Dreamweaver CS6教程:可视化网页设计与开发
版权申诉
39 浏览量
更新于2024-07-07
收藏 825KB PDF 举报
"中文版Dreamweaver CS6网页设计教程详细介绍了如何使用这款强大的网页编辑工具进行网页设计和管理。"
在深入探讨Dreamweaver CS6的知识点之前,首先要明确Dreamweaver CS6是由Adobe公司推出的网页设计软件,作为“网页三剑客”之一,它与Flash和Fireworks共同构成了网页设计的基石。该软件以其直观的可视化编辑界面和对初、高级用户的友好性而备受青睐。
1. Dreamweaver CS6的主要特点和优势
- 多任务工作:支持同时处理多个任务,提高工作效率。
- 自定义工作区:用户可以根据需求调整面板布局,适应不同的工作习惯。
- 强大的源代码编辑:对于高级用户,提供成熟的代码编辑工具,支持编写和修改HTML、CSS等代码。
- 实时视图:实时查看网页效果,便于设计和调试。
- 多屏幕预览:允许预览设计在不同设备上的表现,确保跨平台兼容性。
2. Dreamweaver CS6的新特性
- 响应式自适应网格版面:引入CSS自适应网格系统,便于创建适应不同屏幕尺寸的网页设计。
- 改进的FTP性能:优化了FTP上传速度,尤其在处理大文件时更为高效。
- Adobe Business Catalyst集成:内置与Adobe Business Catalyst的整合,支持在线业务管理和服务。
3. Dreamweaver CS6的基本操作
- 安装与启动:教程会指导用户正确安装、卸载和启动软件。
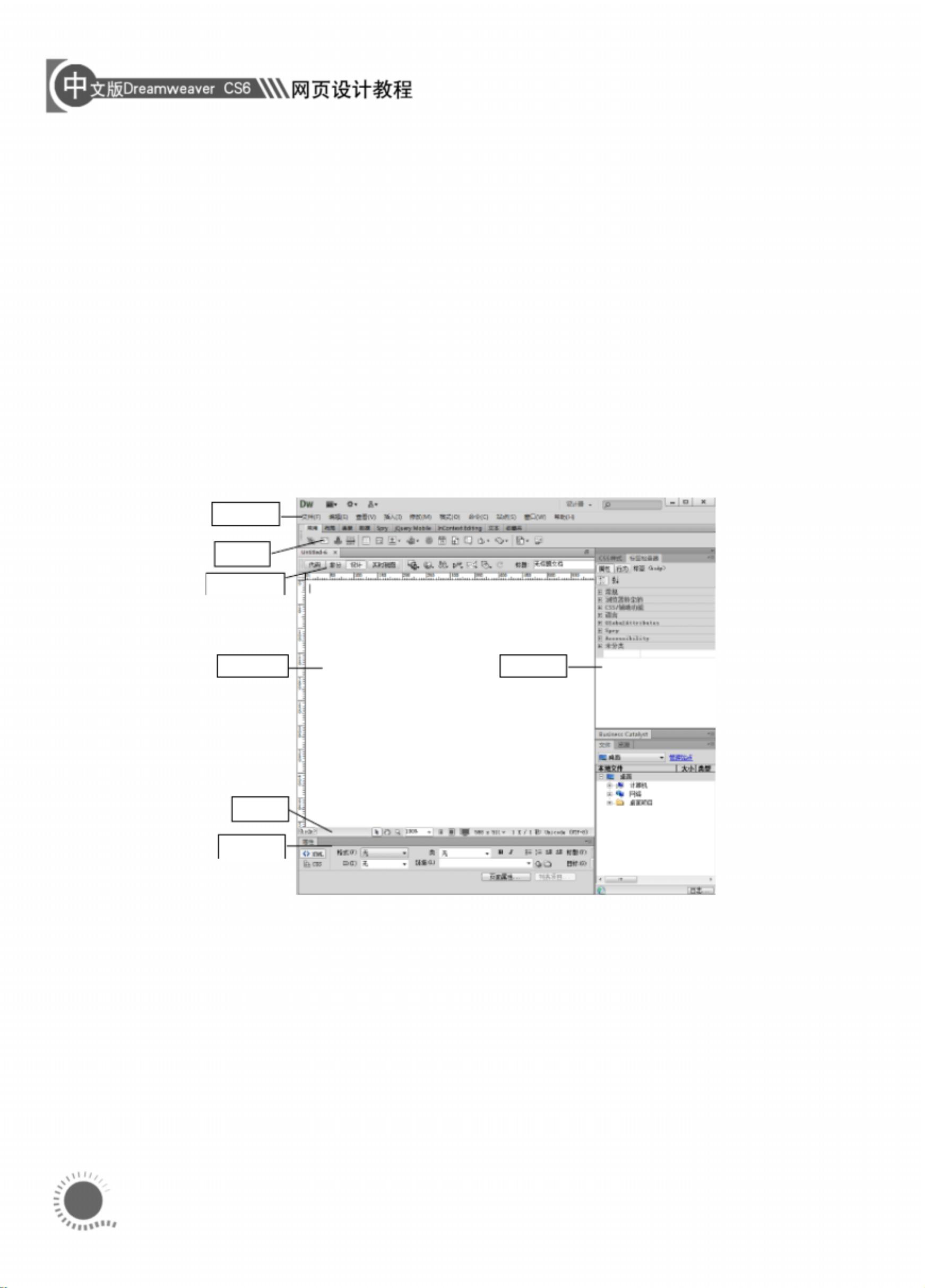
- 工作界面:介绍软件界面的各个部分,如文档窗口、面板组、菜单栏等。
- 文件操作:包括新建、打开、保存、发布网页等基本文件管理功能。
- 常用面板的使用:如“属性”面板用于设置对象属性,“代码”面板用于查看和编辑源代码,“设计”面板则提供可视化编辑。
4. CSS3和HTML5的支持
- Dreamweaver CS6强化了对HTML5新元素和CSS3新特性的支持,使得创建现代网页变得更加便捷。
- 用户可以直接在设计视图中添加HTML5元素,如视频、音频标签,以及CSS3样式,无需手动编写代码。
5. 教程结构
- 除了上述内容,教程还可能涵盖网页布局技巧、交互元素的添加、JavaScript集成、模板和库的使用,以及网站发布和维护等方面的知识。
通过这本教程,无论是初学者还是有经验的开发者,都能掌握Dreamweaver CS6的精髓,提升网页设计技能,创造出美观且功能丰富的网页作品。
124 浏览量
点击了解资源详情
165 浏览量
点击了解资源详情
点击了解资源详情
165 浏览量
2022-03-04 上传
2021-12-26 上传
fuhongy
- 粉丝: 0
- 资源: 4万+