Android App自适应draw9patch背景技巧解析
165 浏览量
更新于2024-09-01
收藏 913KB PDF 举报
"基于App自适应draw9patch不失真背景的方法详解"
在Android开发中,创建自适应且不失真的背景图像是一项关键任务,特别是在设计用户界面时。传统的解决方案可能包括手动切图和拼接,但这种方法既繁琐又可能导致图像失真。Android提供了一个名为.9.PNG的特殊图像格式,专门用于解决这个问题,使背景图像能够在不同尺寸和方向上保持清晰、适配。
1. .9.PNG格式详解
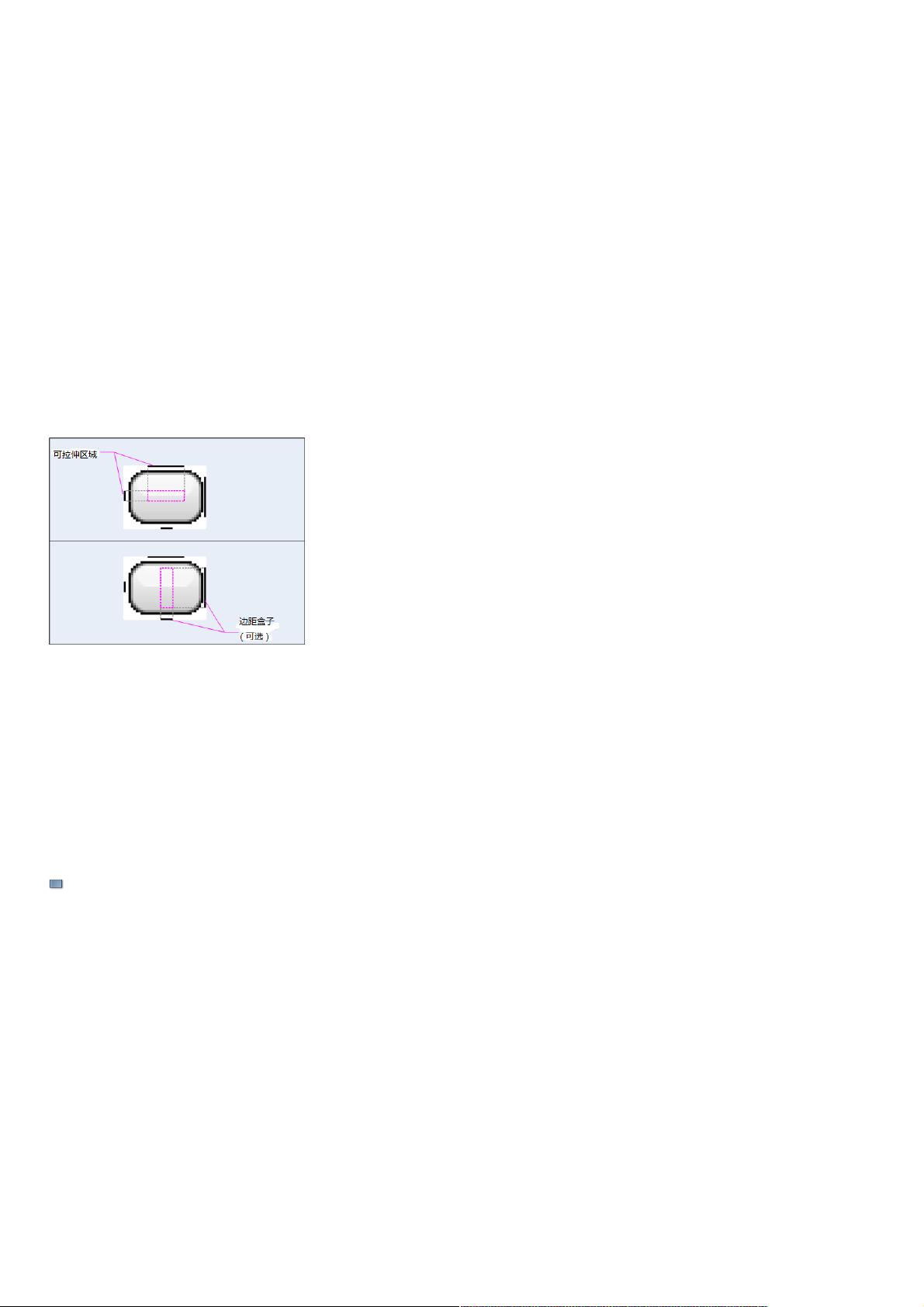
.9.PNG实际上是一种标准的PNG图像格式,但添加了特殊的标记来指示哪些部分应该拉伸,哪些部分应保持不变。在图片的边缘,额外的1像素边框定义了可扩展和不可扩展的区域。左边和顶部的边框交叉部分标记为可拉伸区域,而右边和底部的交叉部分表示内容区域,类似内边距(padding),这有助于保持图像内容的完整性。
2. 图像拉伸区域的定义
这个1像素的边框将图像划分为9个区域,四个角落是不可缩放的,保持原始大小,四个边缘区域可以水平或垂直拉伸,而中心区域则可以进行任意方向的拉伸。因此得名“9_patch”或“draw9patch”。
3. 使用Draw9Patch.jar制作9.PNG图片
谷歌提供了名为Draw9Patch的工具,它是一个Java应用,位于Android SDK的tools目录下。通过该工具,开发者可以轻松地指定图像的拉伸区域。首先,你需要准备原始图像,然后将其拖入Draw9Patch界面。工具会显示默认的拉伸设置,你可以通过调整边框上的黑色标记来定义拉伸区域。保存这些设置后,工具会生成一个包含拉伸信息的.9.PNG文件。
4. 应用9.PNG作为背景
在Android应用中,将.9.PNG文件作为View的背景,系统会自动根据定义的拉伸区域来适应不同的屏幕尺寸和方向。例如,按钮(Button)的背景通常使用.9.PNG以确保文字和图像在任何情况下都能正确对齐和显示。
总结来说,理解并掌握draw9patch技术对于Android开发者至关重要,因为它能确保UI的美观性和一致性,同时减少对多套图像资源的需求。通过有效地利用.9.PNG格式,开发者可以创建更加灵活且适应性强的界面设计,从而提高用户体验。在实际开发过程中,一定要注意合理定义拉伸区域,避免图像失真,确保UI在各种设备上表现良好。
2022-03-01 上传
点击了解资源详情
2019-06-28 上传
2023-08-20 上传
2020-08-27 上传
2024-01-11 上传
weixin_38685521
- 粉丝: 4
- 资源: 935
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南