使用DllPlugin与DllReferencePlugin优化webpack构建速度
94 浏览量
更新于2024-08-28
收藏 143KB PDF 举报
"基于DllPlugin和DllReferencePlugin的webpack构建优化旨在提高项目构建速度,特别是在处理大型或频繁构建的项目时。通过将项目分为变动频率不同的三个部分:vendor_library(核心库)、vendor(一般项目依赖)和code(业务逻辑),可以有针对性地优化构建过程。DllPlugin和DllReferencePlugin主要应用于vendor_library部分,预编译那些几乎不变动的核心库,如vue、vue-router和axios,以减少整体构建时间。
DllPlugin的作用是创建一个动态链接库(Dll),它包含了一组特定的模块。在webpack配置中,为这些核心库创建一个新的配置文件,并使用DllPlugin打包它们。打包后的结果是一个dll.js文件和一个manifest.json文件,manifest.json记录了打包的模块映射关系。
DllReferencePlugin则在主项目的webpack配置中引用这个manifest.json文件,这样在实际构建时,webpack会跳过已经预编译过的模块,直接从dll.js中加载,大大缩短了构建时间。在开发hybridApp时,这种优化尤其重要,因为构建次数较多,每次节省的几秒钟累积起来能显著提升开发效率。
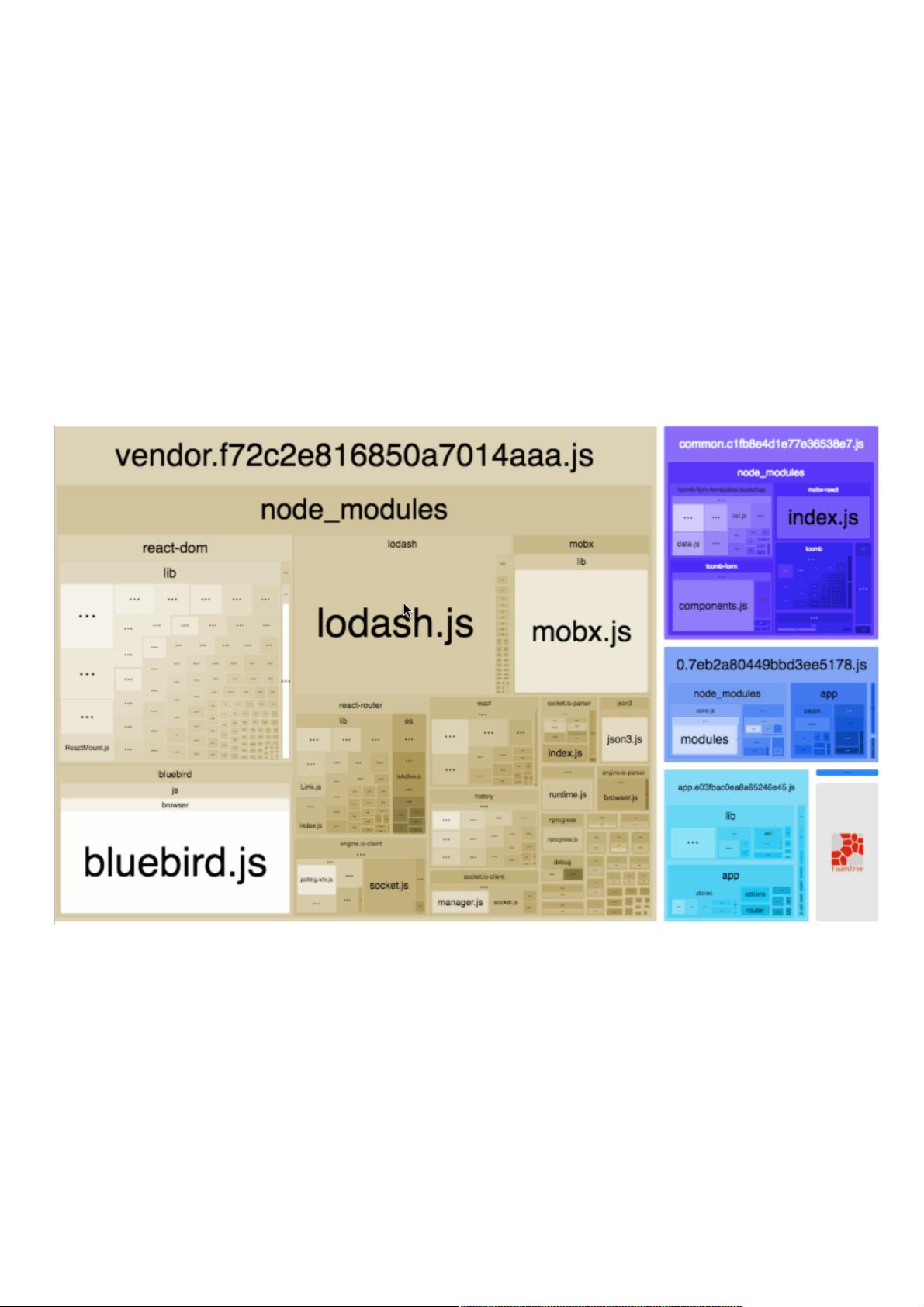
为了更好地理解项目中的资源消耗,可以使用BundleAnalyzerPlugin插件。这个插件分析webpack打包后的文件组成,并以图形化方式展示,帮助开发者识别哪些模块占用了大量体积,从而进行优化。在vue-cli生成的项目中,可以通过`npm run build --report`命令查看分析报告。
优化的方向还包括按需加载,例如muse-ui和iview都支持这一特性。通过调整配置,仅在需要时加载特定组件,可以减小打包后的文件大小。尽管按需加载可能在首次加载时增加了一些时间,但长期来看,由于减少了不必要的代码传输,总体性能会得到提升。
在应用DllPlugin和DllReferencePlugin后,构建时间可能会短暂增加,因为需要额外编译src目录下的模块。然而,由于预编译了dll,后续的构建会更快,同时按需加载策略的引入进一步减少了文件大小,尤其是在项目中使用较少的库组件时,优化效果更为明显。
webpack的DllPlugin和DllReferencePlugin结合BundleAnalyzerPlugin以及按需加载策略,能够有效地提升构建速度,优化资源加载,对于大型或频繁构建的项目而言,这些方法是必不可少的优化手段。"
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-28 上传
2020-08-30 上传
2020-08-28 上传
2020-10-17 上传
2020-11-26 上传
2020-08-29 上传
weixin_38650629
- 粉丝: 4
- 资源: 897
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍