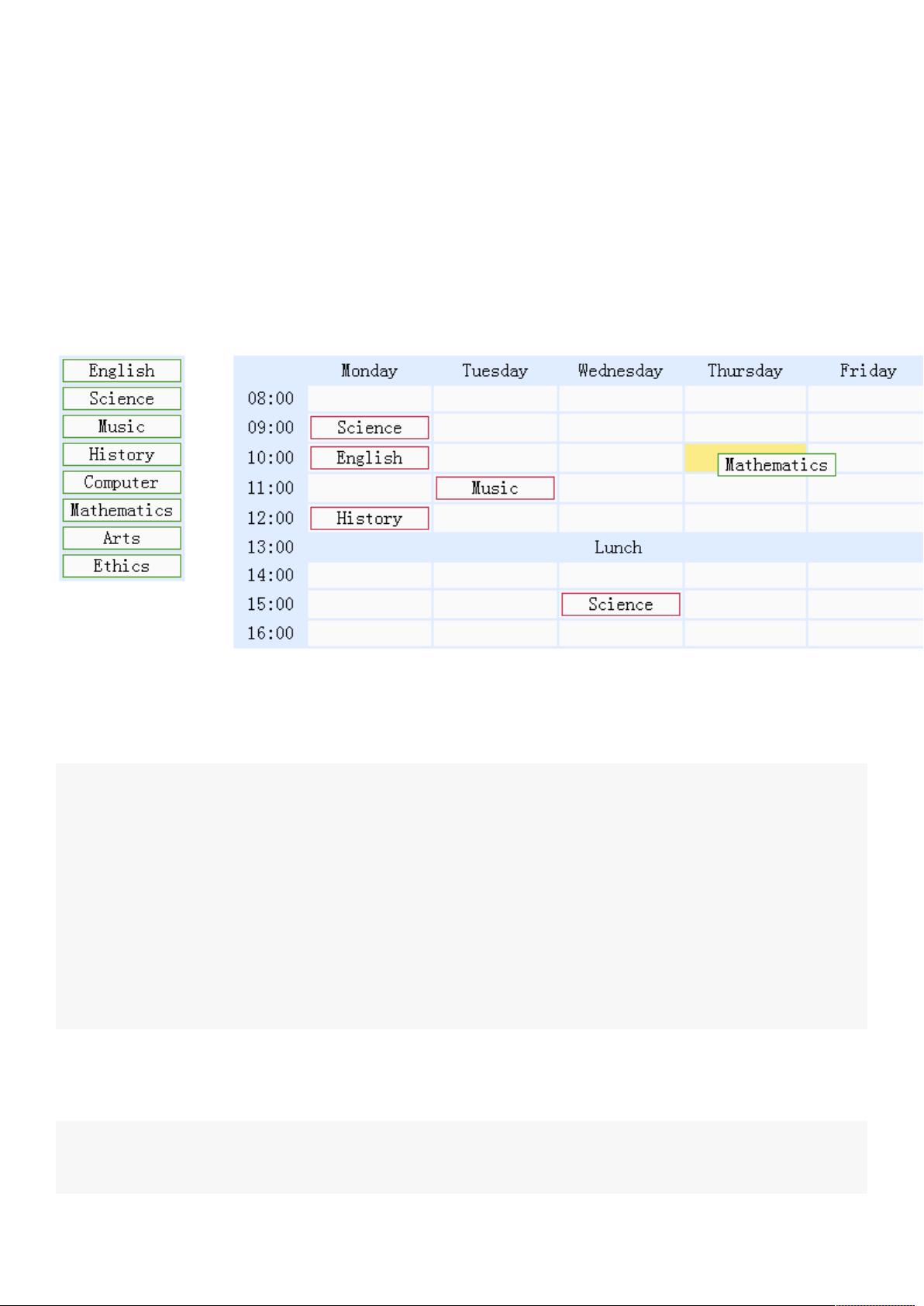
3. **创建课程表**:讲解如何利用EasyUI的布局组件创建可编辑的课程时间表,支持添加、删除和调整课程时段。
4. **菜单和按钮**:
- **创建简单菜单**:演示如何快速生成一个基础的下拉菜单。
- **创建连接按钮**:说明如何将按钮与URL关联,点击后跳转到指定页面。
- **建立菜单按钮**:展示如何将菜单嵌入到按钮中,提供更紧凑的界面设计。
- **建立拆分按钮**:解释如何创建一个包含下拉菜单和独立操作的按钮。
5. **创建边框版面网页**:
- **面板上的复合版面**:介绍如何在面板内部设置多个区域的复合布局。
- **建立可折叠版面**:教授如何让版面中的部分区域可以折叠或展开。
- **建立TABS**:说明如何创建带选项卡的页面布局。
- **动态添加tabs**:展示在运行时动态添加新的选项卡。
- **创建XP式样左面板**:提供创建具有XP风格左侧导航栏的指南。
6. **DataGrid数据格**:DataGrid是EasyUI的核心组件,用于展示和管理表格数据:
- **转换HTML表格到DataGrid**:将现有的HTML表格转化为可交互的DataGrid。
- **给DataGrid添加分页**:添加分页功能,提高大数据量显示的效率。
- **得到DataGrid选择行**:获取用户在DataGrid中选定的行数据。
- **添加工具栏到DataGrid**:向DataGrid添加自定义工具栏,提供更多的操作选项。
- **DataGrid冻结列**:固定列,以便在滚动时保持可见。
- **动态改变DataGrid列**:在运行时动态修改列的显示和隐藏。
- **格式化DataGrid列**:自定义列的显示样式和内容。
- **添加排序到DataGrid**:允许用户按列进行升序或降序排序。
- **在DataGrid上的复选框**:添加复选框,支持多行选择。
- **自定义DataGrid分页**:个性化分页样式和功能。
- **使DataGrid能编辑**:启用单元格编辑,方便用户直接在表格中修改数据。
- **DataGrid中合并单元格**:实现单元格的合并,以适应复杂的数据展示需求。
7. **窗口**:
- **我第一个窗口**:基础窗口的创建和配置。
- **自定义窗口工具**:定制窗口的工具栏和功能。
- **Window和Layout**:结合布局使用窗口,实现更复杂的页面结构。
- **创建对话框**:创建弹出式对话框,用于用户交互。
8. **Tree**:
- **从标记创建tree**:使用HTML标记构建树形结构。
- **创建异步Tree**:加载数据的方式支持异步,提高用户体验。
- **添加节点**:动态添加、删除和修改树的节点。
- **创建带有checkbox节点的tree**:创建可选择的树节点。
9. **表单**:
- **Ajax方式发送表单**:利用Ajax无刷新提交表单数据。
- **给表单添加复合tree字段**:在表单中集成tree组件,增强数据输入的灵活性。
- **验证表单**:设置表单验证规则,确保输入数据的有效性。
10. **Documentation文档**:提供了关于EasyUI各个组件的详细文档,包括Base、Draggable、Droppable、Resizable等基本组件,以及Layout、Menu、Button、Form、Window、DataGrid和Tree的高级使用方法,帮助开发者深入理解EasyUI并解决实际问题。
这个教程全面地介绍了jQuery.EasyUI的各种功能,无论是初学者还是有经验的开发者,都能从中获益,快速上手并高效地开发出功能丰富的Web应用程序。
2017-12-15 上传
2018-08-29 上传
2013-07-10 上传
2023-06-09 上传
2023-12-04 上传
2024-03-16 上传
2024-03-28 上传
2023-06-07 上传
2023-12-05 上传
2023-06-07 上传
danialinfo
- 粉丝: 0
- 资源: 2
最新资源
- 天池大数据比赛:伪造人脸图像检测技术
- ADS1118数据手册中英文版合集
- Laravel 4/5包增强Eloquent模型本地化功能
- UCOSII 2.91版成功移植至STM8L平台
- 蓝色细线风格的PPT鱼骨图设计
- 基于Python的抖音舆情数据可视化分析系统
- C语言双人版游戏设计:别踩白块儿
- 创新色彩搭配的PPT鱼骨图设计展示
- SPICE公共代码库:综合资源管理
- 大气蓝灰配色PPT鱼骨图设计技巧
- 绿色风格四原因分析PPT鱼骨图设计
- 恺撒密码:古老而经典的替换加密技术解析
- C语言超市管理系统课程设计详细解析
- 深入分析:黑色因素的PPT鱼骨图应用
- 创新彩色圆点PPT鱼骨图制作与分析
- C语言课程设计:吃逗游戏源码分享