UGUI自定义Text字体间距调整实现
版权申诉
"UGUI实现自定义Text字体间距调整的技术"
在Unity引擎中,UGUI(Unity Graphic User Interface)是一个强大的图形用户界面系统,它允许开发者创建丰富的交互式界面。然而,标准的UGUI Text组件并不直接支持自定义字体间距的功能。本文将详细介绍如何通过编程方式实现UGUI Text中的字体间距调整。
首先,我们需要理解Unity的UGUI系统是如何处理文本的。Unity使用网格(Mesh)来渲染Text组件中的每一个字符。每个字符都有自己的网格顶点,这些顶点定义了字符的形状和位置。在UGUI中,`UnityEngine.UI`命名空间下的`BaseMeshEffect`是一个抽象类,它提供了一个关键的方法`ModifyMesh(VertexHelper vh)`,这个方法允许我们对Text组件的网格数据进行自定义修改。
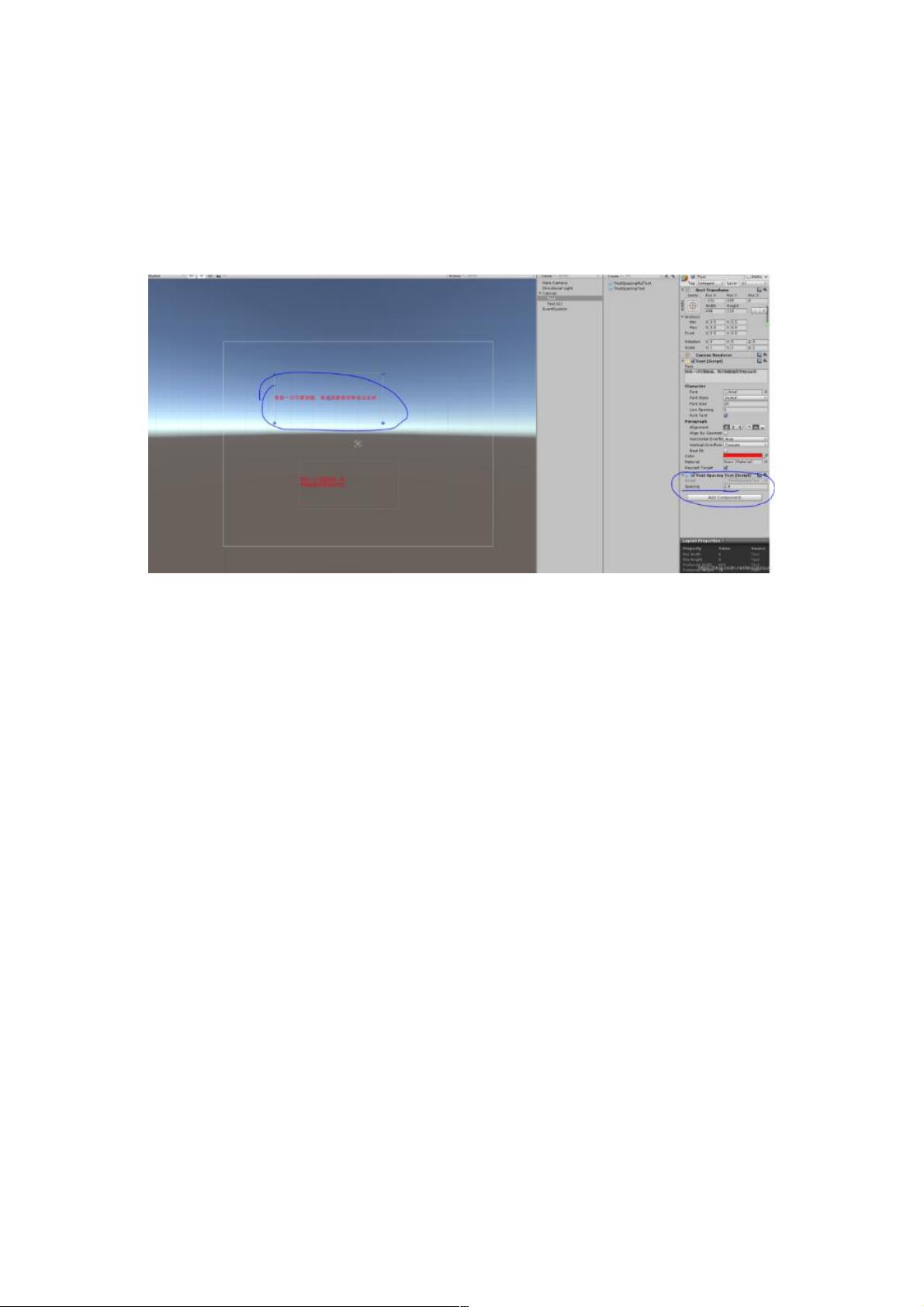
为了实现字体间距的调整,我们可以创建一个新的脚本,比如`TextSpacingTest`,继承自`BaseMeshEffect`。在这个脚本中,我们需要定义一个`spacing`变量,用于存储用户设定的字体间距值。然后,我们需要覆盖`ModifyMesh`方法,实现对Text组件中每个字符网格顶点的修改。
在`ModifyMesh`方法内部,我们首先获取到所有的顶点信息,存储在一个`UIVertex`列表中。接着,遍历这个列表,对每个顶点进行操作。由于Text组件的字符通常是6个顶点一组,所以我们可以通过`i/6`来计算当前处理的是哪个字符。然后,根据`spacing`值,我们可以将每个字符的顶点向右平移,从而增加字符间的距离。
在调整完顶点位置后,我们需要使用`VertexHelper`的`SetUIVertex`方法将修改后的顶点信息设置回去。由于Text组件的顶点排列方式,我们需要正确地更新顶点索引,以确保渲染的正确性。例如,对于每6个顶点,前4个是字符的轮廓,第5个是字符的左下角,第6个是字符的右下角,因此在调整时,我们需要分别处理这些不同的顶点。
代码中`if(i%6<=2)`和`if(i%6==4)`的条件判断就是用来处理这些不同类型的顶点,确保在增加间距时不会破坏字符的结构。通过这种方式,我们可以自由地调整Text组件中字符之间的间距,实现更个性化的布局效果。
通过继承`BaseMeshEffect`并实现`ModifyMesh`方法,我们可以深入到UGUI的底层,对Text组件的渲染进行细致的控制。这种方法虽然稍微复杂,但它提供了极大的灵活性,可以满足各种高级的界面设计需求。对于那些对UGUI有深入理解和需要定制界面元素的开发者来说,这是一个非常有价值的技巧。
2020-12-13 上传
2020-12-25 上传
点击了解资源详情
2022-06-03 上传
2015-08-19 上传
2016-09-12 上传
2021-07-28 上传
点击了解资源详情
weixin_38646902
- 粉丝: 3
- 资源: 921
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目