Div+CSS速成教程:打造专业网页布局
需积分: 9 78 浏览量
更新于2024-09-15
收藏 603KB PDF 举报
"Div+CSS学习适合速成"这篇文章主要介绍了网页布局中的基本技术——使用CSS(Cascading Style Sheets)和HTML(Hypertext Markup Language)配合DIV(Document Object Model)进行网页设计的方法。Div+CSS是一种常用的前端开发技术,它允许开发者分离网页的内容结构和样式,从而提高代码的可维护性和页面的灵活性。
文章强调,尽管作者个人更倾向于Div+CSS,但由于SEO(搜索引擎优化)和网站运营的需求,他们对这方面的技术有所忽视。为了提升自己的全面技能,作者决定重新学习并分享一个经典的Div+CSS速成教程。教程共分为五个部分,针对已有HTML基础的读者设计,旨在帮助读者快速掌握Div+CSS的核心原理。
在学习过程中,读者首先需要了解HTML的基础概念,如CSS、HTML、DHTML和XHTML等,这些是网页设计的基石。作者建议读者在开始前确保对HTML有一定的理解,因为Div+CSS的运用是建立在HTML的基础上的。
文章接下来详细介绍了网页设计的实际步骤,首先是构思阶段,即设计出页面的大致布局,可以使用像Photoshop(PS)或Fireworks(FW)这样的工具进行初步草图绘制。然后是布局规划,通过对界面元素如LOGO、MENU、Banner、侧边栏、主体内容和版权信息的分析,确定页面的层次结构。
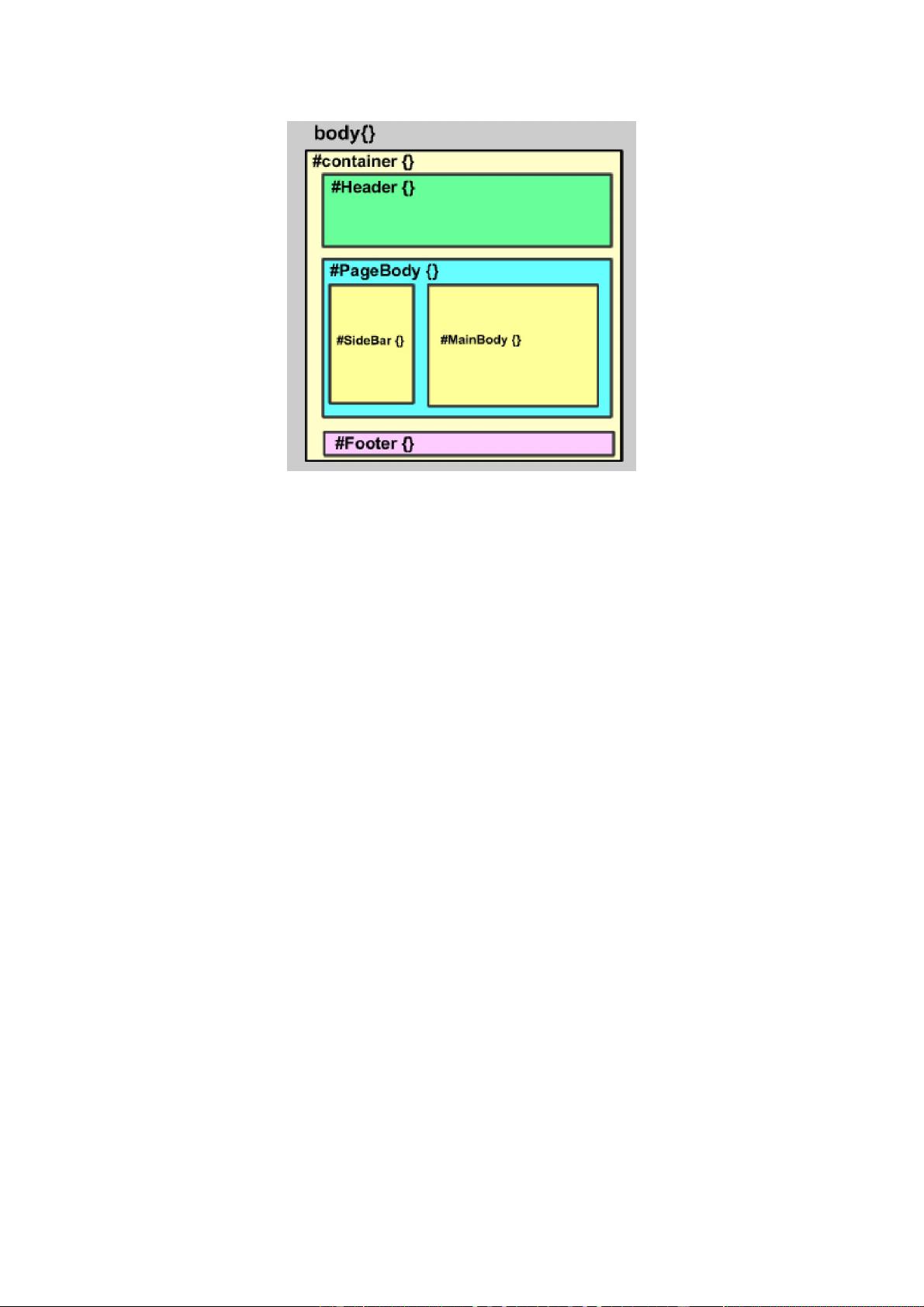
在技术层面,文章展示了Div的层级结构,包括body元素作为HTML容器,以及#Container(页面容器)、#Header(页面头部)、#PageBody(页面主体)、#Sidebar(侧边栏)和#MainBody(主体内容)等具体的Div元素,它们之间通过嵌套关系组织起来。通过这样的结构,可以清晰地控制页面的不同区域和样式。
总结来说,这篇文章是一份循序渐进的入门教程,适合希望快速掌握Div+CSS布局技术的初学者。通过学习,读者不仅可以理解Div+CSS的基本概念,还能学会如何将理论应用到实际的网页设计中,提高页面的美观性和用户体验。对于从事网页开发或者希望提升网页设计技能的人来说,这是一个非常实用且高效的学习资源。
2014-04-11 上传
2019-03-20 上传
2013-03-23 上传
点击了解资源详情
106 浏览量
点击了解资源详情
2010-11-02 上传
2013-05-28 上传
2013-06-14 上传
ltt601373620
- 粉丝: 0
最新资源
- ADO.NET高级编程指南
- 掌握Linux程序员工具箱:走向精通之路
- iBATIS开发指南:SQLMap详解与最佳实践
- 面向对象编程趣谈:四大发明在代码中的应用
- 精通Windows Vista商业版:终极、商业与企业
- 使用C/C++开发Excel加载项进行金融应用实战
- 漾濞核桃电子商务平台:打造网上交易新体验
- Eclipse IDE中文教程:从入门到精通
- C++编程规范与指南
- ASP.NET初学者基石:轻松掌握基础与新技术
- UIQ3入门指南:启动应用框架
- 华为GB0-183考试精华526题集
- 软件设计师考试大纲详解:技术要求与考试范围
- C语言经典问题解析:初始化、指针运算与空指针
- 掌握C# 2005:程序员全面指南
- 嵌入式开发C语言面试关键点解析