CSS绝对定位详解:掌握定位原理,布局轻而易举
版权申诉
88 浏览量
更新于2024-09-12
收藏 104KB PDF 举报
网页布局中的绝对定位(position)是一项关键技能,它使开发者能够精确控制页面内元素的位置。在CSS中,定位系统允许我们打破元素在常规文档流中的布局,将其放置在指定的位置。理解定位的核心概念是关键,特别是position属性的不同值及其作用。
首先,让我们明确CSS中position属性的几种模式:
1. **静态定位(static)**:这是默认值,元素按照正常文档流排列,不脱离文档流,不会影响其他元素的布局。
2. **相对定位(relative)**:元素相对于其正常位置进行偏移,但仍然保留其在文档流中的位置,其他元素会围绕它进行布局。
3. **绝对定位(absolute)**:元素完全脱离文档流,相对于最近的已定位(position非static)祖先元素定位,如果没有这样的祖先,就相对于浏览器窗口(viewport)定位。这就是为什么默认情况下,绝对定位元素会以浏览器窗口的左上角为基准。
4. **固定定位(fixed)**:元素相对于浏览器窗口定位,无论用户滚动页面,元素的位置始终保持不变。
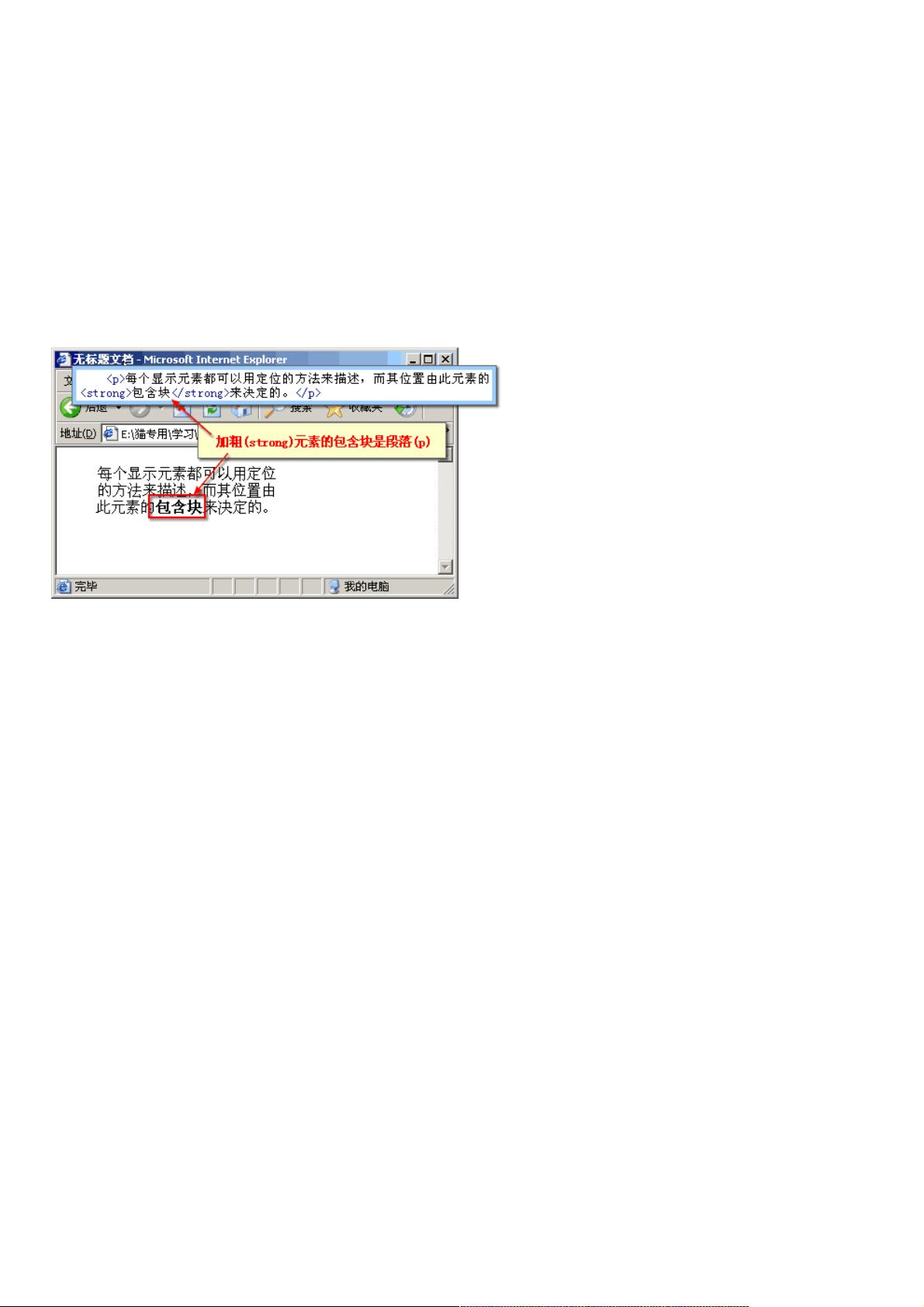
在理解了position属性后,我们需要知道元素的**包含块(containing block)**,它是定位元素参照的参照系。对于绝对定位元素,包含块可能是其直接父元素、另一个已定位元素或整个浏览器窗口。了解这些有助于确保元素在不同屏幕尺寸和滚动行为下保持预期位置。
回到HTML结构示例中,理解元素之间的父子关系至关重要。比如,`<body>`是所有元素的祖先,`<html>`作为根元素,决定了浏览器窗口的范围。在CSS中,通过设置`position: absolute`并配合top, right, bottom, left属性,我们可以为元素指定精确的坐标,相对于其包含块进行定位。
要控制好绝对定位,开发者需要:
1. **选择正确的定位方式**:根据需求选择静态、相对、绝对或固定定位,并理解它们如何影响元素的定位。
2. **理解包含块**:知道元素定位的参照点,以便调整偏移量。
3. **考虑浏览器兼容性**:尽管现代浏览器支持绝对定位,但可能需要使用浏览器前缀和不同的计算方法以适应旧版浏览器。
4. **灵活调整**:在响应式设计中,要考虑到不同设备的屏幕尺寸和视口变化,可能需要使用媒体查询调整元素的定位策略。
掌握CSS中的绝对定位不仅涉及到语法,还包括对文档结构、包含块和浏览器行为的深入理解。通过这些,开发者能够创建出动态且响应式的网页布局,实现所需的设计效果。
213 浏览量
105 浏览量
点击了解资源详情
点击了解资源详情
387 浏览量
907 浏览量
2021-04-30 上传
2011-11-02 上传
2014-07-16 上传
weixin_38559866
- 粉丝: 1
- 资源: 903
最新资源
- MyEclipse6.0使用手册(免费版本)
- 超级实用的双面板布线技巧
- 视觉中文词汇识别的整体优先效应和词内核证原则:来自ERP的证据
- MyEclipse 6 Java 开发中文教程(01-10)
- 如何在Capture CIS配置本地元器件数据库
- 另存為按鈕.html
- ARM Cortex A8 Whitepaper
- Eclipse中文教程
- Oracle详细入门资料信息
- Oracle常用函数.txt
- 在线作业管理系统的设计与实现
- window的全部命令提示符.txt
- emacs快速指南.pdf
- Codec Engine Algorithm Creator User.pdf
- FPGA入门教程.pdf
- DIV+CSS完全解读