经典高频React.js 面试题汇总(含解析)【值得收藏】
版权申诉
46 浏览量
更新于2024-02-24
收藏 3.54MB PDF 举报
React.js 是目前前端开发中非常流行的一门技术,其具有高效的组件化开发、优秀的性能表现以及极大的社区支持等特点。《搜集了众多经典高频React.js 面试题》一文提供了一系列的面试题,涵盖了React的各个方面,包括组件基础、事件机制、虚拟DOM、生命周期、状态管理等等。
在React中,事件机制是非常重要的一部分。React并不是将事件直接绑定在DOM元素上,而是通过在document层监听所有事件,然后再传递给真正的事件处理函数。这样的做法不仅减少了内存消耗,还可以统一订阅和移除事件。另外,React实现了合成事件(SyntheticEvent),因此我们可以通过调用event.preventDefault()方法来阻止事件冒泡。这种事件代理的方式可以提高性能,同时也更加灵活和易于管理。
另外,在React中, JSX是一种可以在JavaScript代码中编写类似HTML的语法,使得编写组件更加方便和直观。但需要注意的是,JSX上的事件并没有直接绑定在真实DOM上,而是通过事件代理的方式绑定在document上。因此,如果需要阻止事件冒泡,应该调用event.preventDefault()方法,而不是event.stopPropagation()方法。
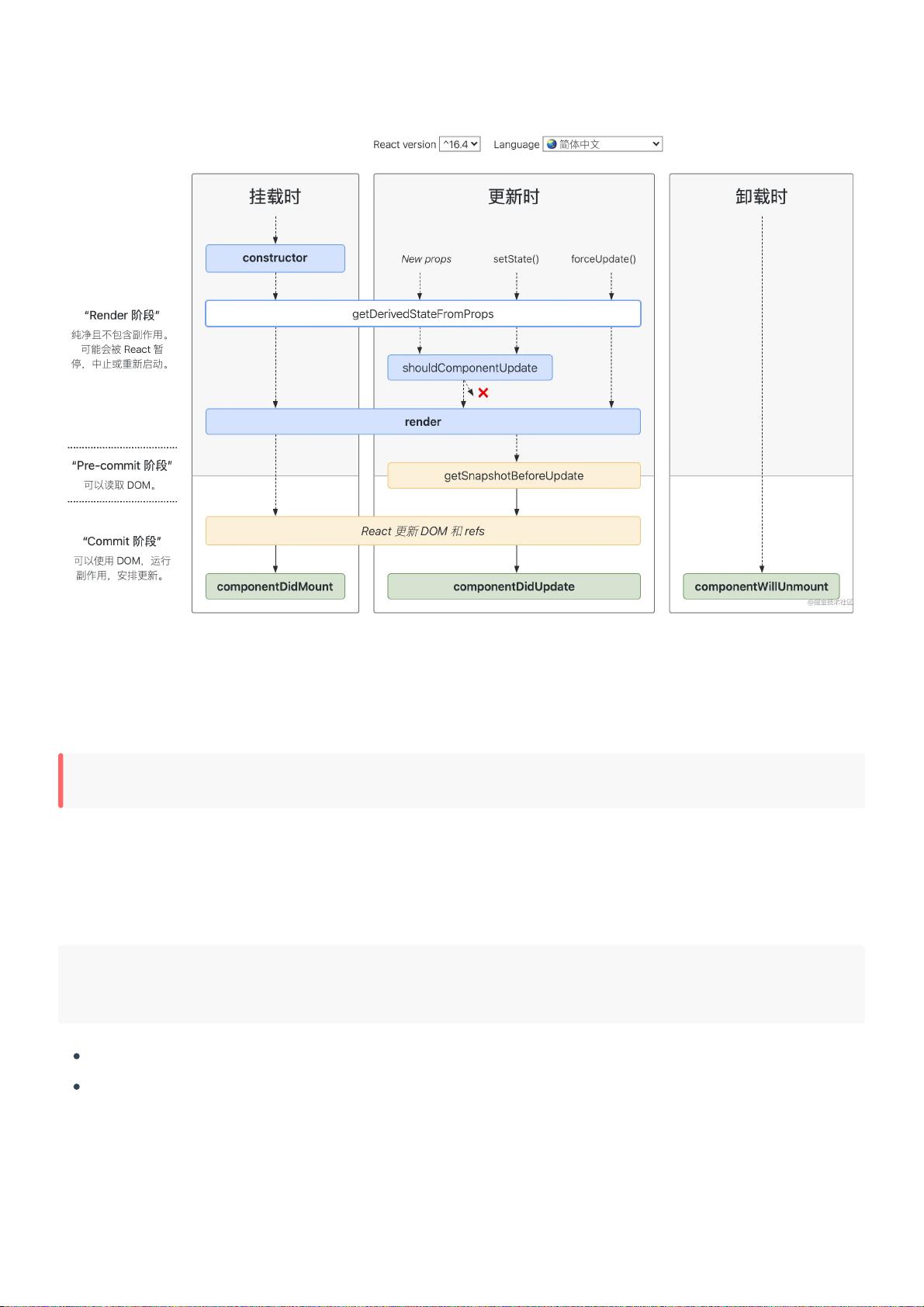
除了事件机制,React中的虚拟DOM也是其性能优势的关键之一。虚拟DOM是React提出的一种优化策略,通过对比真实DOM和虚拟DOM的差异,最小化渲染的范围,从而提高性能。同时,React的生命周期函数也是组件开发中不可或缺的部分,通过这些生命周期函数,我们可以在组件的不同阶段做一些逻辑处理或者DOM操作。
另外,React中的状态管理也是一个非常重要的话题,可以通过useState、useReducer、Context API等来管理组件的状态,实现组件之间的通信和数据共享。同时,React还提供了高阶组件、Render Props等一系列的设计模式,帮助我们更好地组织和复用组件。
总的来说,React.js 是一个非常强大的前端框架,其采用的组件化开发模式、虚拟DOM优化以及一系列的生命周期函数和状态管理机制,使得前端开发更加高效和简洁。通过仔细学习和掌握React.js的各种特性和技术,可以帮助我们在前端开发领域中更上一层楼,成为一名优秀的前端工程师。因此,《搜集了众多经典高频React.js 面试题》是一份值得收藏的资料,可以帮助我们更好地了解React.js,并为面试和日常开发提供更多的帮助。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311