纯CSS3构建的垂直多级导航菜单
54 浏览量
更新于2024-08-31
收藏 86KB PDF 举报
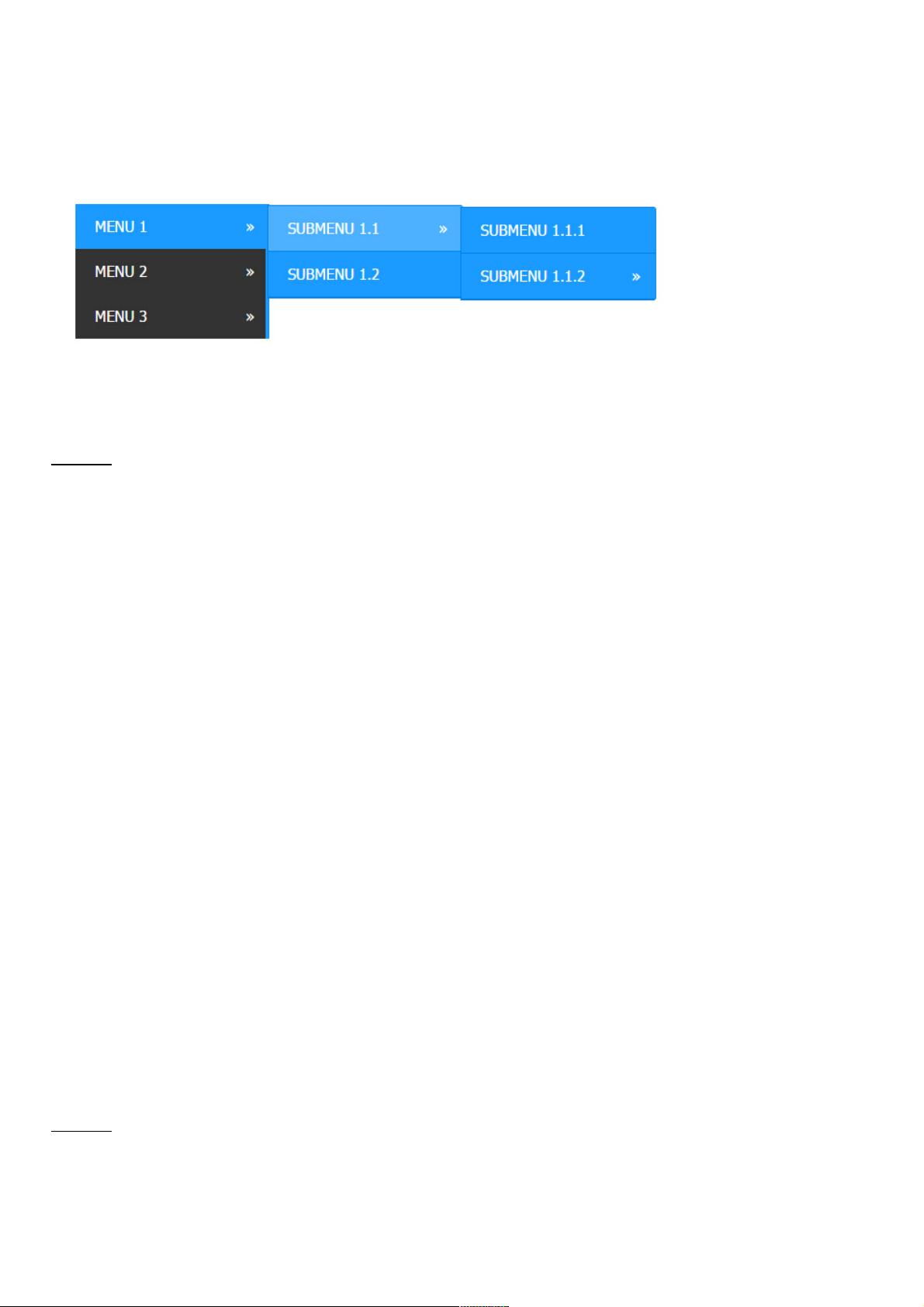
"纯CSS3实现的竖形无限级导航是一种使用CSS3技术构建的多层级垂直导航菜单,它可以无限制地添加子级菜单,适用于网站的导航结构。该导航菜单设计简洁,易于扩展,主要依赖于CSS3的特性来完成动态效果和布局。"
在实现这个无限级导航的过程中,HTML部分主要负责构建菜单的结构,通过`<ul>`和`<li>`元素定义各级菜单,同时使用`class="has-sub"`来标识含有子菜单的项。例如:
```html
<div style="width:700px; margin:auto;">
<div class="W1-h16">
<ul>
<li class="has-sub"><a href="#">Menu 1</a>
<ul>
<!-- 子菜单内容 -->
</ul>
</li>
<!-- 其他菜单项 -->
</ul>
</div>
</div>
```
CSS3部分则负责样式设置和交互效果。例如,`class="W1-h16"`的样式用于设置整体的布局和清除浮动。`list-style:none`移除了列表项的默认样式,`position:relative`和`z-index:500`确保了子菜单在正确的位置上层叠显示。此外,使用浮动`float:left`使菜单项水平排列。对于子菜单,可以通过相对定位和绝对定位实现展开和收起的效果。
例如,CSS3代码可能包括:
```css
.W1-h16 ul ul {
display: none; /* 隐藏默认的子菜单 */
}
.W1-h16 ul li:hover > ul {
display: block; /* 当鼠标悬停时显示子菜单 */
}
/* 其他样式,如边框、圆角、过渡效果等 */
```
CSS3的其他特性,如`border-radius`用于创建圆角效果,增强了菜单的视觉吸引力。同时,`transition`属性可以用来添加平滑的动画效果,使得菜单展开和收起更加自然。例如:
```css
.W1-h16 ul ul {
transition: all 0.3s ease; /* 添加过渡效果 */
border-radius: 5px; /* 添加圆角 */
}
```
这种纯CSS3实现的竖形无限级导航的优点在于它无需JavaScript就能实现动态效果,减少了页面加载的负担,同时利用CSS3的高效渲染,提供了流畅的用户体验。然而,由于完全依赖CSS,某些交互可能不如JavaScript实现的复杂,比如深度级联或自定义动画。对于需要高度定制和交互的项目,可能需要结合JavaScript进行优化。
weixin_38693084
- 粉丝: 4
- 资源: 927
最新资源
- C++多态实现机制详解:虚函数与早期绑定
- Java多线程与异常处理详解
- 校园导游系统:无向图实现最短路径探索
- SQL2005彻底删除指南:避免重装失败
- GTD时间管理法:提升效率与组织生活的关键
- Python进制转换全攻略:从10进制到16进制
- 商丘物流业区位优势探究:发展战略与机遇
- C语言实训:简单计算器程序设计
- Oracle SQL命令大全:用户管理、权限操作与查询
- Struts2配置详解与示例
- C#编程规范与最佳实践
- C语言面试常见问题解析
- 超声波测距技术详解:电路与程序设计
- 反激开关电源设计:UC3844与TL431优化稳压
- Cisco路由器配置全攻略
- SQLServer 2005 CTE递归教程:创建员工层级结构