小程序开发:深入理解view视图容器
133 浏览量
更新于2024-08-29
收藏 174KB PDF 举报
"小程序开发基础之view视图容器"
在小程序开发中,`view`组件是作为基本的视图容器,用于展示文本、图片以及其他组件。本文将深入探讨`view`组件及其在布局中的应用,特别是在使用弹性盒模型(Flexbox)进行页面布局时的角色。
视图容器`view`在微信小程序的WXML文件中定义,它主要用于组织和展示内容。在提供的代码示例中,`view`被用来创建两种不同方向的布局:行(row)和列(column)。这通过设置CSS属性`display: flex`和`flex-direction`来实现。
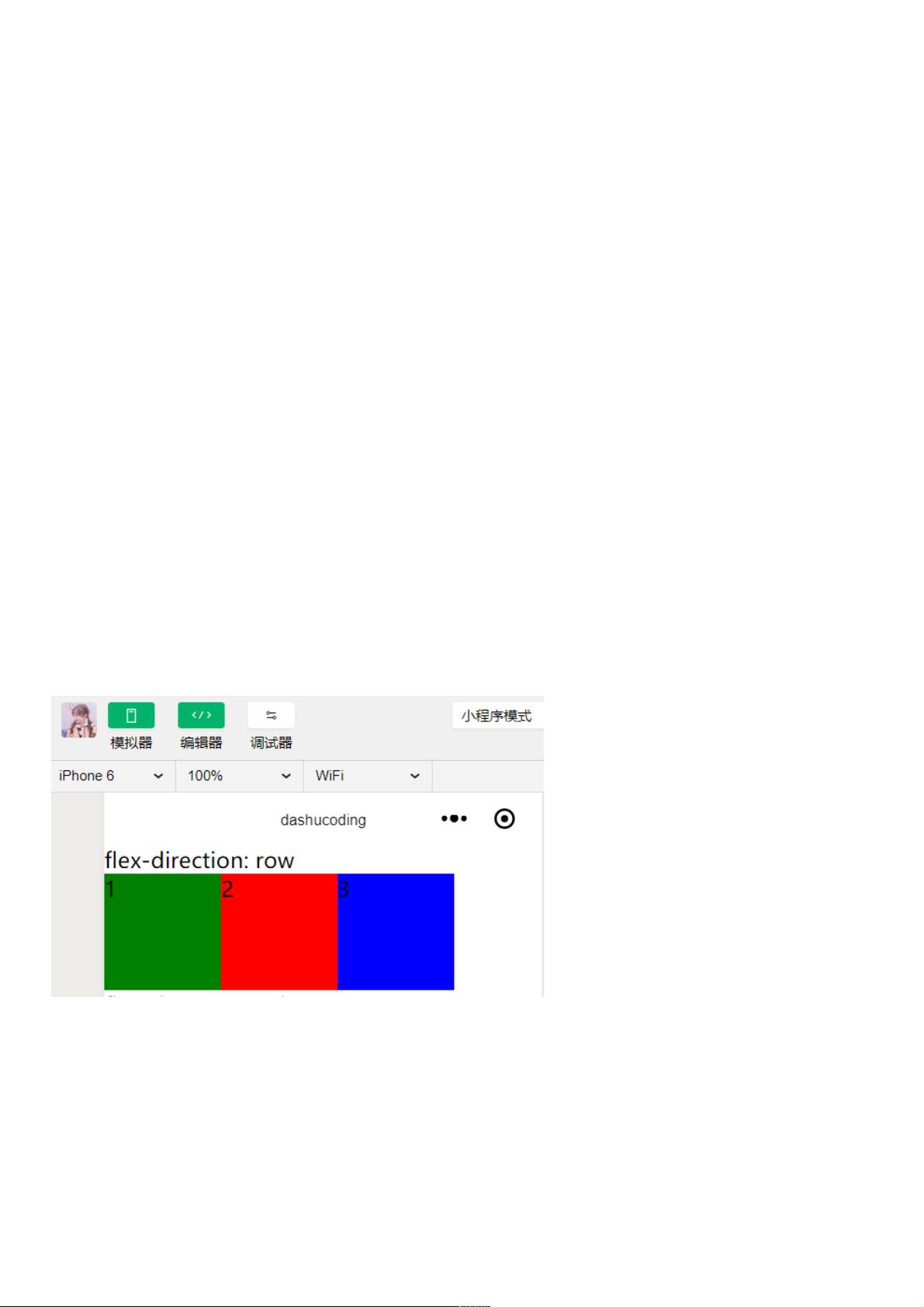
首先,我们看一个`flex-direction: row`的例子。在这个例子中,`<view class="flex-wrp_one">`被设置为一个水平排列的容器,其CSS规则如下:
```css
.flex-wrp_one {
display: flex;
flex-direction: row;
}
```
这里的`display: flex`使得`<view class="flex-wrp_one">`成为一个弹性盒子容器,而`flex-direction: row`指示子元素沿主轴(横轴)从左到右排列。内部的三个子`view`(`.flex-itembc_green`, `.flex-itembc_red`, `.flex-itembc_blue`)分别设置了不同的背景颜色,宽度和高度都是100px,用于可视化展示布局效果。
接下来,我们看`flex-direction: column`的布局。在这个例子中,容器`<view class="flex-wrp_two">`的CSS规则调整为:
```css
.flex-wrp_two {
display: flex;
flex-direction: column;
}
```
这意味着子元素将沿纵轴(竖轴)从上到下排列。同样,三个子`view`保持相同的尺寸和颜色,但排列顺序垂直堆叠。
在`view`组件中使用Flexbox布局可以方便地实现响应式设计,通过改变`justify-content`、`align-items`等属性,可以控制子元素在主轴和交叉轴上的对齐方式。例如,`justify-content`可以设置为`flex-start`、`flex-end`、`center`、`space-between`或`space-around`,以改变子元素在主轴上的分布方式。
此外,`view`组件还可以与其他组件结合,如`image`、`text`、`button`等,构建复杂的用户界面。在实际开发中,开发者还可以利用`view`的嵌套特性,创建多层布局结构,实现更丰富的视觉效果和交互体验。
`view`组件是微信小程序开发中的核心组件之一,通过配合Flexbox布局,开发者能够轻松实现灵活的二维布局,从而打造美观且适应各种屏幕尺寸的用户界面。
2020-09-01 上传
2020-09-01 上传
点击了解资源详情
2023-01-25 上传
2024-06-07 上传
2020-03-18 上传
2020-09-02 上传
2019-07-29 上传
点击了解资源详情
weixin_38682953
- 粉丝: 7
- 资源: 986
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍