ASP.NET MVC:数据删除与更新实战
94 浏览量
更新于2024-08-29
收藏 98KB PDF 举报
在ASP.NET MVC开发中,删除和修改数据是Web应用常见的交互功能。本文将重点介绍如何利用Entity Framework (EF)进行数据的删除操作,并结合前端JavaScript和jQuery实现这一过程。
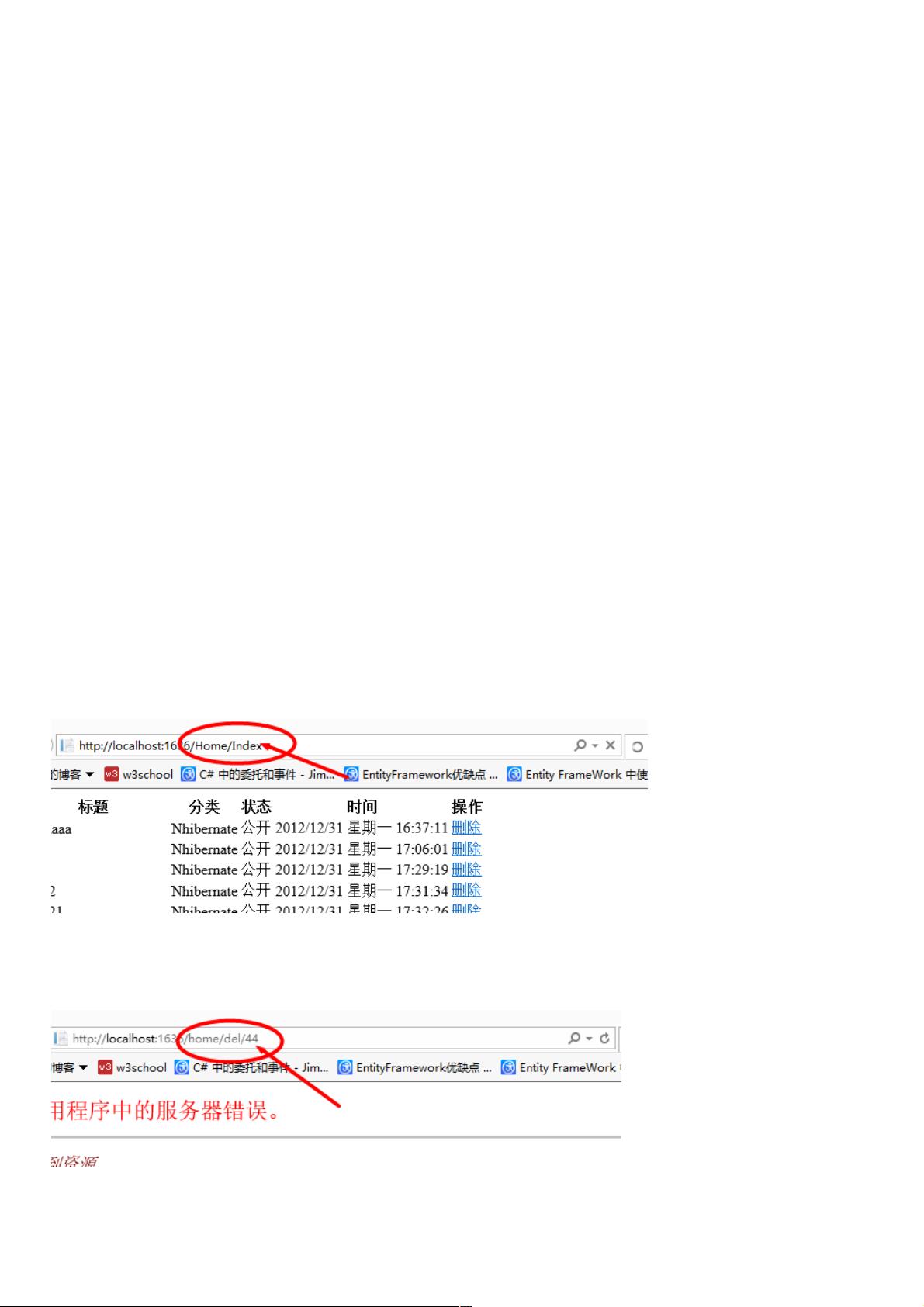
首先,了解前端的数据交互模式。在现代Web开发中,前端通常使用JavaScript和jQuery与后端进行数据交互。前端开发者会在HTML中创建删除和更新的元素,如表格中的删除按钮。在控制器的ViewData中,通过循环遍历数据列表,生成动态HTML代码,其中包含了每条数据的详细信息以及删除链接,如下面的示例:
```html
<!--遍历Action方法设置给ViewData的集合数据,生成HTML代码-->
@foreach(BlogArticle a in ViewData["DataList"] as List<BlogArticle>)
{
<tr>
<td>@a.AId</td>
...
<td><a href="javascript:del(@a.AId)">删除</a></td>
</tr>
}
```
当用户点击这个删除按钮,JavaScript的`del`函数会被触发,如:
```javascript
<script>
function del(id) {
if (confirm("确定要删除么?")) {
window.location.href = "/home/del/" + id;
}
}
</script>
```
当用户确认删除时,页面会跳转到`/home/del`后面跟随被删除数据的ID。这表明已经配置了路由规则,使得点击删除操作能够正确引导到相应的控制器方法。
路由配置在`RouteConfig.cs`文件中,如默认的MVC路由表:
```csharp
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
// 路由表配置
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
// 添加删除操作路由
routes.MapRoute(
name: "Delete",
url: "home/del/{id}",
defaults: new { controller = "Home", action = "Del", id = UrlParameter.Optional }
);
}
}
```
这里,`Delete`路由定义了删除操作的URL结构,当用户访问`/home/del/:id`时,控制器`Home`下的`Del`方法会被调用。
在`HomeController`中,我们需要实现`Del`方法来处理实际的删除操作:
```csharp
public ActionResult Del(int id)
{
var article = db.BlogArticles.Find(id);
if (article != null)
{
db.BlogArticles.Remove(article);
db.SaveChanges();
}
return RedirectToAction("Index");
}
```
在这个方法中,首先从数据库中找到指定ID的文章,然后从数据上下文删除它,最后保存更改。执行完删除后,通常会重定向回上一个操作的列表页。
本文详细介绍了在ASP.NET MVC开发中,如何通过前端脚本配合后端路由和控制器方法实现数据的删除操作,以及路由配置的原理和作用。理解并掌握这些概念对于构建完整的Web应用至关重要。
weixin_38520275
- 粉丝: 7
- 资源: 915
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析