JavaScript入门笔记:数据类型与转换
需积分: 5 64 浏览量
更新于2024-08-05
收藏 404KB DOCX 举报
"第一周的JavaScript学习笔记"
这篇文档主要涵盖了JavaScript的基础知识,包括浏览器中的引擎、数据类型、数据类型转换以及运算符。
首先,文档介绍了浏览器中的两个关键引擎:内容排版引擎负责解析HTML和CSS,创建页面布局;而脚本解释引擎则负责解释和执行JavaScript代码,使得网页具有动态交互性。
接着,文档详细阐述了JavaScript的数据类型。原始数据类型包括:string(字符串)、number(数字)、boolean(布尔值)、undefined(未定义)、null(空对象)以及新增的symbol类型。引用类型对象则涉及array(数组)、function(函数)以及Math和Date等内置对象。
在数据类型转换部分,文档提到了JavaScript的隐式转换和强制转换。隐式转换通常发生在算数计算中,所有数据会被转换为数字再进行运算,如boolean类型的true会被转换为1,false为0,null和undefined转换为NaN。"+"运算符在遇到字符串时会进行字符串拼接,其他非字符串数据会被转换为字符串。当自动转换结果不符合预期时,可以使用强制转换,例如通过toString()或String()方法将任意类型转为字符串,或者使用parseInt()和parseFloat()将字符串转换为数字。
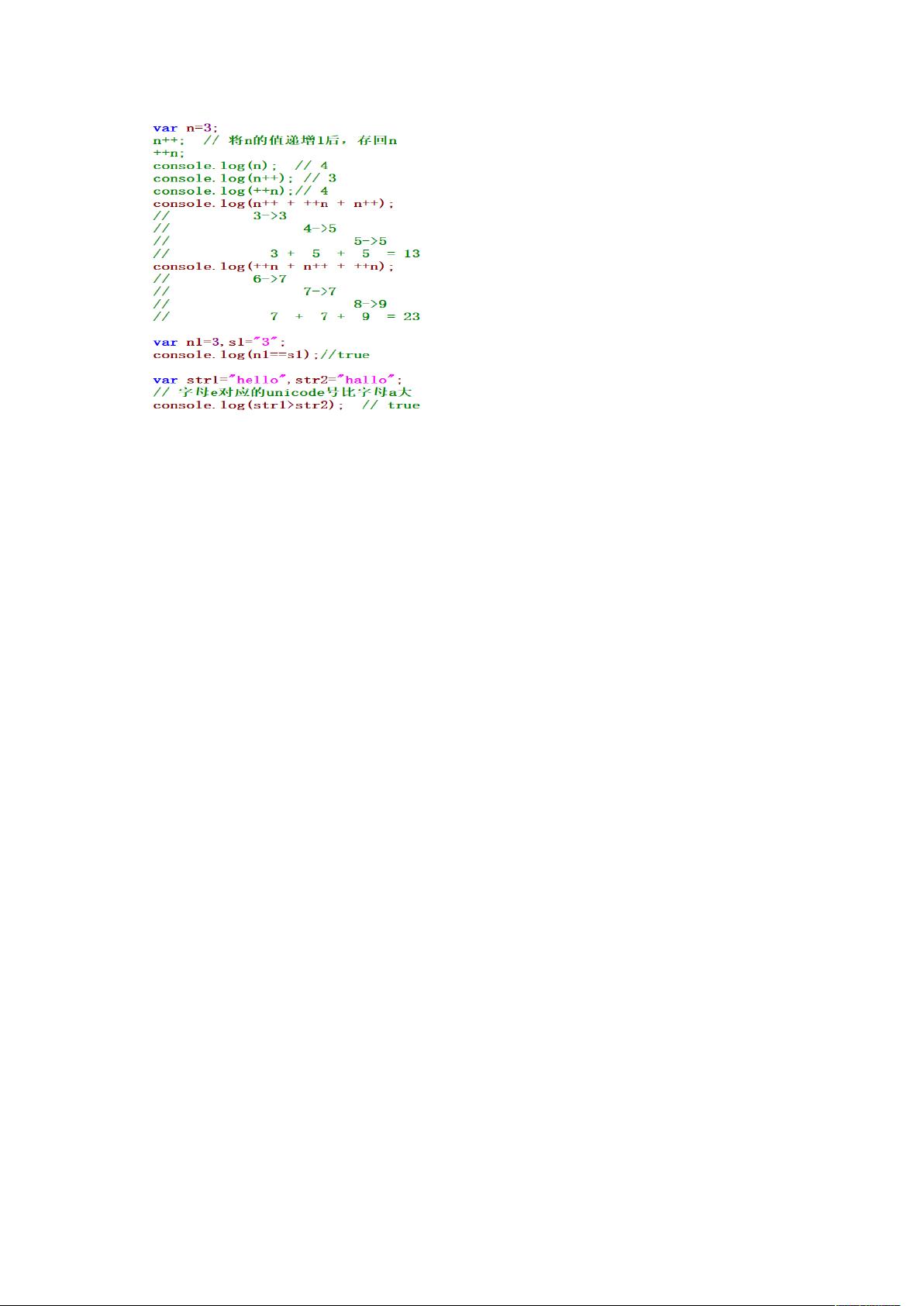
对于运算符,文档列举了算数运算如加减乘除和模运算,并指出模运算的两个主要用途,即判断整除和限制结果范围。此外,还介绍了递增和递减运算符(++和--)的两种用法,即前置递增/递减和后置递增/递减,它们在表达式求值上有所不同。
总结来说,这篇“第一周_js笔记.docx”是JavaScript初学者很好的参考资料,涵盖了JavaScript的基础概念和常用操作,对于理解和使用JavaScript编程语言非常有帮助。通过这些知识点的学习,读者能够掌握JavaScript的基本语法,为进一步深入学习和实践奠定基础。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-08 上传
2021-07-28 上传
2021-05-09 上传
2021-04-15 上传
2024-07-04 上传
2021-04-28 上传
Continuingchaos
- 粉丝: 0
- 资源: 4
最新资源
- 西门子PLC工程实例源码第149期:s7-300工业过程控制程序案例.rar
- coco-manager:用于管理COCO数据集的Python脚本
- SagamoreTrade
- assignment:作业1
- discord-disconnect-users-v11:V11中的脚本可断开公会中的所有用户的连接
- 行业文档-设计装置-双轴斜式成槽机.zip
- scofield-blog:学生博客练习
- FtpClient:作为 Android 的cordova 插件实现的ftp 客户端
- SoftwareDevWeb:网络软件开发
- Macarbi:股票和价格跟踪应用程序
- 4-basic-classifiers-IRIS-dataset-Machine-Learning
- Tomcat压缩包,直接解压,打开bin目录的startup文件,不会乱码。
- 临床医学
- 在不安装bijoy软件的情况下以bijoy规则编写孟加拉Unicode
- Java-俩数的和.zip
- load-bid:设置您的负载出价