安卓 EditText 设计:打造时尚登陆界面
108 浏览量
更新于2024-09-01
收藏 204KB PDF 举报
"这篇教程详细介绍了在Android中如何利用XML布局设计高级的EditText输入框,包括创建圆角输入框、实现竖线分隔符、布局嵌套以及监听输入事件和动态显示删除按钮。"
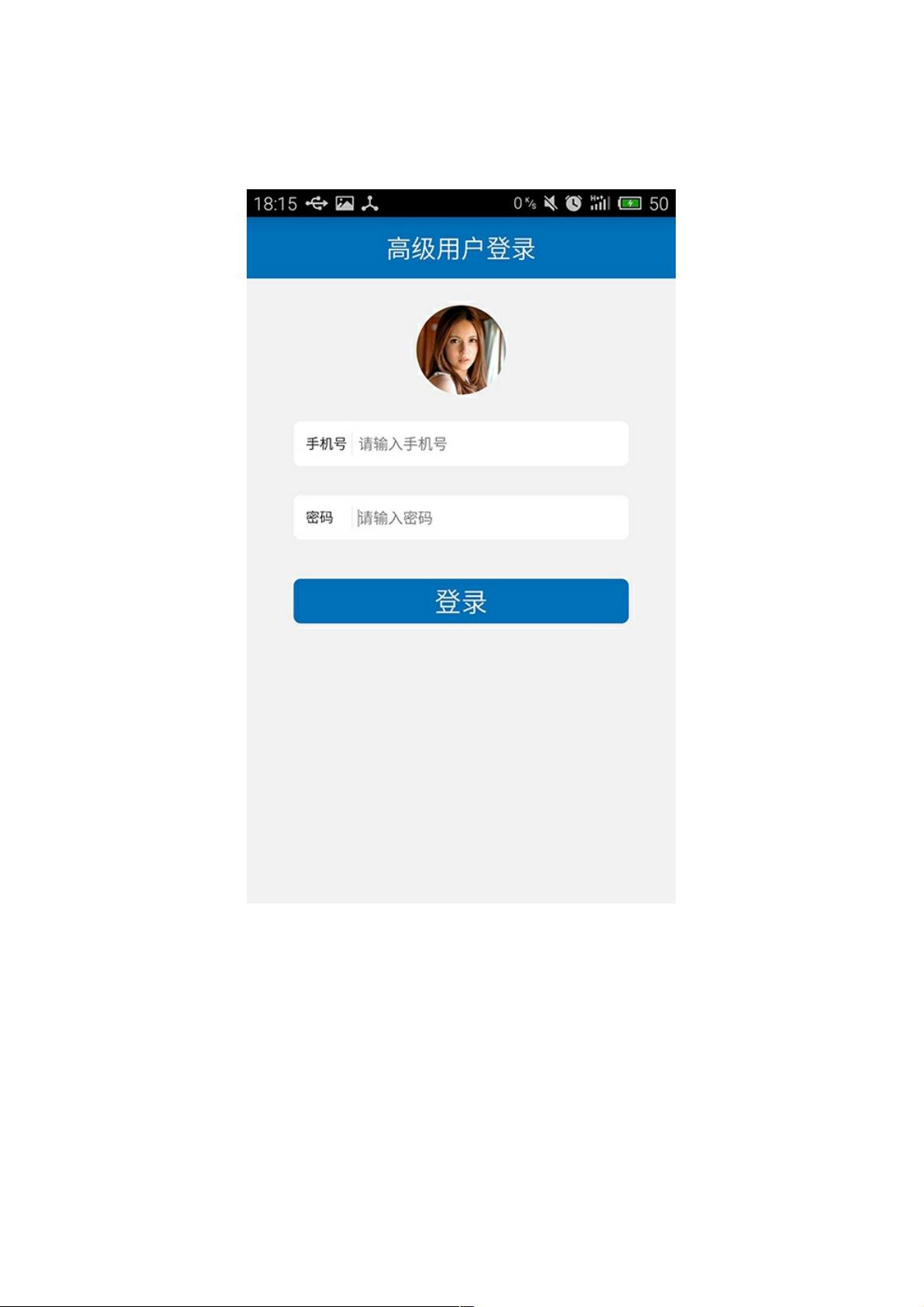
在Android应用开发中,设计美观且功能齐全的用户界面是至关重要的。`EditText`作为用户输入数据的主要组件,其样式和行为的定制能够极大地提升用户体验。本教程将深入探讨如何通过XML布局实现高级的`EditText`设计。
首先,我们关注如何创建带有圆角的`EditText`输入框。这可以通过定义一个自定义的`shape`资源来实现。在`res/drawable`目录下创建一个XML文件,例如`shape_white_frame.xml`,然后使用`<shape>`标签定义一个矩形形状,并设置`android:shape="rectangle"`。接着,添加`<solid>`标签设置背景颜色,如白色(#ffffff)。为了使输入框有圆角效果,可以使用`<corners>`标签并设定`android:radius`值。同时,使用`<stroke>`标签设置边框,`<padding>`标签为内容区域添加内边距。最后,将这个`shape`资源作为`EditText`的背景:
```xml
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape_white_frame" />
```
其次,实现"手机号"、"密码"等文字后面的竖线,可以使用`View`组件来完成。设置`View`的宽度为1dp,高度为`fill_parent`,并调整`layout_margin`属性,使其居中对齐:
```xml
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:background="@color/gray_light" />
```
接下来,讨论如何嵌套输入框的布局。可以使用`LinearLayout`、`RelativeLayout`或`ConstraintLayout`等布局容器,根据需求组合`EditText`和其他元素。例如,创建一个包含文本标签和`EditText`的垂直布局:
```xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机号:"
android:textColor="@color/black"
android:textSize="16sp" />
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/shape_white_frame"
android:hint="请输入手机号" />
</LinearLayout>
```
最后,我们关注输入事件的监听和删除按钮的动态显示。在Java代码中,可以通过`addTextChangedListener`方法监听`EditText`的文本变化,当文本长度达到一定程度时显示删除按钮。如果`EditText`为空,则隐藏删除按钮:
```java
editText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() > 0) {
// 显示删除按钮
Button deleteButton = findViewById(R.id.delete_button);
deleteButton.setVisibility(View.VISIBLE);
} else {
// 隐藏删除按钮
Button deleteButton = findViewById(R.id.delete_button);
deleteButton.setVisibility(View.GONE);
}
}
@Override
public void afterTextChanged(Editable s) {}
});
```
通过以上步骤,我们可以创建一个具备高级特性的`EditText`输入框,包括圆角、分隔线、自定义布局和动态功能。这样的设计不仅能提升应用的视觉吸引力,还能提供更友好的用户交互体验。在实际项目中,开发者可以根据具体需求进行调整和扩展,创造出更多个性化的输入框设计。
280 浏览量
698 浏览量
3528 浏览量
267 浏览量
2024-09-13 上传
2024-09-13 上传
104 浏览量