JavaScript实现Queue:数组与链表基础
14 浏览量
更新于2024-08-28
收藏 187KB PDF 举报
"本文主要介绍了JavaScript中队列结构Queue的实现过程,包括队列的基本概念、应用、实现方式以及常见的操作。通过实例展示了基于数组实现的队列类的封装,包括enqueue、dequeue、front、isEmpty和size等方法的代码实现。"
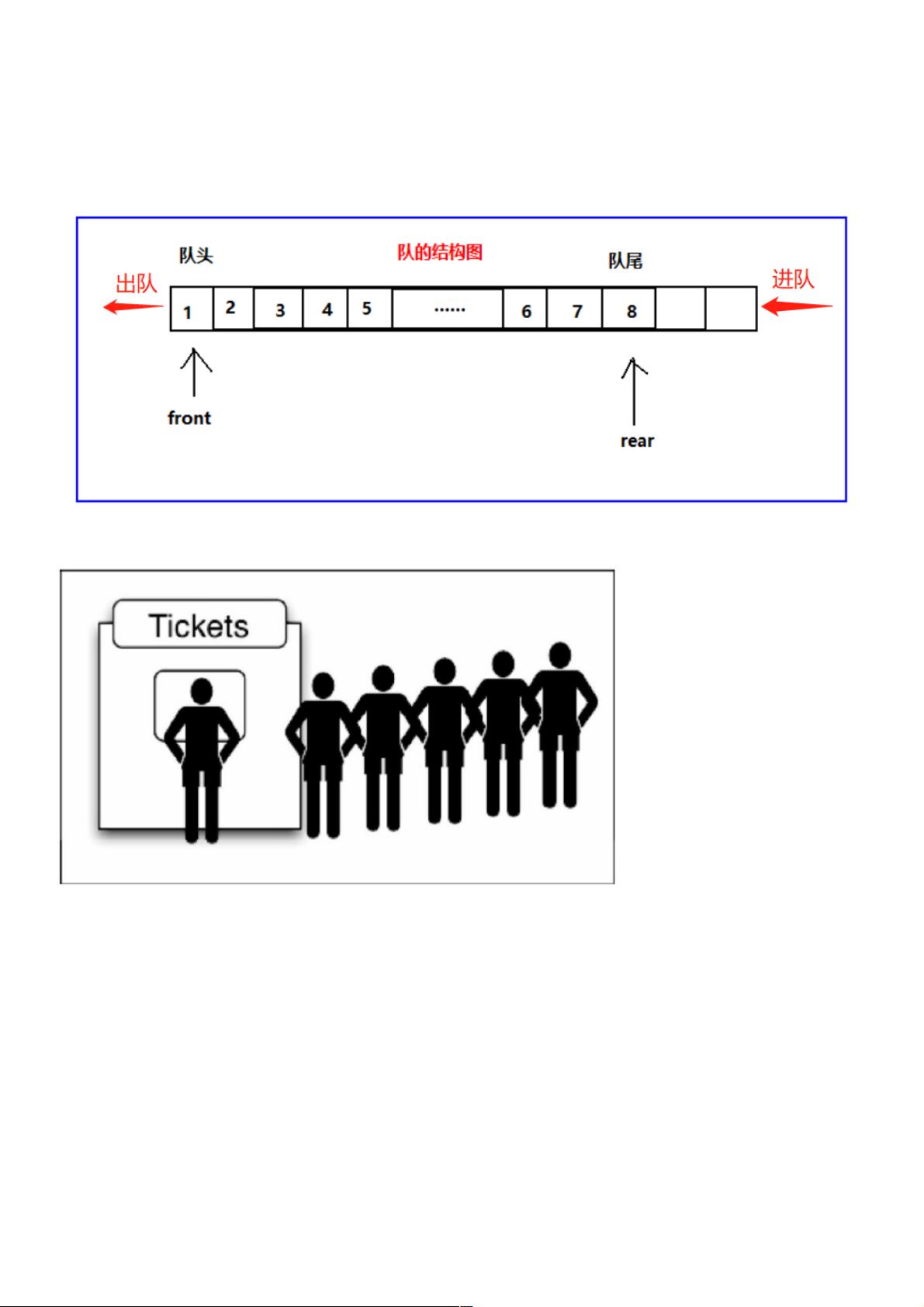
在计算机科学中,队列是一种重要的数据结构,遵循先进先出(FIFO)的原则,即最早进入队列的元素也最早被移出。这种特性使得队列在处理顺序访问的问题上非常有用。队列的两端分别称为前端(front)和后端(rear),前端用于删除操作,后端用于插入操作,形象地比喻为排队购票的情景。
队列在实际应用中有多种用途。例如,打印队列用于管理多个打印任务,确保它们按照到达的顺序依次进行;线程队列则在多线程环境下控制线程的执行,当线程资源不足时,新线程会被放入队列等待。此外,队列还广泛应用于任务调度、网络路由、操作系统内核以及数据缓冲等领域。
队列的实现方式主要有两种:基于数组和基于链表。数组实现简单直观,但可能遇到动态扩展的问题;链表则更适合频繁的插入和删除操作,但需要额外的内存空间存储指针。
在JavaScript中,我们可以自定义一个队列类来实现这些功能。以下是一个基于数组的队列类实现示例:
```javascript
// 定义队列类
function Queue() {
// 初始化属性
this.items = [];
}
// 封装队列的方法
// 1. 向队列尾部添加元素
Queue.prototype.enqueue = function (element) {
this.items.push(element);
};
// 2. 删除队列前端元素并返回
Queue.prototype.dequeue = function () {
return this.items.shift();
};
// 3. 查看队列前端元素
Queue.prototype.front = function () {
return this.items[0];
};
// 4. 检查队列是否为空
Queue.prototype.isEmpty = function () {
return this.items.length === 0;
};
// 5. 获取队列中元素的数量
Queue.prototype.size = function () {
return this.items.length;
};
```
这个队列类包含了基本的enqueue、dequeue、front、isEmpty和size方法。enqueue方法使用数组的push方法将元素添加到队列的后端,dequeue方法使用shift方法移除并返回队列前端的元素。front方法返回前端元素,但不删除;isEmpty方法检查队列是否为空;size方法返回队列中的元素数量。
在实际应用中,我们还可以扩展队列类以支持其他功能,如优先级队列(Priority Queue),它允许根据元素的优先级决定出队顺序,或者循环队列(Circular Queue)以解决数组容量限制的问题。队列作为一种基础数据结构,其灵活性和实用性使其在各种场景下都有广泛的应用。
2020-10-14 上传
2019-04-20 上传
2021-04-30 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38686245
- 粉丝: 6
- 资源: 901
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明