块级元素与position理解
32 浏览量
更新于2024-08-27
收藏 271KB PDF 举报
本文主要探讨了块级元素(block elements)和定位(positioning)在网页布局中的应用,包括块级元素的特点、水平格式化、负外边距以及垂直居中等概念。
在HTML和CSS中,块级元素如`<div>`、`<p>`等,具有占据整行的特性,它们的width通常定义为从左内边距到右内边距的宽度。不过,IE6对盒模型的解释存在误差。margin、padding、width和height这些属性共同决定了文档的布局。通常,块级元素的宽度会尽可能填充浏览器宽度,而高度则会根据内容自动扩展。
水平格式化方面,当为元素设置内边距(padding)和外边距(margin)时,元素的实际宽度会受到影响。例如,一个设置了padding和margin的`<p>`元素,其总宽度会比原始width加上额外的空间。然而,元素的右边距并不总是与左边距相等,因为CSS规定正常流中的块级元素的margin、width、padding和border之和应等于其包含块的内容区域。因此,使用`margin: 0 auto;`可以将元素水平居中,使得左右外边距自动平衡。但IE6对此有不同的处理方式,可能会忽略这个设置。
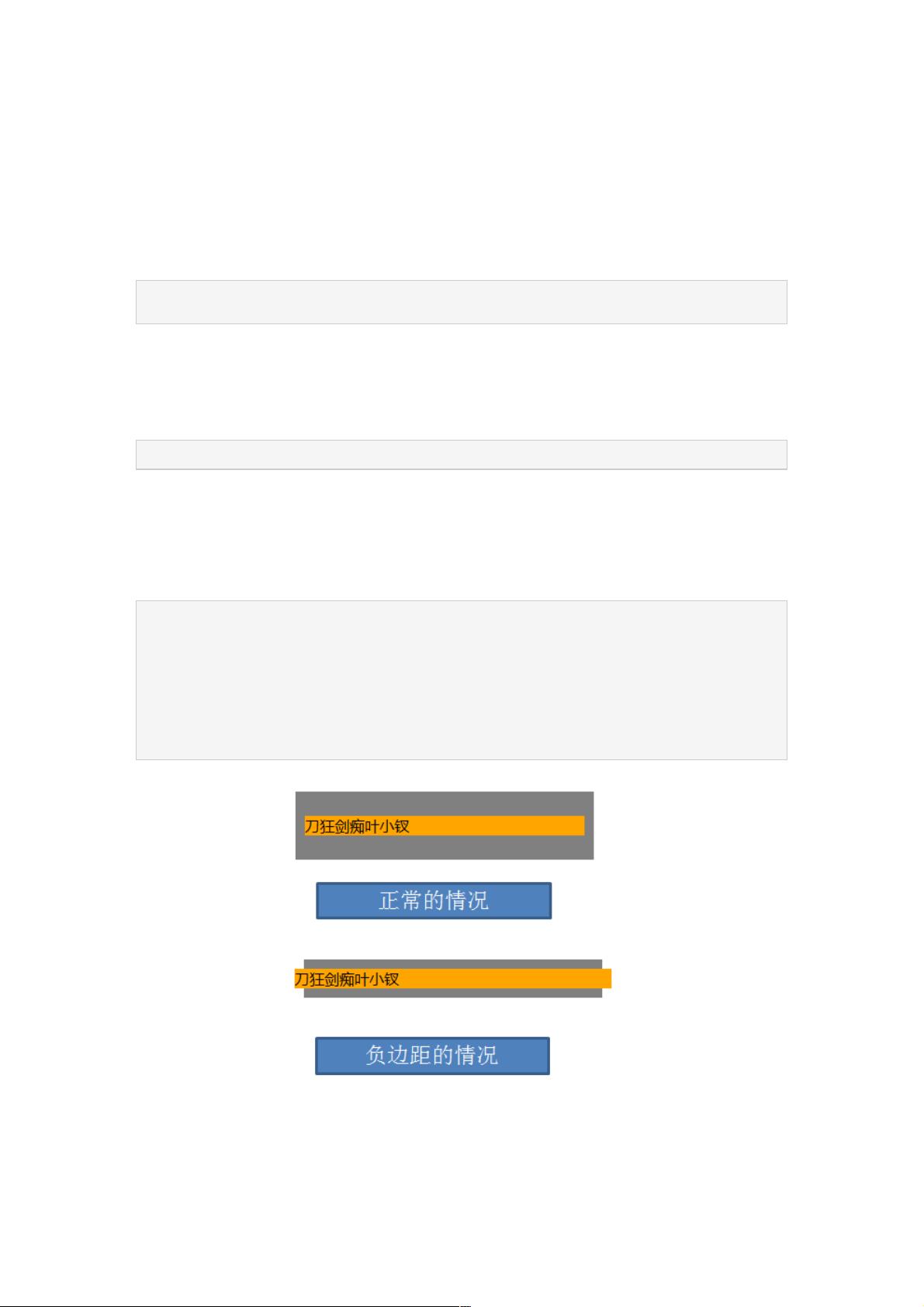
负外边距是一个复杂且强大的工具。当margin设置为负值时,元素的宽度可能超出其包含块,造成视觉上的移动效果。示例中展示了在不同负margin情况下,元素位置的变化。
对于垂直格式化,块级元素的高度通常由内容驱动。设定固定高度会导致元素框不再自动扩展。实现垂直居中则相对复杂,通常需要结合其他CSS属性,如`line-height`、`display`或使用定位(positioning)来实现。在水平居中使用`margin: 0 auto;`的基础上,垂直居中可以通过多种方法实现,例如`vertical-align: middle;`、`flexbox`或者`position: absolute;`配合`top`和`bottom`的设置。
理解和熟练掌握块级元素的特性及定位技术对于创建响应式和灵活的网页布局至关重要。通过精细调整margin、padding、width、height以及负外边距,可以实现各种复杂的网页布局效果。同时,随着CSS3的引入,更多的布局模式如Flexbox和Grid使得垂直居中和复杂布局变得更加简洁和直观。
2011-09-02 上传
2023-05-09 上传
点击了解资源详情
2024-05-31 上传
2023-05-09 上传
Block Markov superposition transmission with pulse position modulation over free-space optical links
2021-01-20 上传
Block Markov Superposition Transmission with Pulse Position Modulation over Free-space Optical Links
2021-02-07 上传
2023-04-05 上传
2023-05-21 上传
weixin_38672940
- 粉丝: 5
- 资源: 970
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍