原生JS+CSS3打造抖音热门时钟特效:零代码入门
121 浏览量
更新于2024-08-30
收藏 116KB PDF 举报
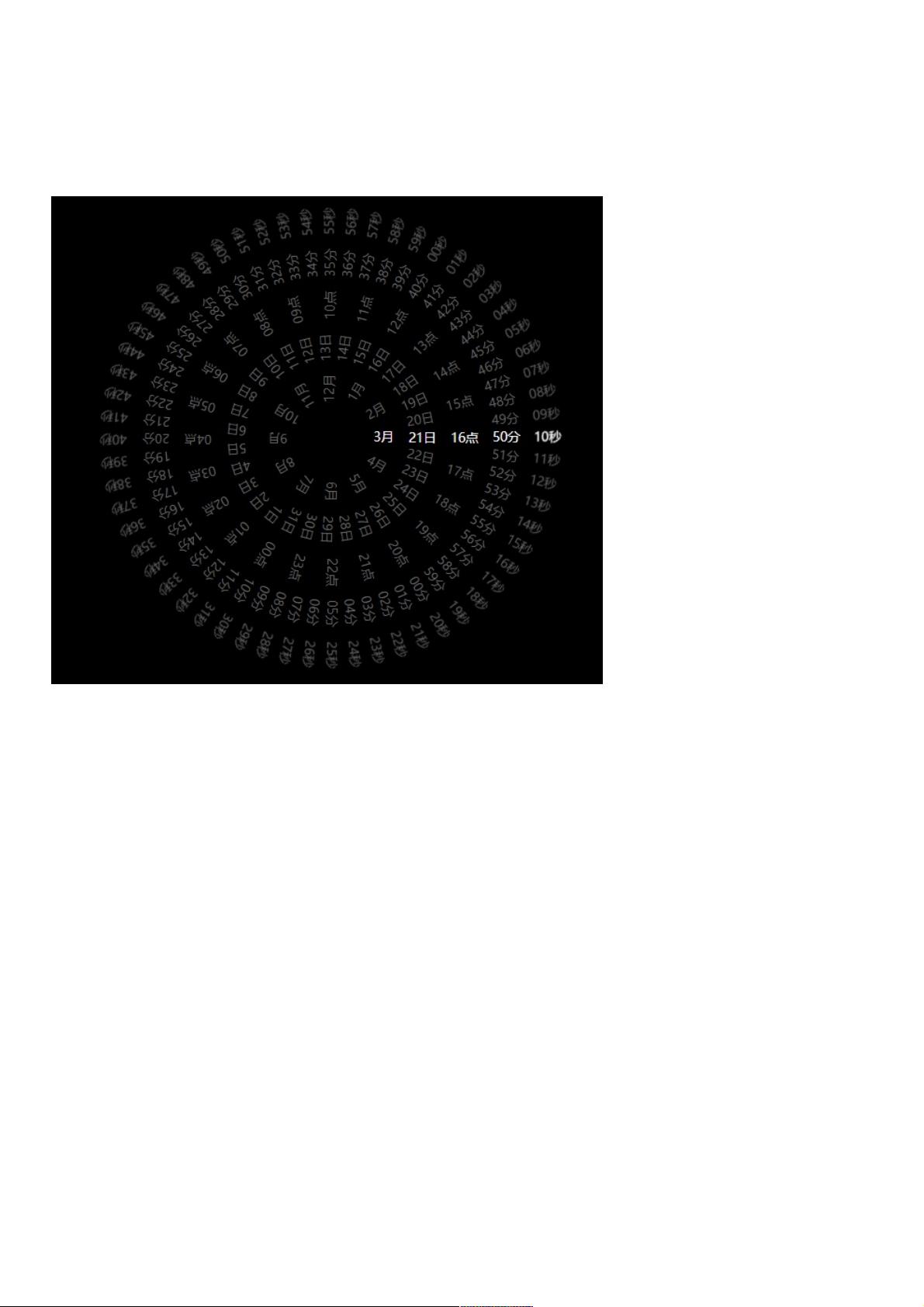
在抖音上,一种受欢迎的视觉特效是利用原生的JavaScript和CSS3技术实现的动态时钟效果。这个效果并不复杂,但能够吸引用户的注意力,增加视频的观赏性和分享度。由于作者提到自己的抖音账号没有得到预期的关注,希望通过将这种创意分享到CSDN社区,引发更多专业人士的讨论和学习。
首先,HTML部分设置了基础样式,如黑色背景、灰色文字颜色以及统一的字体大小和隐藏溢出内容。通过清除所有元素的内边距和外边距,保证了时钟组件的整洁布局。使用`span`元素来构建时钟的各个部分,如月份、日期、小时、分钟和秒针。
CSS代码定义了一个名为`.wrapper`的容器,设置了其宽度和高度为200像素,定位为绝对,并居中显示。`.timebox`类则用于创建一个半径为100%的圆形时钟框,具有平滑的过渡动画效果。`.timeboxspan`类定义了时钟数字的样式,设置了浮动,位置偏置以适应圆形布局。
JavaScript部分通过`let`关键字声明变量,引用了HTML中的时钟元素,如`yueBox`(月份)、`riqiBox`(日期)、`hourbox`(小时)、`minutebox`(分钟)和`secondbox`(秒)。接着,定义了一个名为`findSiblings`的函数,用于遍历并获取特定标签的兄弟节点,这可能是为了动态更新时钟显示的内容。
核心的动画逻辑可能隐藏在这个函数中,例如通过定时器和计算每个时钟数字的旋转角度,使其随着时间的推移进行实时更新。为了让时钟看起来像是一个真实运行的时钟,开发者可能会使用JavaScript来控制每个数字的动画速度和方向,以模拟真实的指针移动。
然而,由于提供的内容并未详述具体的动画实现,我们只能推测这部分代码会涉及JavaScript的DOM操作、事件监听、计时器管理和CSS动画的触发。要想完全掌握这一特效,读者需要深入理解JavaScript的事件循环、时间管理以及CSS3的`transform`和`transition`属性。
总结来说,抖音上的热门时钟效果是通过结合HTML、CSS3和JavaScript的交互性来创建的。虽然作者并未详细展示整个实现过程,但关键点在于如何使用这些技术来动态地展示时间,并利用视觉上的吸引力提高视频的互动性和点赞率。如果你对这个话题感兴趣,可以在CSDN上找到更多的代码示例和讨论,深入学习并尝试应用到自己的作品中。
2021-01-08 上传
2020-09-16 上传
2021-03-25 上传
2021-04-30 上传
2020-04-28 上传
2022-01-15 上传
2021-06-11 上传
weixin_38623080
- 粉丝: 5
- 资源: 1002
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目