App自适应draw9patch背景方法详解
89 浏览量
更新于2024-08-31
收藏 913KB PDF 举报
"基于App自适应draw9patch不失真背景的方法详解"
在Android应用开发中,UI设计的一个关键挑战是如何让背景图像自适应不同尺寸和分辨率的屏幕,同时保持图像不失真。本文主要探讨了如何利用draw9patch技术来解决这个问题。
1. 背景自适应与不失真
在开发过程中,开发者常常遇到背景图片需要随界面元素动态调整大小的情况,如列表视图的背景、标题栏等。传统的切图和拼接方法虽然有效,但处理复杂布局时可能效率低下,且难以确保不失真。draw9patch技术则提供了更为灵活和高效的方式。
2. 9.PNG格式详解
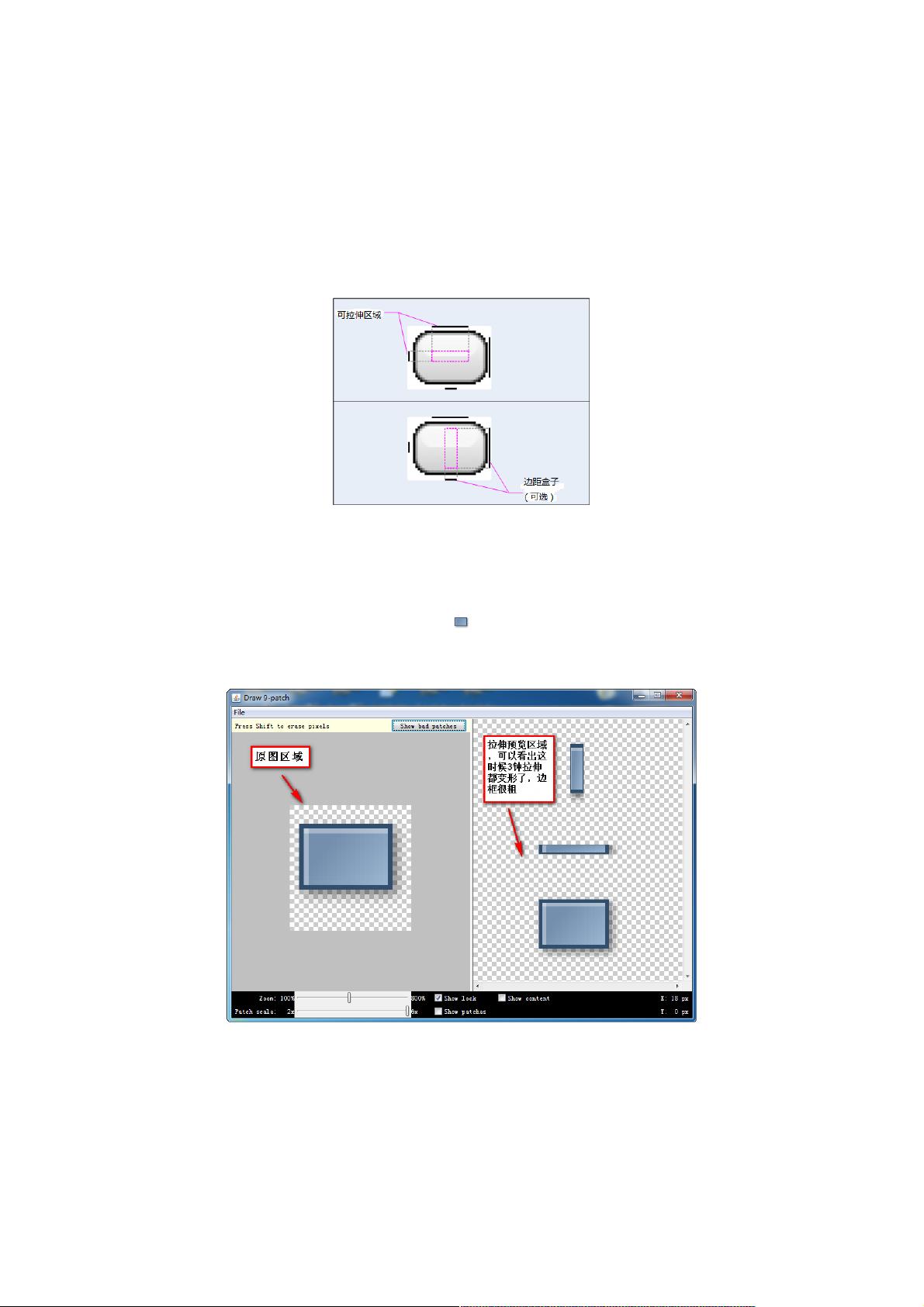
9.PNG是一种特殊的PNG图像格式,它在图像边缘添加了1像素的边框,用于标记可拉伸和不可拉伸的区域。左侧和顶部的边框交叉部分标识可水平或垂直拉伸的区域,而未被选中的部分保持原样。右侧和底部的边框交叉部分定义了内容区域,相当于设置了内边距。因此,即使图片被拉伸,重要细节和设计元素仍能保持原状,避免了图像失真的问题。
3. Draw9Patch工具的使用
谷歌提供了Draw9Patch.jar工具,位于Android SDK的`tools`目录下,用于创建和编辑9.PNG图片。首先,你需要准备一张待处理的图片,然后将图片拖入Draw9Patch工具。通过工具的界面,你可以直观地定义图片的拉伸区域,点击保存即可生成9.PNG文件。
4. 定义拉伸区域的步骤
- 打开Draw9Patch工具并加载图片。
- 使用工具栏上的黑色和白色划线来标记拉伸区域。黑色线表示可拉伸,白色线表示保持原始大小不变。
- 左侧和顶部的边框用于定义水平和垂直拉伸,右侧和底部则标记内容区域。
- 保存文件时,确保选择正确的.png格式,并在文件名后加上`.9`以表示这是一个9PATCH图像。
5. 在App中使用9.PNG
在Android代码中,可以像使用普通图片一样引用9.PNG作为背景。例如,设置一个按钮的背景为9PATCH图片,Android系统会自动根据定义的拉伸区域进行适配。
6. 注意事项与优化
- 确保重要设计元素位于不可拉伸区域,以防止拉伸导致的失真。
- 适当使用内边距,避免内容区域被拉伸影响视觉效果。
- 测试不同的屏幕尺寸和分辨率,确保9PATCH图片在各种情况下表现良好。
draw9patch是Android开发中实现背景自适应和不失真的强大工具,熟练掌握这一技术能大幅提升应用的用户体验。通过Draw9Patch工具,开发者可以轻松创建出适应性强、质量高的背景图像。
2020-09-01 上传
点击了解资源详情
2022-03-01 上传
2019-06-28 上传
2023-08-20 上传
2020-08-27 上传
weixin_38742954
- 粉丝: 10
- 资源: 916
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南