Div+CSS速成教程:1小时掌握布局精髓
"DIV+CSS速成手册是一份针对网页制作基础的朋友设计的教程,由2010年1月12日的分享文章改编而成。该教程共分为5节,虽然篇幅不多,但内容精炼且深入浅出,旨在帮助读者快速掌握DIV(Document Object Model)和CSS(Cascading Style Sheets)这两种关键的网页设计技术。
在HTML基础知识的基础上,教程引导学习者理解CSS的作用,它是一种样式表语言,用于描述HTML元素的外观和布局。通过CSS,开发者可以实现网页的动态样式控制,如颜色、字体、布局等,从而极大提高网页设计的灵活性和可维护性。
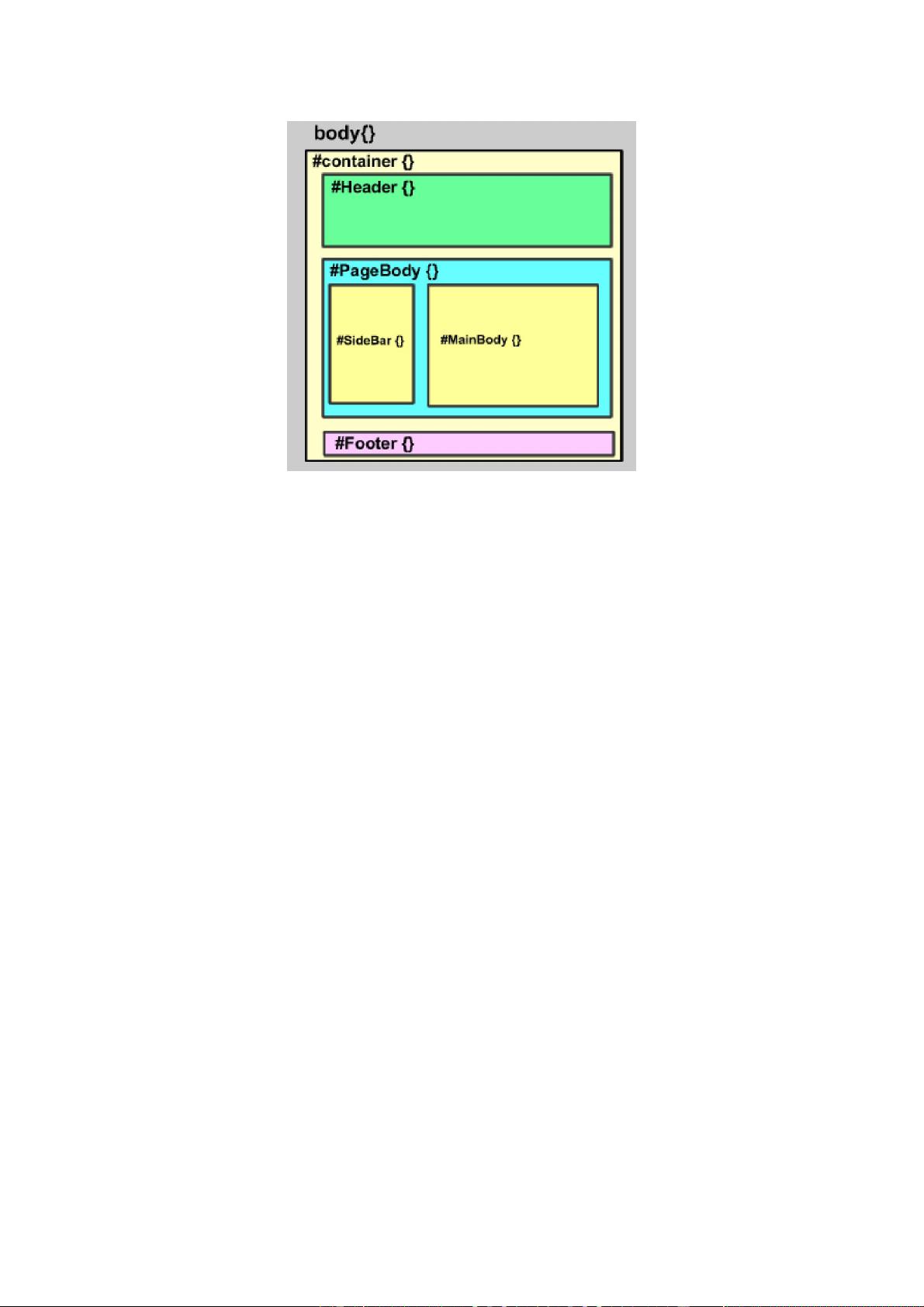
教程的第一步是构思和草图设计,通常使用Photoshop或Fireworks等工具绘制界面布局,明确页面结构,包括顶部的LOGO、MENU和Banner,主要内容区的侧边栏和主体,以及底部的版权信息。理解这些组成部分后,作者提供了实际的页面布局图,展示了如何使用DIV层次结构进行布局。例如,整个页面可以分为body元素、#Container作为页面容器,#Header表示头部,#PageBody包含侧边栏和主体内容,其中侧边栏和主体内容各自又分别定义了#Sidebar和#MainBody。
学习过程中,会涉及到HTML元素的嵌套使用,以及如何通过CSS选择器精确控制不同层级的元素样式。通过一步步的学习,即使是对网页制作有一定了解的读者,也能在短时间内掌握DIV+CSS布局的精髓,提升网页设计能力。
这本速成手册是一份实用性很强的教程,适合想要提升网页布局技能的设计师或开发者,特别是那些希望通过CSS优化网页呈现效果和SEO的人员。它不仅提供理论指导,还结合实践操作,确保读者能在较短的时间内掌握并应用到实际项目中。"
相关推荐








查理曼大帝
- 粉丝: 152
最新资源
- Access查询分析器工具包下载与使用
- 最新Spring IDE 3.1下载安装包发布
- 如何使用Java代码抓取天猫评论数据
- 嵌入式Linux源码教程与核心驱动开发分析
- HTML和CSS实现Netflix克隆项目教程
- 贝壳鼠标连点器2.0.2.6:极致点击体验
- Linux系统snmp库安装包net-snmp-libs 5.3.2.2下载
- 构建火星漫游者图像API:C#实践项目详解
- 掌握现代Web开发:ReactJS与Node.js实践指南
- 电赛FDC2214程序开发与调试指南
- SpringBoot框架下使用StS开发mybatis持久层用户逻辑
- 华华鼠标自动点击器V6.0:提高工作效率的免费神器
- CH341SER USB转串口驱动的介绍与应用
- SSD5课程附加练习3详细解析
- go-mod-graph-chart:使用GO MOD GRAPH绘制模块依赖图
- 一键清除软件残留,WiseRegistryCleanerPortable使用体验