一站式CSS属性速查与边框、背景、文本关键指南
需积分: 9 112 浏览量
更新于2024-09-10
收藏 443KB PDF 举报
CSS属性速查表是一个实用的工具,旨在帮助开发者快速查找并理解CSS(层叠样式表)中各类属性的用法、功能以及相应的CSS版本。在本文档中,我们将深入探讨CSS中的三个主要类别:背景属性、边框属性和文本属性。
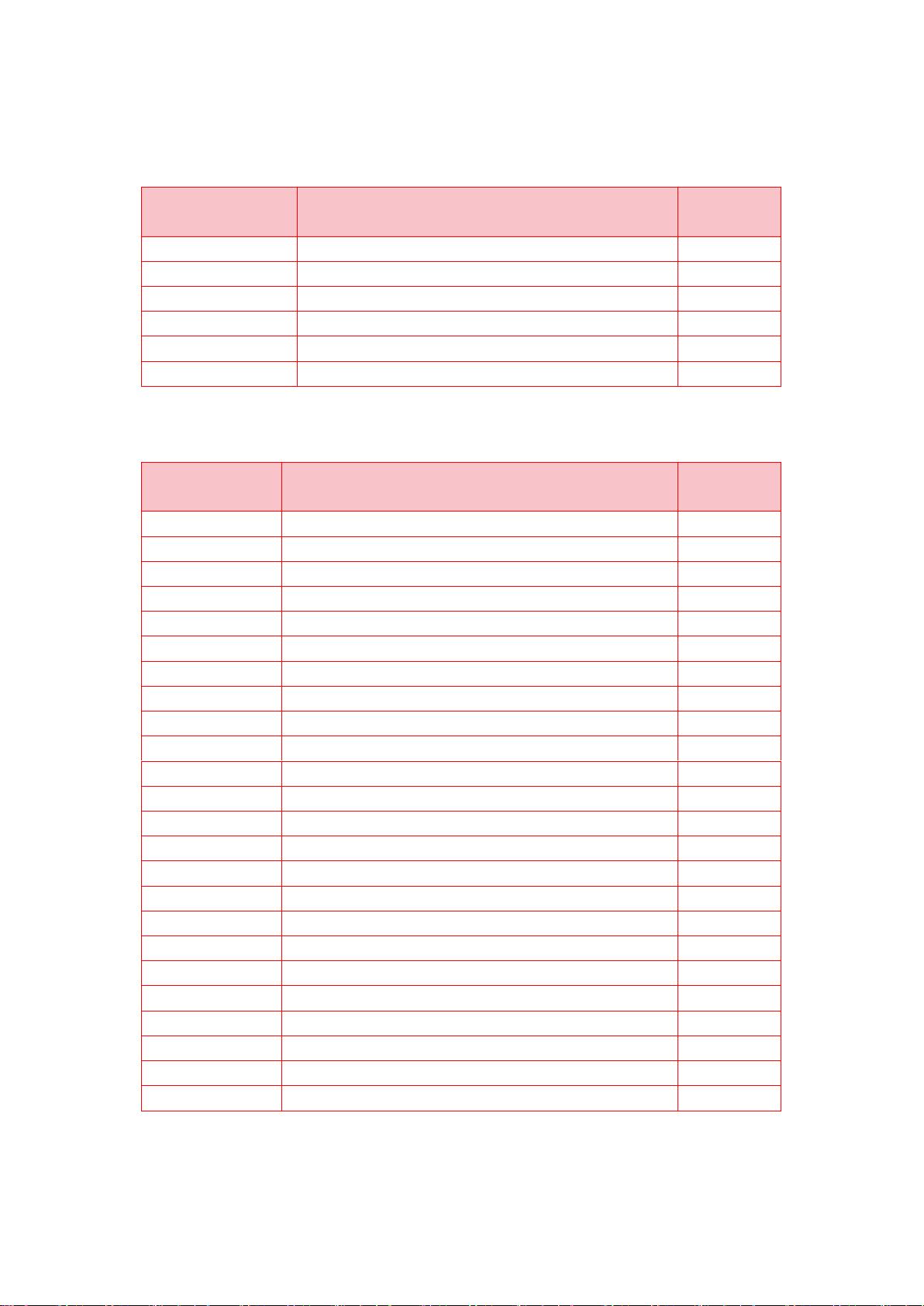
1. **CSS背景属性(Background)**
- **background**: 用于在一个声明中集中设置所有背景属性,如背景图片、颜色、位置和重复方式。这个属性是CSS 1.0版本中引入的。
- **background-attachment**: 控制背景图像是否固定不动(`fixed`)或随页面内容滚动(`scroll`)。CSS 1.0支持。
- **background-color**: 设置元素的背景颜色,基本的视觉填充。自CSS 1.0以来就是核心属性。
- **background-image**: 定义背景图片,可以是URL或图像数据。这是基础背景属性之一,自CSS 1.0起可用。
- **background-position**: 设置背景图像的起点,包括百分比和绝对定位。CSS 1.0支持。
- **background-repeat**: 规定背景图像是否平铺(`repeat`)、不平铺(`no-repeat`)、仅沿一个轴平铺(`repeat-x` 或 `repeat-y`)。CSS 1.0引入。
2. **CSS边框属性(Border and Outline)**
- **border**: 用于设置所有边框属性,包括宽度、样式和颜色。CSS 1.0版本开始支持。
- **border-bottom**至**border-top**: 分别设置元素的下、上、左、右边框属性,如颜色、样式和宽度,CSS 2.0引入了更细致的控制。
- **border-color**: 设置四条边框的颜色,允许单独指定每条边框。
- **border-style**: 设置边框的样式,如`solid`, `dashed`, `dotted`, `double`, `groove`, `ridge`, `inset`, 和 `outset`等。CSS 2.1中增加了更多样式选项。
- **border-width**: 指定边框的宽度,可指定每个边框单独的值。
3. **CSS文本属性(Text)**
- 这个部分未在提供的部分内容中列出,但通常会涉及文本的字体(`font-family`)、大小(`font-size`)、样式(`font-style`)、变体(`font-variant`)、粗细(`font-weight`)、行高(`line-height`)等。这些都是CSS的基础属性,从早期版本开始就存在。
以上属性展示了CSS如何通过精细控制来增强网页的视觉效果和布局。掌握这些属性有助于提升网页设计的灵活性和兼容性,特别是当涉及到响应式设计和跨浏览器兼容性时。通过CSS速查表,开发者可以方便地查阅和学习不同版本的属性,确保代码的准确性和效率。
2008-11-06 上传
2008-12-16 上传
2023-02-27 上传
2010-11-17 上传
点击了解资源详情
2022-08-04 上传
qq_19927383
- 粉丝: 0
- 资源: 1
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析