Android TapBarMenu绘制底部导航栏教程及实现
73 浏览量
更新于2024-09-01
收藏 110KB PDF 举报
在Android开发中,实现一个具有特色的底部导航栏(TapBarMenu)是提升用户体验的一种常见方法。本文将详细介绍如何在项目中使用TapBarMenu库来绘制底部导航栏,这有助于为应用添加动态且交互式的菜单设计。
首先,要使用TapBarMenu,你需要将其作为依赖项添加到你的`build.gradle`文件中。通过指定以下编译语句:
```groovy
implementation 'com.github.michaldrabik:tapbarmenu:1.0.5'
```
这将引入最新版本的TapBarMenu库,确保你的项目能够利用其提供的功能。
在布局设计上,底部导航栏的实现主要通过XML代码完成。在XML布局文件中,使用`<RelativeLayout>`作为基础容器,并添加TapBarMenu的属性来定制导航栏的外观和行为。例如:
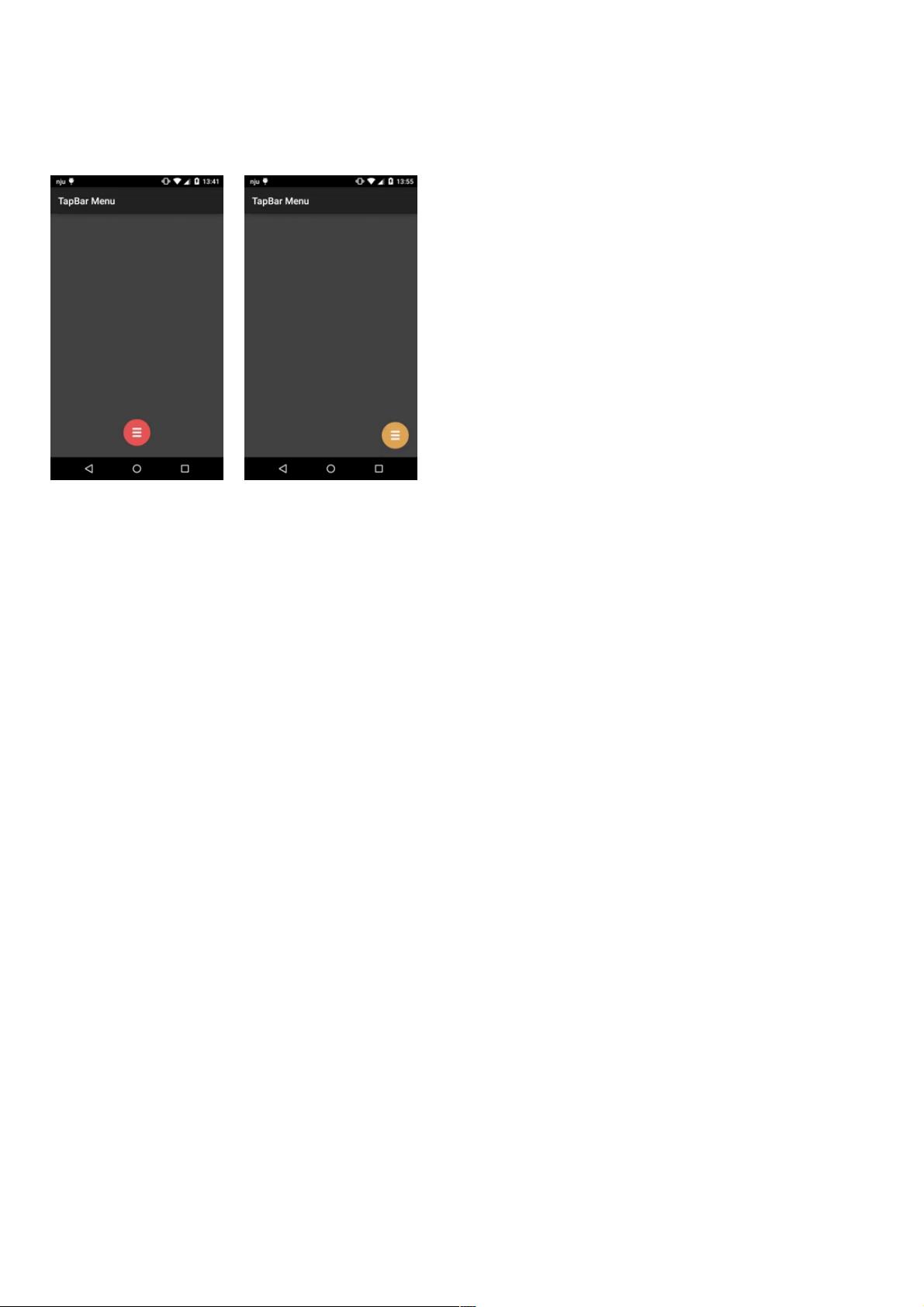
- `app:tbm_backgroundColor`:设置中间按钮的背景颜色,如红色,可通过这个属性自定义底部栏的颜色。
- `app:tbm_showItems`:控制是否在初次加载时显示菜单项的图标,设置为`true`则可见。
- `app:tbm_buttonSize`:定义按钮的尺寸,如30dp,调整以适应你的设计需求。
- `app:tbm_buttonPosition`:指定按钮在底部栏中的位置,比如`center`表示居中。
- `app:tbm_buttonMarginLeft` 和 `app:tbm_buttonMarginRight`:控制按钮与左右边缘的距离,这里设为0dp以消除间距。
- `app:tbm_iconOpened` 和 `app:tbm_iconClosed`:这两个属性用于设置中间按钮在打开和关闭状态下的自定义图标,需确保提供的是矢量图形资源,以便于平滑的动画效果。
为了达到最佳效果,你需要确保所使用的图标是向量图,这样在不同屏幕尺寸和密度下都能保持清晰的显示,并且支持缩放和平移。此外,你可能还需要为打开和关闭状态编写对应的动画,增强用户的交互体验。
总结来说,使用TapBarMenu绘制底部导航栏的关键在于配置其属性以及提供合适的矢量图标。通过合理的布局和动画设计,你可以创建一个既美观又易于使用的底部导航栏,提升你的Android应用的整体视觉效果和用户交互性。如果你想要进一步了解如何编写动画脚本或处理不同场景下的样式变化,可以在官方文档或者作者提供的示例代码中找到更多指导。
2015-11-23 上传
2020-08-25 上传
2019-11-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38519234
- 粉丝: 12
- 资源: 983
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码