Bootstrap前端框架入门与环境配置
需积分: 9 131 浏览量
更新于2024-09-12
收藏 292KB DOCX 举报
"Bootstrap笔记"
Bootstrap是一个广泛使用的前端开发框架,由Twitter的设计师和开发者共同创建。这个框架的主要目的是简化网页设计和开发过程,提供一套现成的组件、样式和工具,帮助开发者快速构建响应式、移动设备优先的网站。Bootstrap包含HTML、CSS和JavaScript组件,使得网页设计初学者和专家都能高效工作。
Bootstrap的优势在于其易学性,如果已经掌握了HTML、CSS和JavaScript的基础知识,那么可以很快上手。此外,Bootstrap提供了响应式布局功能,意味着网站在不同设备上(如桌面、平板电脑和手机)都能自动调整以适应屏幕尺寸,无需为每个设备编写单独的代码。它还强调移动设备优先的设计原则,确保在小屏幕上也能有良好的用户体验。
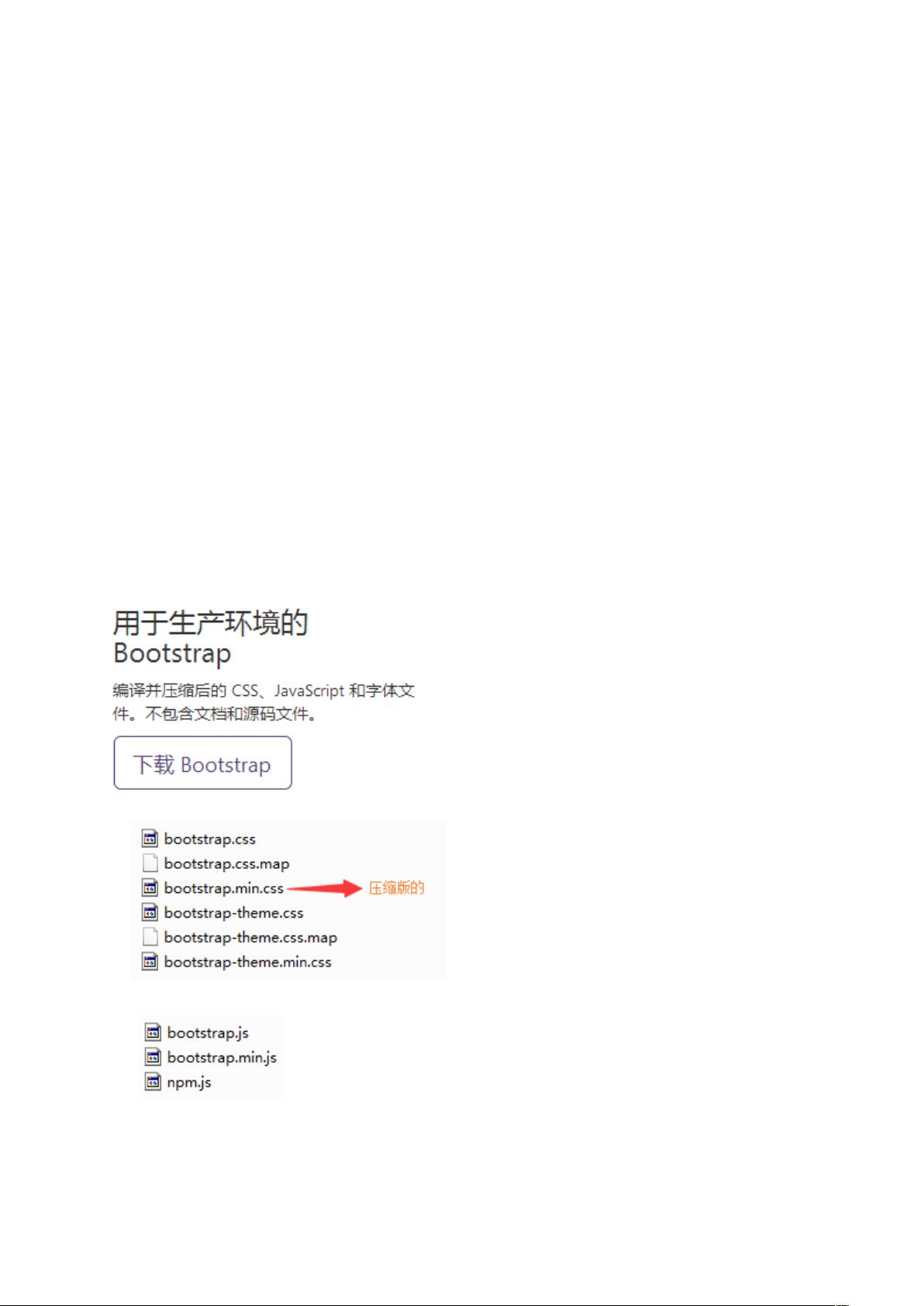
要开始使用Bootstrap,首先需要从官方中文网站(http://v3.bootcss.com/)下载最新的版本。下载后,会得到包含CSS和JS文件夹的压缩包。在项目中,需要将这些文件引入到HTML文件中。特别是,由于Bootstrap的JavaScript组件依赖于jQuery,所以在引入Bootstrap的JS文件之前,必须先加载jQuery库。
一个基本的Bootstrap页面结构如下:
1. HTML5文档类型定义:Bootstrap基于HTML5,因此文档类型定义应为`<!DOCTYPE html>`,以启用标准模式的浏览器渲染。
2. 字符集设置:为了确保跨平台兼容性,使用`<meta charset="utf-8">`来设定页面的字符集为UTF-8。
3. 移动设备优先:通过`<meta name="viewport" content="width=device-width, initial-scale=1">`元标签,告诉浏览器如何调整页面以适应不同设备的视口大小。
4. 引入Bootstrap CSS和JS文件:将下载的CSS和JS文件链接到HTML头部,例如:
```html
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
```
这样,就可以使用Bootstrap的所有样式和交互功能。
在实际开发中,Bootstrap提供了诸如栅格系统、导航条、下拉菜单、模态框、按钮、表单、图像、警告提示等多种组件,以及预设的排版、颜色和字体样式。这些组件和样式大大减少了开发者自定义设计的时间,使得他们可以更专注于网站的功能实现和用户体验优化。
Bootstrap作为一款强大的前端框架,简化了网页开发流程,提升了开发效率,并且增强了网站的响应式和移动设备支持。通过熟悉和掌握Bootstrap,开发者可以更快地创建出美观、一致且功能丰富的网页应用。
199 浏览量
124 浏览量
143 浏览量
2020-12-29 上传
2021-10-11 上传
110 浏览量
370 浏览量
qq_27390365
- 粉丝: 1
最新资源
- 什么值得买PC客户端v1.0正式发布:网购性价比神器
- icontract:提升Python3合同式编程的违规消息与继承支持
- 全面解析Activity间对象传递的三种技术手段
- Python 3.5.2 Windows 64位安装包发布及中文手册下载
- MD风格SearchView开发教程及效果展示
- 海淘购物必备!运费计算器v1.0绿色免费版详解
- JavaScript源码分享:LaChouetteAgence项目解析
- Angular CLI在开发服务器中的应用与测试指南
- 掌握oracle sqluldr2快速导出工具高效使用
- 基于Servlet和JSP的分页管理演示系统
- 剑儿淘宝购物小助手v3.9:购物便利神器,返利省钱高效
- Java爬虫实现URL图片尺寸获取教程
- 宿舍记账管理:权限分角色与支出自动分摊系统
- 个人网站构建与维护指南:使用Next.js与TypeScript
- Java自学资源包:2020最新版教程及项目实践
- 阶梯电费计算器V2.0:绿色版免费软件解析电价政策