Visual Studio 2012中搭建ext4开发环境:从零开始到项目配置
需积分: 9 12 浏览量
更新于2024-07-22
收藏 987KB DOC 举报
本章节主要介绍了如何在Visual Studio 2012环境中搭建一个基于ext4的开发环境,用于构建一个简单的CMS系统。首先,作者指导读者从创建一个新的ASP.NET MVC 4 Web应用程序项目开始,步骤包括:
1. **创建项目**:在Visual Studio 2012中,用户选择"文件" -> "新建" -> "项目",选择模板为"Visual C#" -> "Web",然后选择"ASP.NET MVC4 Web应用程序"模板,将项目命名为"SimpleCMS"。通过选择空模板和Razor视图引擎,可以避免引入不必要的jQuery依赖和其他框架。
2. **项目结构**:项目创建后,可以看到App_Start目录下的FilterConfig.cs、RouteConfig.cs和WebApiConfig.cs三个关键类,它们在Global.asax的Application_Start方法中负责注册全局过滤器、路由和Web API路由,这是应用程序启动时的初始化配置。
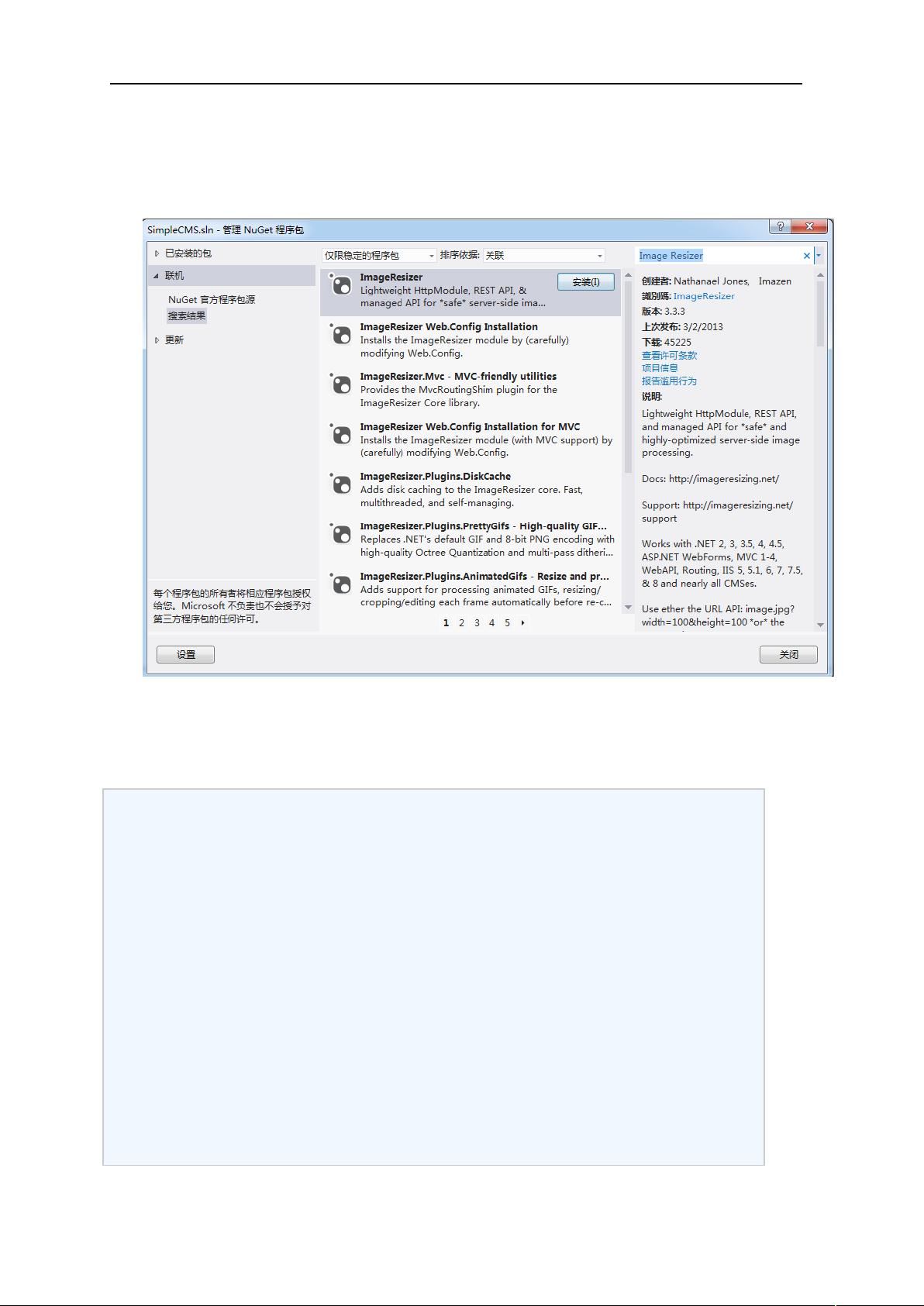
3. **添加库文件**:为了支持JSON数据处理,首先需要安装JSON.NET库,通过"工具" -> "库程序包管理器"来管理NuGet包。JSON.NET用于数据的序列化和反序列化,方便服务器与客户端之间的数据交换。
4. **NuGet包管理**:用户可以在NuGet程序包管理器中搜索并安装所需的库,这有助于自动化管理项目依赖,确保代码的兼容性和稳定性。
5. **配置与扩展**:在整个开发环境中,可能还需要根据项目需求配置数据库连接、添加额外的库(例如ORM框架)以及自定义视图和控制器。开发者需要灵活调整这些设置,以满足项目的具体功能要求。
总结来说,本章节详细介绍了如何在VS2012环境下为ext4 CMS系统的开发建立基础架构,包括项目创建、核心类的理解和必要的库文件管理。这为后续开发工作奠定了坚实的基础。
2013-11-07 上传
2014-09-09 上传
2014-07-06 上传
2013-12-13 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
qq_22250273
- 粉丝: 0
- 资源: 1
最新资源
- 时间触发打开画面.zip昆仑通态触摸屏案例编程源码资料下载
- 行业数据-20年7月份快手短视频用户地域分布.rar
- Class:Class.js - 一种使用 Javascript 创建类的简单方法
- codeChallenges:小婴儿的编码挑战
- Phonesky:非正式的Google PlayStore客户端
- 使用Arduino Nano和Adafruit NeoPixel Matrix的数字计分器-电路方案
- 行业数据-20年9月份中国消费者购买饰品线上渠道分布情况.rar
- 点文件
- 行业数据-20年6月份中国主流视频平台月份活跃用户数.rar
- 进口NROS
- 汽车音响-项目开发
- ActiveMQ:activeMQ消息封装,主要解决:事务性消息、消息幂等性、异常造成的消息丢失问题 本项目不在更新,新项目请看ReliableMessageSystem
- My-Personal-Website:一个关于我的网站! 将在未来几周内更新
- Android-Test-With-JUnit-Mockito-RoboElectric
- crwn-clothing
- 待办事项