React Native跨域POST请求详解与Fetch应用
55 浏览量
更新于2024-09-02
收藏 87KB PDF 举报
本文将深入解析React Native(RN)中如何利用Fetch API发送跨域POST请求,这是一个现代化的网络请求库,逐渐替代传统Ajax技术。React Native框架本身就支持Fetch,使得在移动端进行API交互变得更加便捷。本文首先介绍Fetch的基本原理和在React Native中的应用,然后通过一个实际例子演示如何在客户端环境中(如RN页面或浏览器控制台)进行跨域POST请求到后端Node.js Express服务。
1. Fetch请求方法
Fetch API提供了简单的接口来发起网络请求,包括POST方法。在发送POST请求时,我们需要设置请求的URL、请求方式(method: "POST")、请求模式(mode: "cors")以及必要的头部信息(如Content-Type: "application/x-www-form-urlencoded")。这里,mode属性被设为"cors",允许跨域请求,确保请求可以成功发送到非同源服务器。
2. 跨域处理
在默认情况下,浏览器出于安全原因不允许跨域请求。但通过设置"mode: cors",Fetch会自动处理CORS(Cross-Origin Resource Sharing)策略,即在后端服务器配置允许特定来源的跨域请求。若遇到同源限制,开发者需要在后端设置Access-Control-Allow-Origin头来指定允许的源。
3. 示例代码分析
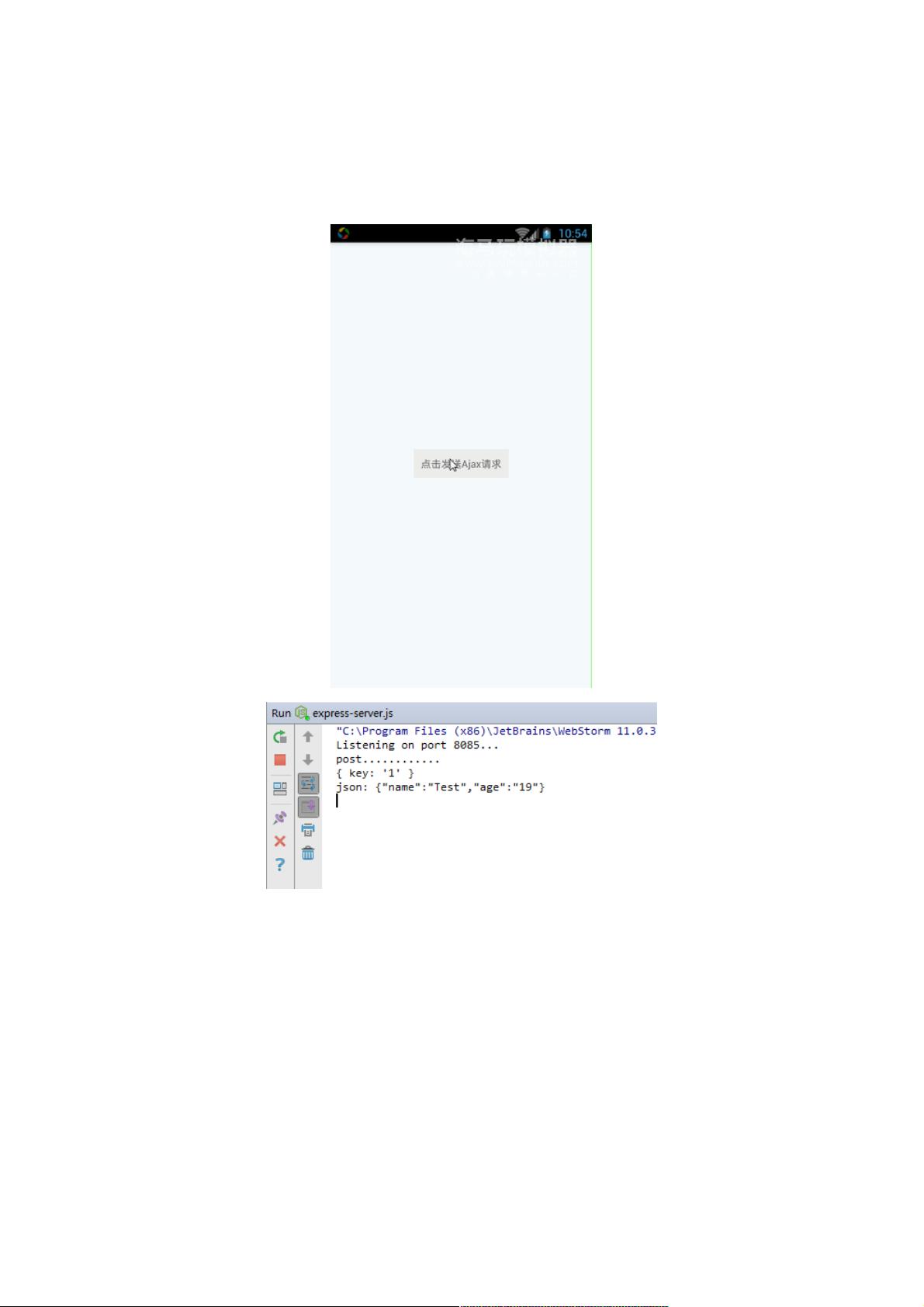
作者提供的sendAjax函数展示了完整的请求过程。首先,它尝试发起POST请求到本地服务器(192.168.111.102:8085)。如果请求成功(res.ok为true),则解析返回的JSON数据,并显示在用户界面上。如果请求失败,会弹出错误提示。同时,错误处理部分捕获并显示任何异常。
4. 结论与学习点
这篇文章为React Native开发者提供了一种现代且高效的网络请求方式,尤其适用于处理跨域问题。学习者可以通过这篇文章理解Fetch API的工作原理,以及如何在React Native项目中使用它来与后端API进行交互。这对于构建响应式的移动应用至关重要,因为它简化了API请求的编写和维护。
掌握Fetch在React Native中的使用,不仅能够提升开发效率,还能确保你的应用具备良好的跨域兼容性,适应多端开发的需求。通过实践这个示例,开发者可以更好地理解和应对实际项目中的网络请求挑战。
2020-08-29 上传
2020-12-10 上传
2020-08-28 上传
2021-05-02 上传
2020-08-27 上传
2020-08-28 上传
2021-01-19 上传
2023-09-06 上传
2024-09-16 上传
weixin_38614825
- 粉丝: 6
- 资源: 951