Canvas 2D 绘制线段详解与基础应用
119 浏览量
更新于2024-08-31
1
收藏 151KB PDF 举报
在HTML5中,Canvas是一个强大的绘图工具,允许开发者在网页上动态绘制图形。要学习Canvas,首先要了解如何绘制线段,因为许多复杂的图形,如图表、柱状图和折线图,都是由一系列线段构成的。Canvas的使用不仅限于浏览器环境,还可以借助像`node-canvas`这样的库在Node.js服务器端进行图像绘制。
在浏览器中使用Canvas,我们需要在HTML中声明一个`<canvas>`元素,并可以通过`width`和`height`属性设置其尺寸。默认情况下,Canvas的尺寸是300像素宽和150像素高。值得注意的是,Canvas元素的样式尺寸与内部画布的尺寸是两个不同的概念,样式尺寸影响元素在页面上的显示,而画布尺寸决定了实际绘制区域的大小。
```html
<canvas id="canvas">
<p>当前浏览器不支持canvas,请升级浏览器</p>
</canvas>
```
接下来,我们需要获取Canvas的2D渲染上下文(`context`),这是进行绘制的关键。通常我们使用`getContext('2d')`方法来获取它:
```javascript
let canvas = document.querySelector('#canvas');
let ctx = canvas.getContext('2d');
```
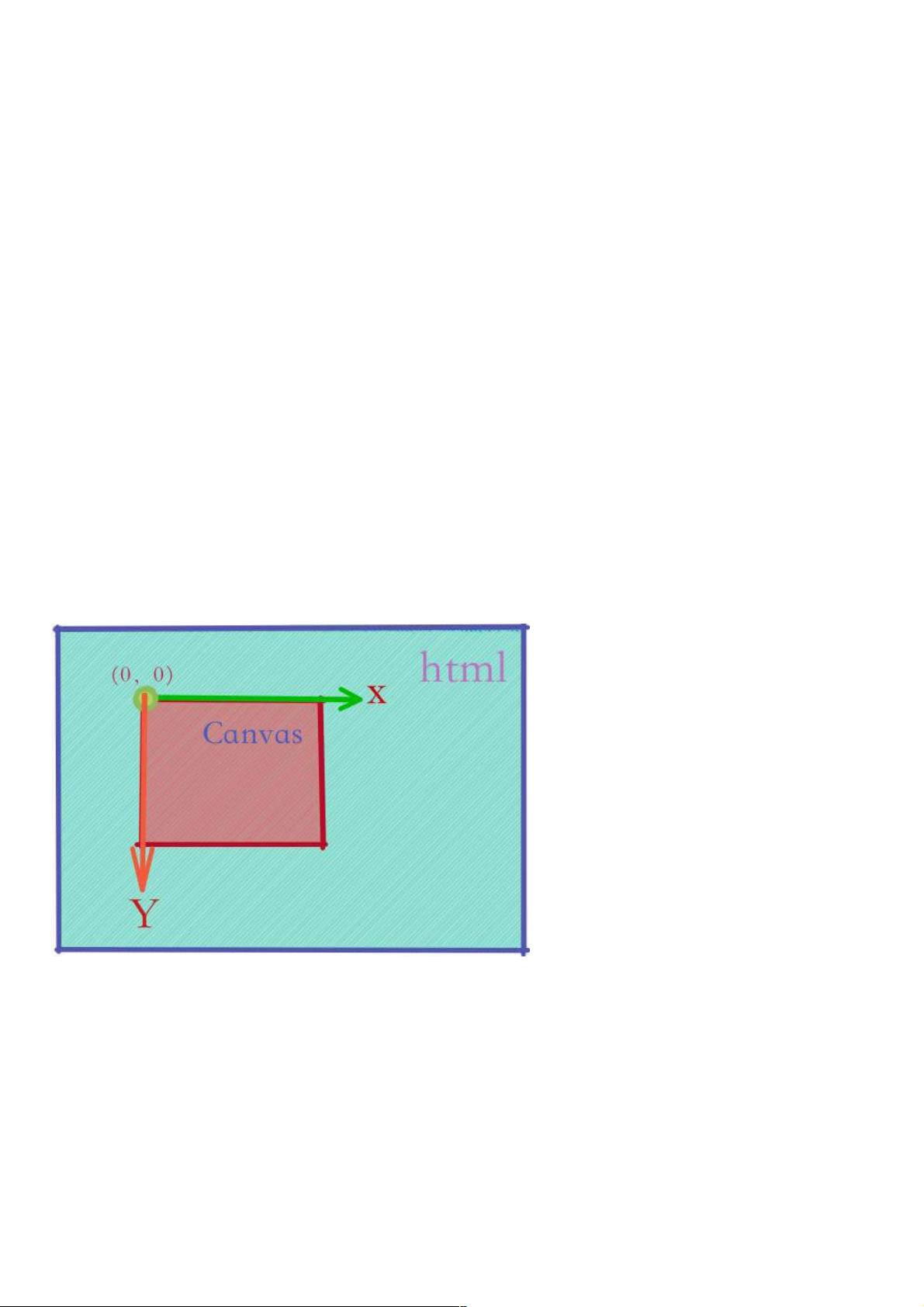
Canvas的2D坐标系统以Canvas元素的左上角为原点,X轴向右延伸,Y轴向下延伸。可以通过`translate()`、`rotate()`和`scale()`方法对坐标系进行操作,实现动画效果或其他复杂图形的绘制。
要绘制线段,我们首先设置线条样式,例如颜色、宽度、端点样式等。`strokeStyle`属性用于设置线条颜色,可以是RGB/RGBA颜色、16进制颜色,或者渐变对象。下面的示例将绘制一条起点为(10,10)、终点为(50,60)、宽度为10、颜色为红色的线段:
```javascript
ctx.strokeStyle = 'red';
ctx.lineWidth = 10;
ctx.beginPath();
ctx.moveTo(10, 10);
ctx.lineTo(50, 60);
ctx.stroke();
```
在上述代码中,`beginPath()`开始一个新的路径,`moveTo(x, y)`移动到指定坐标,`lineTo(x, y)`从当前位置绘制到指定坐标,最后`stroke()`沿着当前路径描边。`lineWidth`定义了线条的宽度。
Canvas提供了丰富的绘图API,包括但不限于矩形、圆形、弧线、贝塞尔曲线等。可以利用这些基本元素组合出各种复杂的图形。同时,`fillStyle`属性可以用来填充图形,`fillRect()`绘制矩形,`arc()`绘制圆弧,`quadraticCurveTo()`和`bezierCurveTo()`则用于绘制二次和三次贝塞尔曲线。
为了创建更复杂的图形,如柱状图和折线图,我们需要理解如何组织和遍历数据,以及如何根据数据动态调整线段的位置和长度。此外,`strokeRect()`、`fillRect()`等方法可以帮助我们创建图表的网格和背景。
在进行图形交互时,可以结合`addEventListener`监听用户事件,如鼠标点击或移动,实时更新绘制状态。例如,当鼠标移动时,可以实时绘制连接鼠标位置的线段,形成动态的绘图效果。
Canvas是一个功能强大的绘图工具,通过理解和熟练使用它的API,开发者可以创建出各种自定义的视觉效果和数据可视化组件。无论是简单的线段还是复杂的图表,Canvas都能以编程方式轻松实现。
1905 浏览量
155 浏览量
196 浏览量
613 浏览量
426 浏览量
1581 浏览量
793 浏览量
weixin_38702339
- 粉丝: 2
- 资源: 912
最新资源
- 行业文档-设计装置-集中处理站油田采出液分离装置及油水分离方法.zip
- 01_Homework-Accessibility-Code-Refactor:为了提高Horiseon网站的搜索排名并使更多的用户可以访问它,对现有代码进行了重构
- 小程序预览PDF文件插件Pdf.js
- xue-git:学习git
- eng-hiring:18F工程部候选人选择指南,从简历屏幕到应聘者
- 将base64编码和解码为字节或utf8-Rust开发
- Vector_MATLAB_Simulink_MC_Add_on_15010
- muun::bird:Live Twitter仪表板
- mongoose-flights
- 动态演示nio中的buffer相关操作.zip
- 海吉亚医疗-6078.HK-公司深度研究:复制的确定性缘何而来.rar
- http-请托管这些东西-基本的http服务器,用于快速,简单地托管文件夹-Rust开发
- css3按钮特效制作鼠标悬停按钮动画特效
- Sor:机械鸟游戏
- 非常好的一款多小区物业管理系统
- Stat466:鲍恩施纳普森的统计数据-开源