理解HTML和CSS布局的关键:盒子模型(Box Model)
78 浏览量
更新于2024-09-01
收藏 211KB PDF 举报
"这篇文章主要介绍了HTML和CSS中的关键概念——盒子模型(Box Model),以及margin和padding属性对于理解和使用CSS布局的重要性。文章指出,不翻译margin和padding的原因是这两个术语在汉语中没有直接对应的词语,且在CSS代码中直接使用英文更易避免混淆。此外,还简单介绍了HTML的基本元素,包括顶级元素、块级元素和内联元素,并强调块级元素是构成HTML页面的基础,可以使用盒子模型来解释其结构。Box Model由content、padding、background和border、margin五部分组成。"
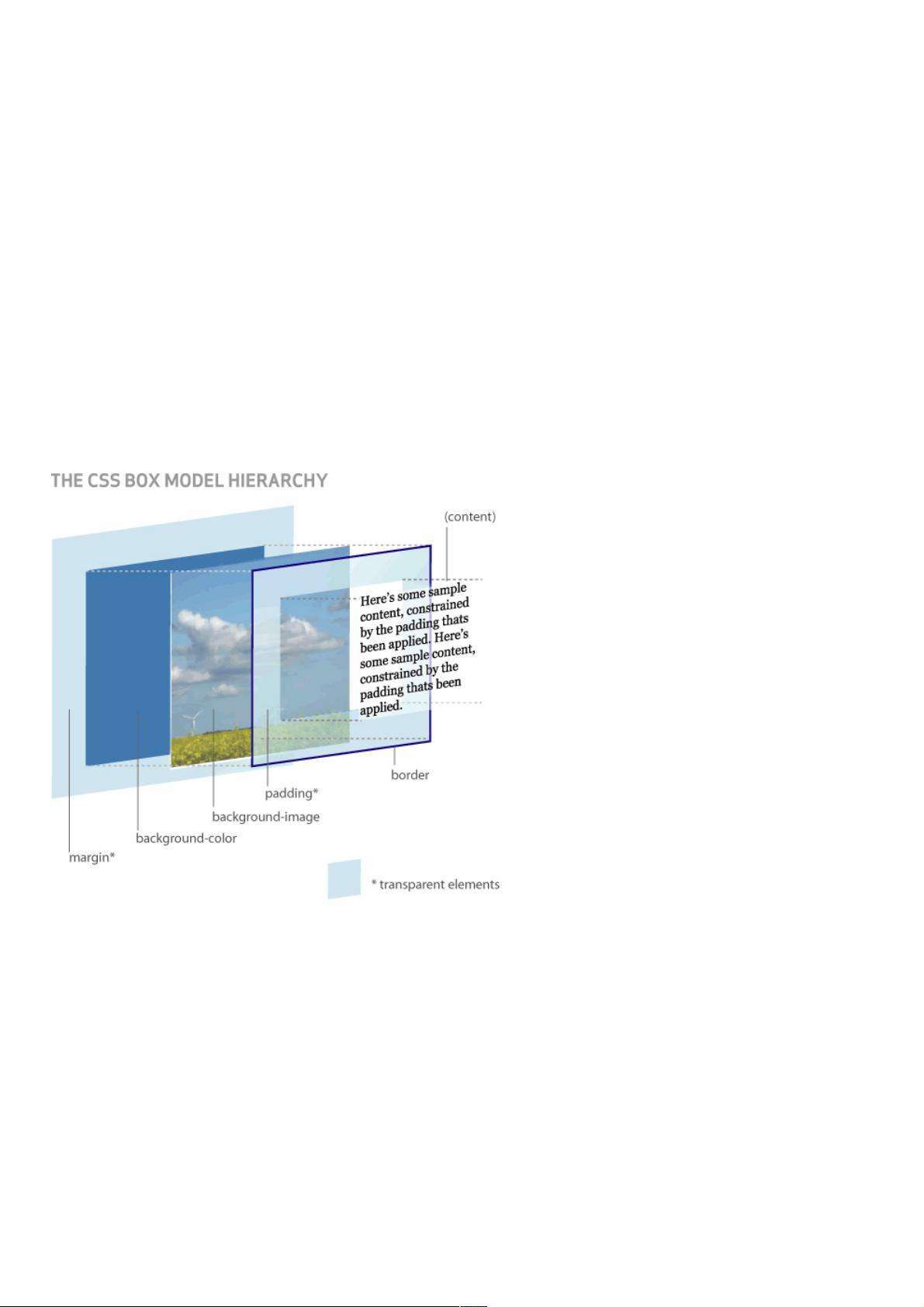
在HTML和CSS的世界里,盒子模型(Box Model)是理解元素布局的核心概念。每个块级元素都可以被视为一个矩形的“盒子”,这个盒子包含了元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)。内容是元素实际显示的数据,比如文本或图像。内边距是内容与边框之间的空间,常用来增加元素内部的间距。边框则定义了元素的边界,可以设置不同的宽度、样式和颜色。外边距是边框之外的空间,用于与其他元素保持距离,它默认是透明的,但可以设置颜色以创建视觉效果。
`margin`属性控制元素的外边距,可以设置上下左右四个方向的值,也可以设置统一的值。它决定了元素与其他元素之间的空间。而`padding`属性则控制内边距,同样支持四个方向的单独设置或统一设置,用于调整内容与边框的距离。
在布局设计时,理解盒子模型至关重要,因为它直接影响到元素的总体尺寸。元素的实际宽度和高度是由内容宽度和高度加上内边距和边框宽度再加外边距计算得出的。这种计算方式可能导致初学者对元素大小的预期与实际显示不一致,因此深入理解Box Model能帮助开发者更准确地控制页面元素的布局。
HTML的基本元素分为三类:顶级元素(如html, body, frameset),块级元素(如p, h1~h6, div, ul等),和内联元素(如img, span, li, br等)。顶级元素通常作为整个页面的容器,块级元素可以独占一行,而内联元素则可以在同一行内连续显示。这些元素通过Box Model的规则组合在一起,构建出复杂的网页布局。
在实际开发中,掌握如何利用margin和padding调整元素的位置和间距,以及如何利用Box Model进行精确布局,是成为熟练的前端开发者的关键步骤。通过不断的实践和学习,开发者可以更加自如地运用这些工具,创造出美观且功能丰富的网页。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-27 上传
点击了解资源详情
点击了解资源详情
2020-09-25 上传
2021-05-17 上传
2021-05-14 上传
weixin_38743737
- 粉丝: 376
- 资源: 2万+
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查