JavaWeb实现的学生选课系统设计与实现
需积分: 50 18 浏览量
更新于2024-09-09
10
收藏 802KB DOC 举报
"JavaWeb学生选课系统课程设计是一个实训项目,旨在方便学生进行课程选修和信息查询。系统包括学生信息管理、课程信息管理、选课操作等功能,并通过E-R模型、系统流程图和数据流程图进行了设计规划。报告还展示了登录界面的代码示例。"
这个JavaWeb学生选课系统是一个典型的Web应用程序,它涵盖了多个关键知识点:
1. **需求分析**:系统的目标是简化学生的选课流程,允许他们查看和修改个人信息,以及查询已选课程。这需要对用户需求有清晰的理解,以便创建满足这些需求的功能。
2. **功能设计**:系统主要包含两个模块,即用户登录和主功能模块。登录后,用户可以访问个人信息、选课和查看课程列表。此外,系统还涉及到数据库中的五张表,用于存储学生、课程、选课、专业和用户信息。
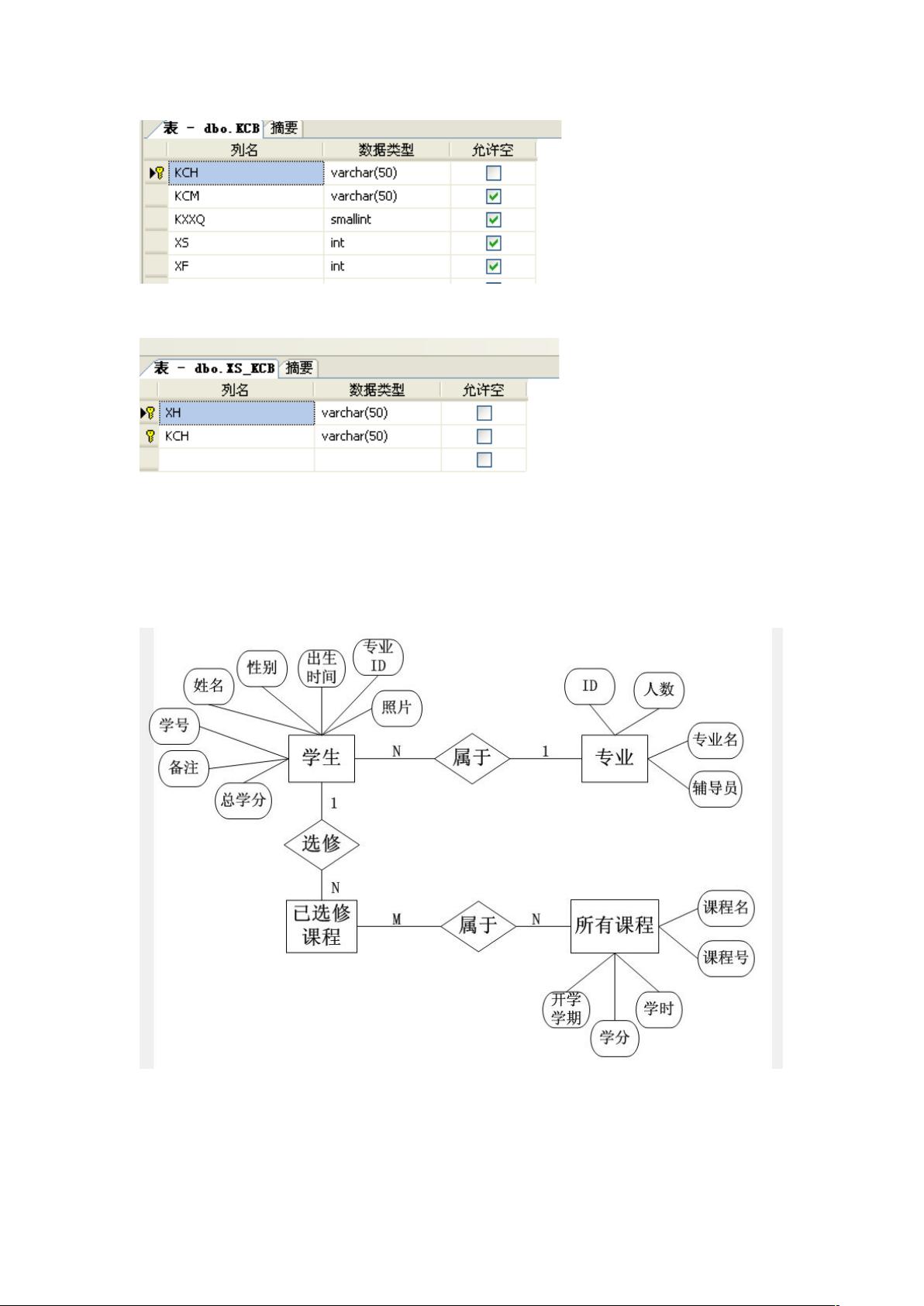
3. **数据库设计**:数据库中包含了标志ID、学号、口令、专业ID、专业名、人数、辅导员、姓名、性别、出生时间、总学分、备注、照片、课程号、课程名、开学学期、学时、学分等数据项。每个表都有其主键,如学生信息表的主键是学号,确保数据的唯一性。
4. **E-R模型**:实体关系模型(E-R Model)是用来表示实体(如学生、课程)及其之间的关系。在这个系统中,E-R模型有助于设计数据库结构,确保数据的一致性和完整性。
5. **系统流程与数据流程**:系统流程图描述了用户如何与系统交互,而数据流程图则展现了数据在系统内部如何流动。这些图表对于理解和优化系统的流程至关重要。
6. **详细设计**:报告提供了登录界面的代码片段,这部分涉及到了ActionSupport类,这是Struts2框架中处理用户请求的组件。通过调用DAO(数据访问对象)来验证用户的学号和密码。
7. **编程语言和技术栈**:使用Java作为后端编程语言,配合JavaWeb技术如Servlet、JSP和Struts2框架,实现Web应用。前端可能使用HTML、CSS和JavaScript,用于构建用户界面。
这个实训项目对于学习JavaWeb开发的学生来说,是一个很好的实践平台,可以帮助他们理解如何将理论知识应用到实际项目中,包括需求分析、数据库设计、前后端交互以及用户体验优化等方面。
2020-12-18 上传
2018-01-08 上传
2023-02-27 上传
2021-07-26 上传
2019-04-07 上传
2022-03-23 上传
2023-01-17 上传
2021-02-02 上传
qq_33639562
- 粉丝: 2
- 资源: 13
最新资源
- 液体点滴速度监控装置(F题)
- 基于单片机的红外遥控自学习系统的设计
- 基于单片机的红外遥控信号自学习及还原方法
- 单片机开发及典型应用液晶显示 多种串口通讯 网络通讯 模糊控制
- 数据结构中关于多项式操作的代码
- Practical Programming in Tcl and Tk
- 单片机的数字时钟设计
- 硬件工程师必读攻略一 、数模混合设计的难点 二、提高数模混合电路性能的关键 三、仿真工具在数模混合设计中的应用 四、小结 五、混合信号PCB设计基础问答
- JavaScript实现日历控件
- 软件设计师历年试题分析与解答
- ASP环境下的安全技术分析
- 巴音郭楞职业技术学院OA办公自动化系统研究
- ISO-17799安全标准中文版.pdf
- asp.net常用函数表.doc
- VSS的安装过程,很详细
- g4lmod0.16