canvas入门教程:绘制线段与基础概念解析
135 浏览量
更新于2024-08-31
收藏 156KB PDF 举报
"canvas绘制线段的方法"
在HTML5中,Canvas是一个非常强大的功能,它允许开发者在网页上动态绘制图形。Canvas提供了丰富的API,使得我们可以用JavaScript来绘制各种形状,包括线段。本文将深入探讨如何使用Canvas API来实现线段的绘制。
首先,要使用Canvas,我们需要在HTML中创建一个`<canvas>`元素,并指定其宽高。默认尺寸是300像素宽,150像素高,但可以通过`width`和`height`属性调整。值得注意的是,`canvas`元素的CSS样式尺寸与实际画布尺寸不同,后者由`width`和`height`属性决定,这将在后续讨论中进一步解释。
```html
<canvas id="canvas">
<p>当前浏览器不支持canvas,请升级浏览器</p>
</canvas>
```
接着,我们需要获取到Canvas的2D渲染上下文(`context`)。这是通过调用`canvas.getContext('2d')`实现的,返回的对象用于进行所有绘图操作。如果需要3D绘图,可以设置参数为'webgl'。
```javascript
let canvas = document.querySelector('#canvas');
let ctx = canvas.getContext('2d');
```
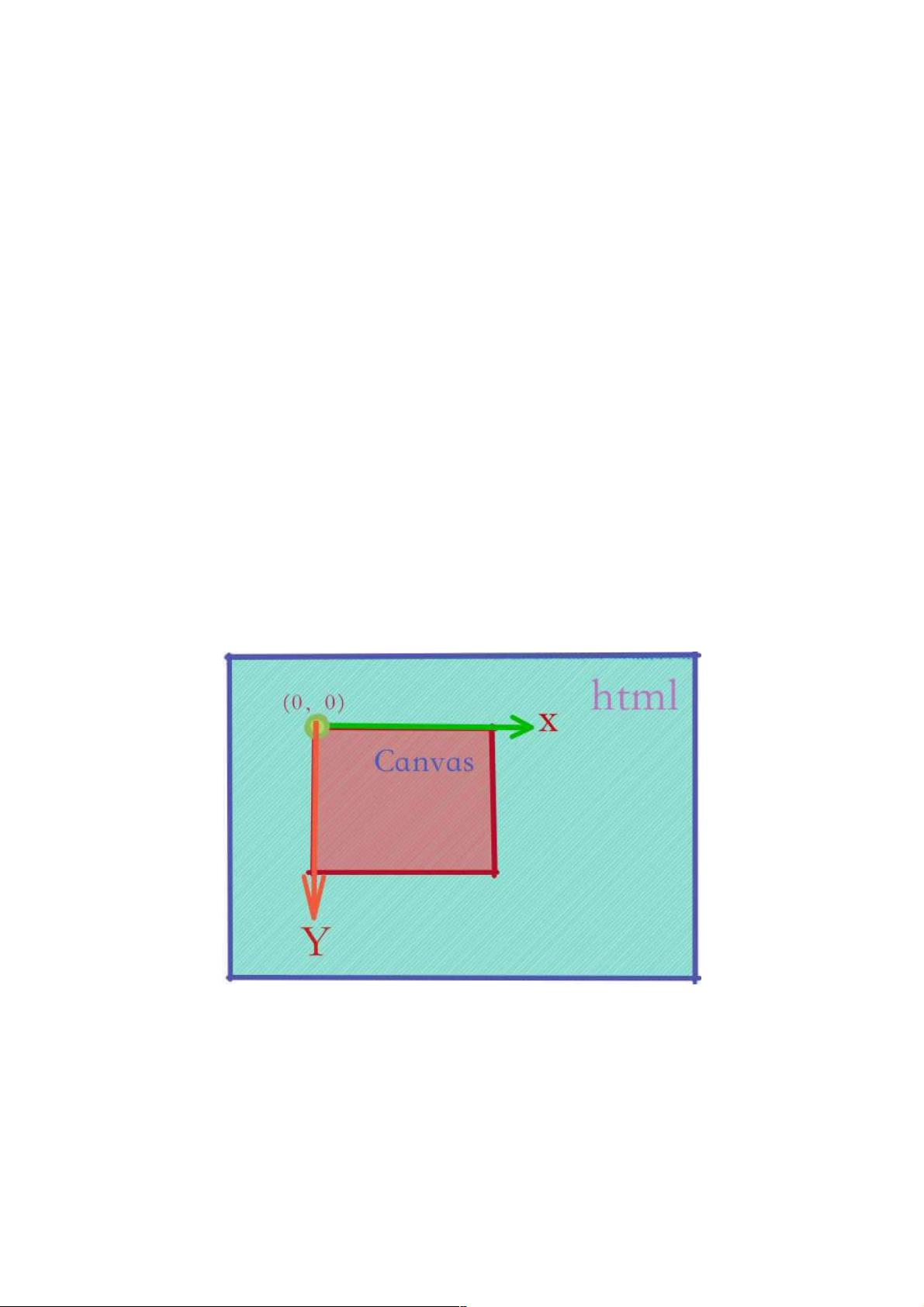
Canvas的2D坐标系统以Canvas元素的左上角为原点(0,0),X轴向右延伸,Y轴向下延伸。通过`translate`、`rotate`和`scale`方法,我们可以改变这个坐标系统,实现动态效果和动画。
绘制线段的核心方法是`strokeRect`和`moveTo`与`lineTo`的组合。`strokeRect`可以直接画出一个矩形边框,但如果我们只想画一条线段,就需要使用`moveTo`设置起始点,然后用`lineTo`指定终点,最后调用`stroke`来绘制路径。
```javascript
ctx.beginPath(); // 开始一个新的绘图路径
ctx.moveTo(10, 10); // 设置线段起点
ctx.lineTo(100, 100); // 设置线段终点
ctx.strokeStyle = 'black'; // 设置线条颜色
ctx.lineWidth = 2; // 设置线条宽度
ctx.stroke(); // 绘制线段
```
线段的样式可以通过`strokeStyle`属性设置,它可以是RGBA颜色、16进制颜色,甚至是渐变对象。线条的端点样式可以使用`lineCap`和`lineJoin`属性来定制,例如设置为圆头或方头。
对于更复杂的图形,可以结合`arc`(画圆弧)、`bezierCurveTo`(贝塞尔曲线)等方法,通过连接多个线段来构造。此外,还可以利用`clip`进行剪切操作,`save`和`restore`来保存和恢复绘图状态,实现更灵活的绘制效果。
总结来说,Canvas提供了一套完整的2D绘图接口,通过熟练掌握这些方法,我们可以创造出丰富多样的图形,包括但不限于线段,进而构建出图表、柱状图、折线图等复杂可视化组件。在实践中不断尝试和探索,你会发现Canvas是一个无比强大的工具。
1581 浏览量
839 浏览量
154 浏览量
302 浏览量
195 浏览量
613 浏览量
426 浏览量
793 浏览量
289 浏览量