理解CSS块级元素:block、position与布局控制
4 浏览量
更新于2024-08-30
收藏 271KB PDF 举报
本文主要探讨了HTML和CSS中的两个重要概念:块级元素(Block)与定位(Positioning)。块级元素是网页布局中的基础组件,它们在页面上占据一整行,具有以下特性:
1. 块级元素独占一行:当一个元素被设置为块级时,它会在页面上创建一个新的行,并且宽度通常由width属性决定,包括内边距(padding)、边框(border)和外边距(margin)。在IE6之前的浏览器中,盒模型的计算方式通常是宽度等于content的宽度加上内边距和边框,但这个解释在现代标准中有所变化。
2. 默认行为:块级元素的宽度通常会填充其父元素或者整个浏览器窗口,高度则由其内容撑开,除非显式设置了height。水平方向的对齐可以通过设置margin: 0 auto实现居中,但在实际应用中,IE6会忽略此规则,导致margin可能不会自适应。
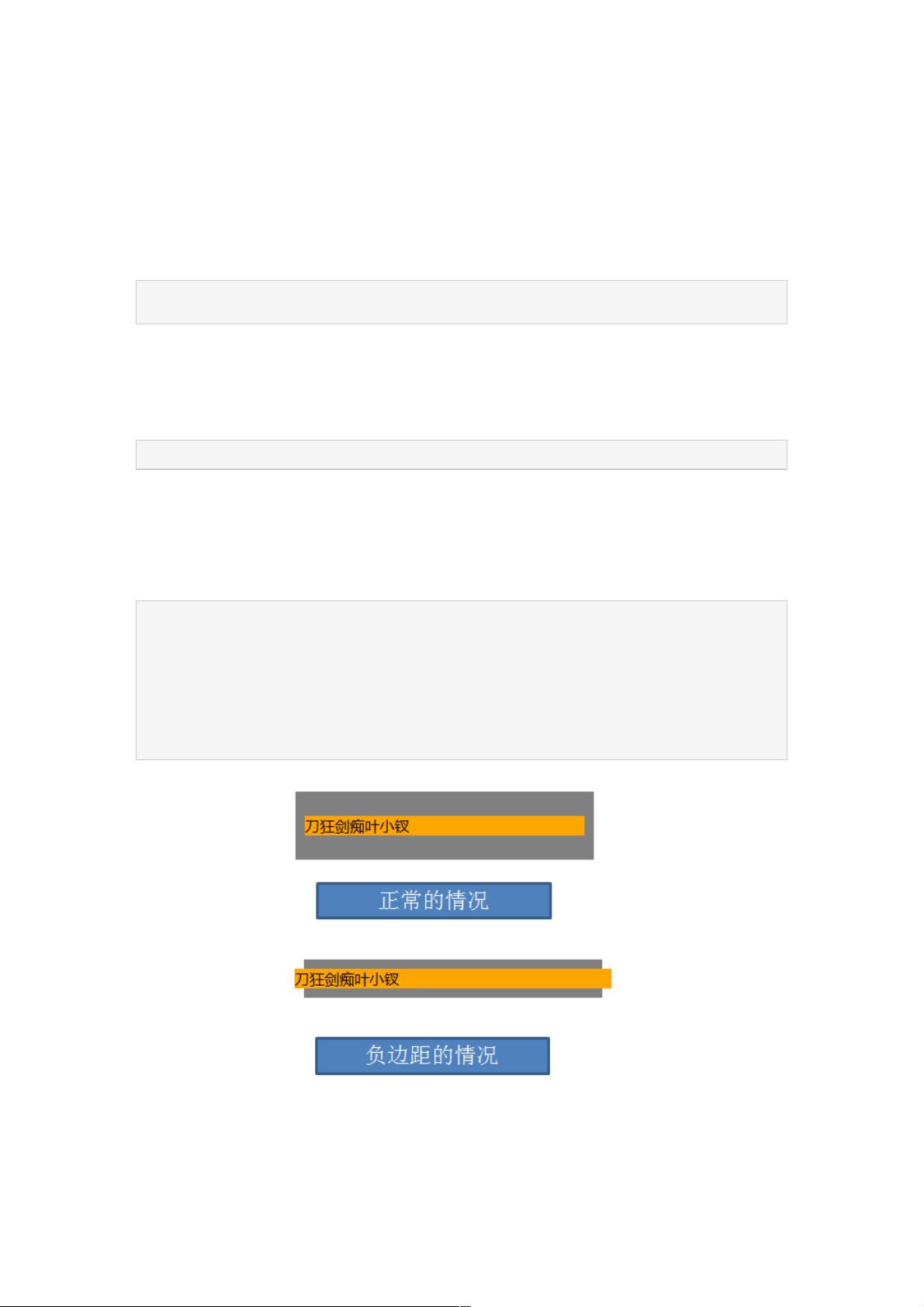
3. 负外边距和尺寸控制:当使用负值外边距时,可能会导致元素的实际尺寸超过其包含块,这是因为CSS规则要求元素的总尺寸(包括margin、padding、width和border)与包含块内容区域相匹配。这可能导致元素在视觉上的移动,尤其是在高度和宽度已知的情况下。
4. 垂直格式化:块级元素的高度通常由内容决定,若想改变高度,需要明确指定height属性,否则元素不会自动扩展以适应内容。垂直居中可以通过调整line-height或者使用Flexbox或Grid布局技术来实现。
5. 综合应用:理解块级元素的行为和定位规则对于创建响应式设计和优化网页布局至关重要。通过灵活运用这些知识,开发者能够更精确地控制网页元素在屏幕上的呈现,满足不同设备和视口大小的需求。
掌握块级元素和定位技巧是前端开发者的必备技能,能够帮助设计出更加美观和功能性更强的网页布局。理解并熟练运用这些概念,可以提高代码的可维护性和用户体验。
2011-09-02 上传
2023-05-09 上传
2024-05-31 上传
2023-05-09 上传
Block Markov superposition transmission with pulse position modulation over free-space optical links
2021-01-20 上传
Block Markov Superposition Transmission with Pulse Position Modulation over Free-space Optical Links
2021-02-07 上传
点击了解资源详情
2023-04-05 上传
2023-05-21 上传
weixin_38617413
- 粉丝: 7
- 资源: 927
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率