ExtJS4.x入门教程:搭建环境与HelloWorld
需积分: 9 170 浏览量
更新于2024-07-22
收藏 2.73MB DOC 举报
"extJS4.x中文API学习教程"
在JavaScript框架的世界中,ExtJS是一个备受推崇的选择,尤其在Ajax应用的开发中表现出色。ExtJS 4.x版本提供了丰富的组件库和强大的API,使得开发者能轻松创建功能丰富的、响应式的网页界面。本教程将引导你了解如何使用ExtJS 4.x进行前端开发。
首先,获取ExtJS 4.x的资源至关重要。你可以通过访问http://extjs.org.cn/来下载官方发布的包,这个网站还提供相关的支持和服务。下载后,你需要将解压的文件复制到你的Web项目目录下。
接下来,搭建学习环境。如果你的机器上已安装了MyEclipse和Tomcat,那么你可以创建一个新的Web工程,并将ExtJS 4.0.7的文件放入Webroot目录。注意,Examples目录包含了Ext官方提供的示例程序,其中可能包含PHP代码,如果遇到错误提示,可暂时忽略。
在启动Tomcat并部署Web项目后,通过浏览器访问http://localhost:8080/Ext4/index.html来测试环境是否正常。如果一切顺利,你会看到一个预设的界面,表示你的开发环境已经准备就绪。同时,你可以通过http://localhost:8080/Ext4/docs/index.html查看API文档,这对于深入理解和使用ExtJS的功能至关重要。
学习ExtJS 4.x,首先从编写简单的应用程序开始。例如,创建一个名为`helloworld.js`的文件,写入基本的应用结构,包括定义应用名称、启动函数以及创建一个全屏容器,容器内包含一个具有标题和HTML内容的组件。
```javascript
Ext.application({
name: 'HelloExt',
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: [{
title: 'HelloExt',
html: 'Hello! Welcome to ExtJS.'
}]
});
}
});
```
同时,创建一个`helloworld.html`文件,引入必要的CSS和JavaScript文件,这样就能在浏览器中运行这个简单的ExtJS应用。
```html
<html>
<head>
<title>HelloExt</title>
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css">
<script type="text/javascript" src="ext-all.js"></script>
</head>
<body>
</body>
</html>
```
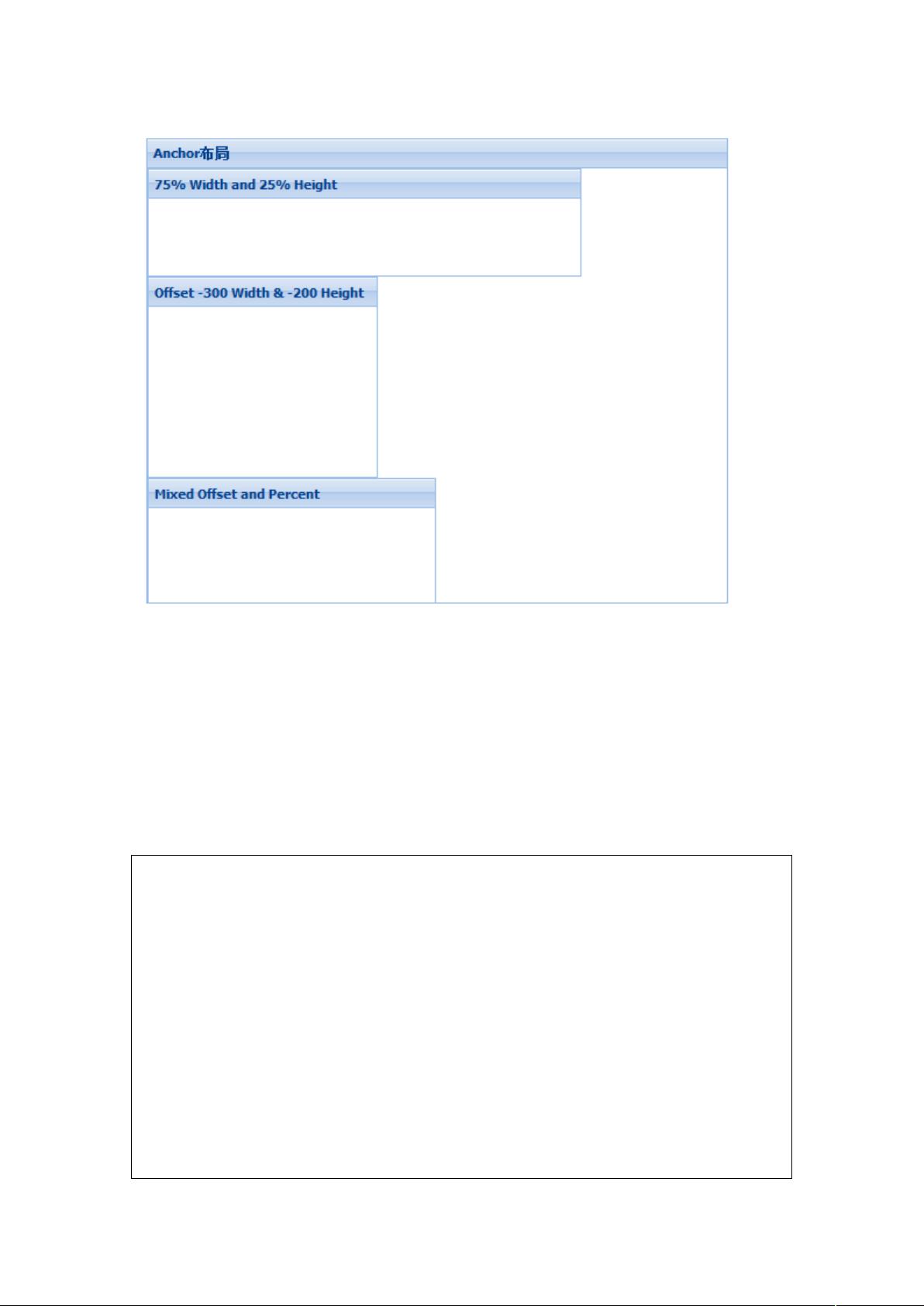
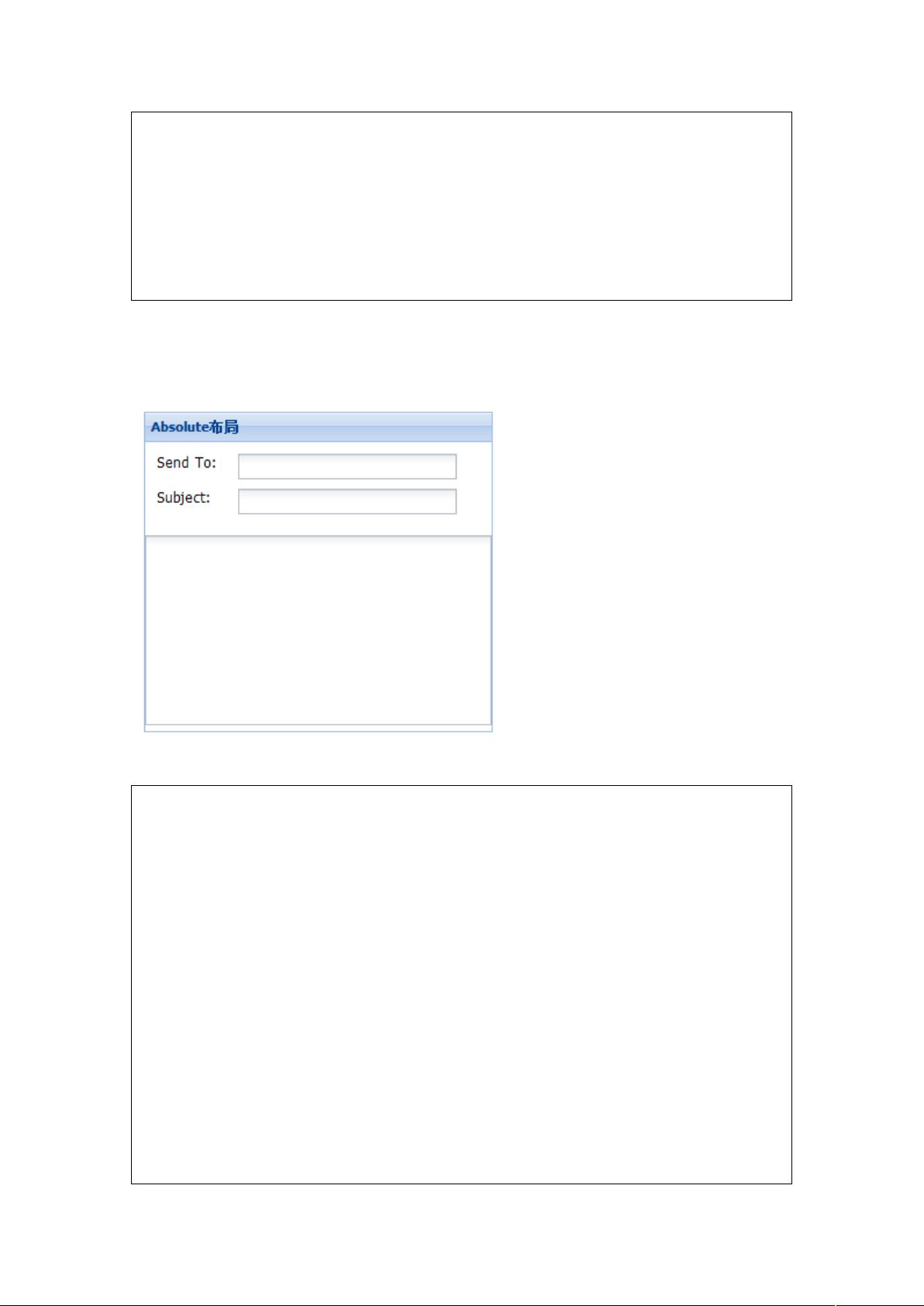
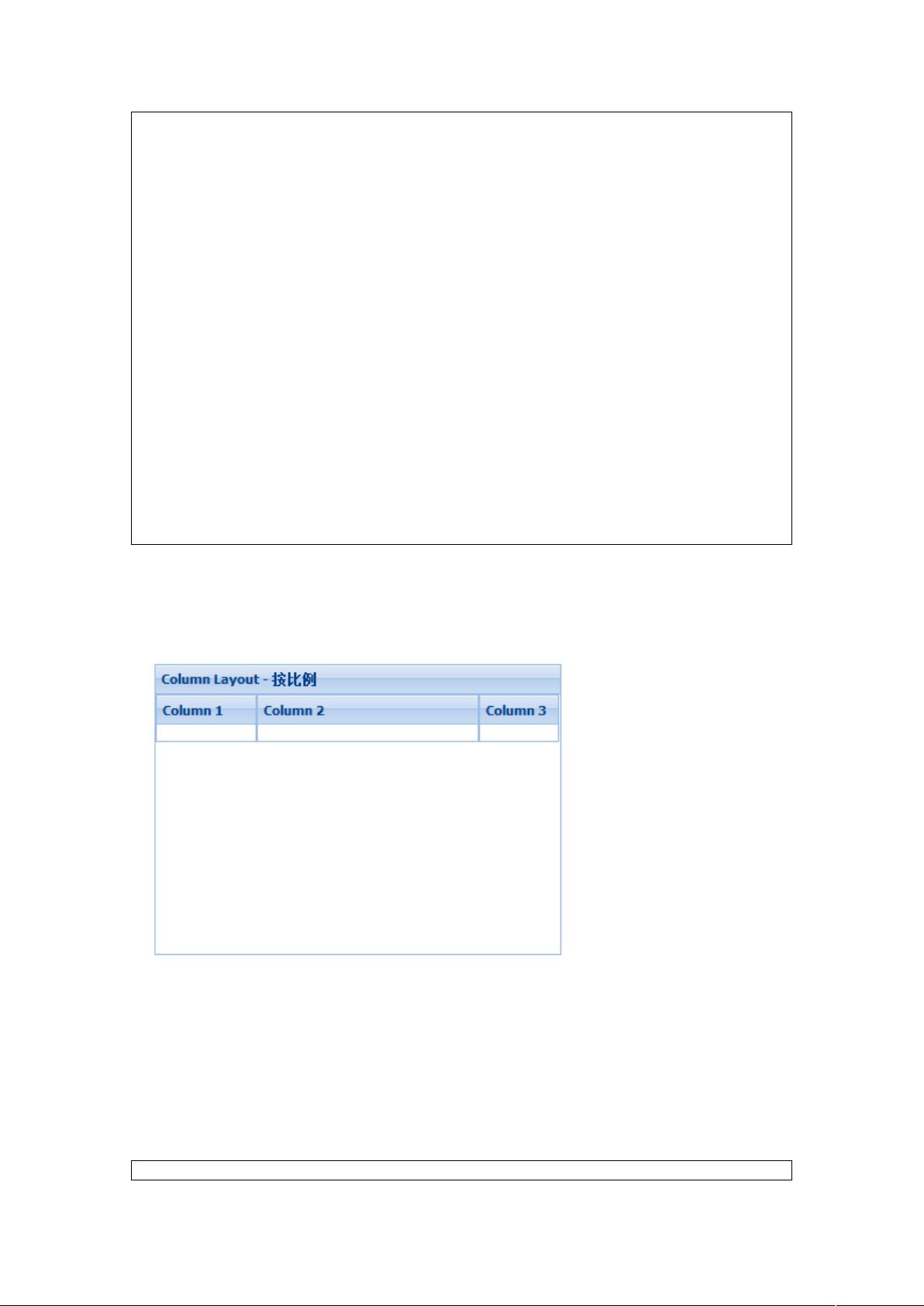
通过这样的实践,你将开始接触ExtJS的基本结构和组件。随着对API文档的深入研究,你可以学习到更多的组件类型(如表格、表单、树形视图等)、布局管理、数据绑定、事件处理等核心概念。此外,官方提供的示例页面http://localhost:8080/Ext4/examples/index.html是学习不同功能和组件实际用法的宝贵资源。
ExtJS 4.x以其强大的功能和完善的API为前端开发提供了强大支持。通过本教程,你将逐步掌握这个框架的基础,进而能够构建复杂的Web应用。不断探索、实践和查阅官方文档,是提升ExtJS技能的关键。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
108 浏览量
2013-05-13 上传
117 浏览量
129 浏览量
128 浏览量
cimor_0
- 粉丝: 6
最新资源
- Mac高效文件浏览新工具:ActResConvert
- JSP分页与乱码处理的核心知识指南
- Python自动化脚本:使用GithubAction抓取Bing每日壁纸
- 易语言实现的串口调试工具源码解析
- JavaScript实现压缩包子文件供应任务流程
- RFDuino结合Adafruit LSM9DS0实现iOS设备的蓝牙数据传输
- 使用Bootstrap框架的响应式技术博客模板
- LDD源码示例:深入了解Linux设备驱动开发
- X-WRT路由固件合集:适合多种型号与管理
- WEB学生管理系统设计与实现
- Devexpress v18.1 中文语言包发布(非官方版)
- STM32MP157单片机上FreeRTOS任务的动态创建与删除
- 使用Docker部署OctoPrint实现远程安全打印
- vfile-nw: NW.js技术打造的高效文件内容查看器
- FPGA基础设计资料:接口、存储与电源详解
- 动效水纹生成软件:让静态图片展现流动美