网页自动填表与单选框操作教程
需积分: 31 28 浏览量
更新于2024-07-20
1
收藏 2.05MB DOCX 举报
"网页自动填表基础教程"
网页自动填表是提高工作效率的重要技术,尤其在处理大量数据输入或重复性操作时。本教程主要涵盖了网页下拉列表的自动填写和单选框自动填写方法。
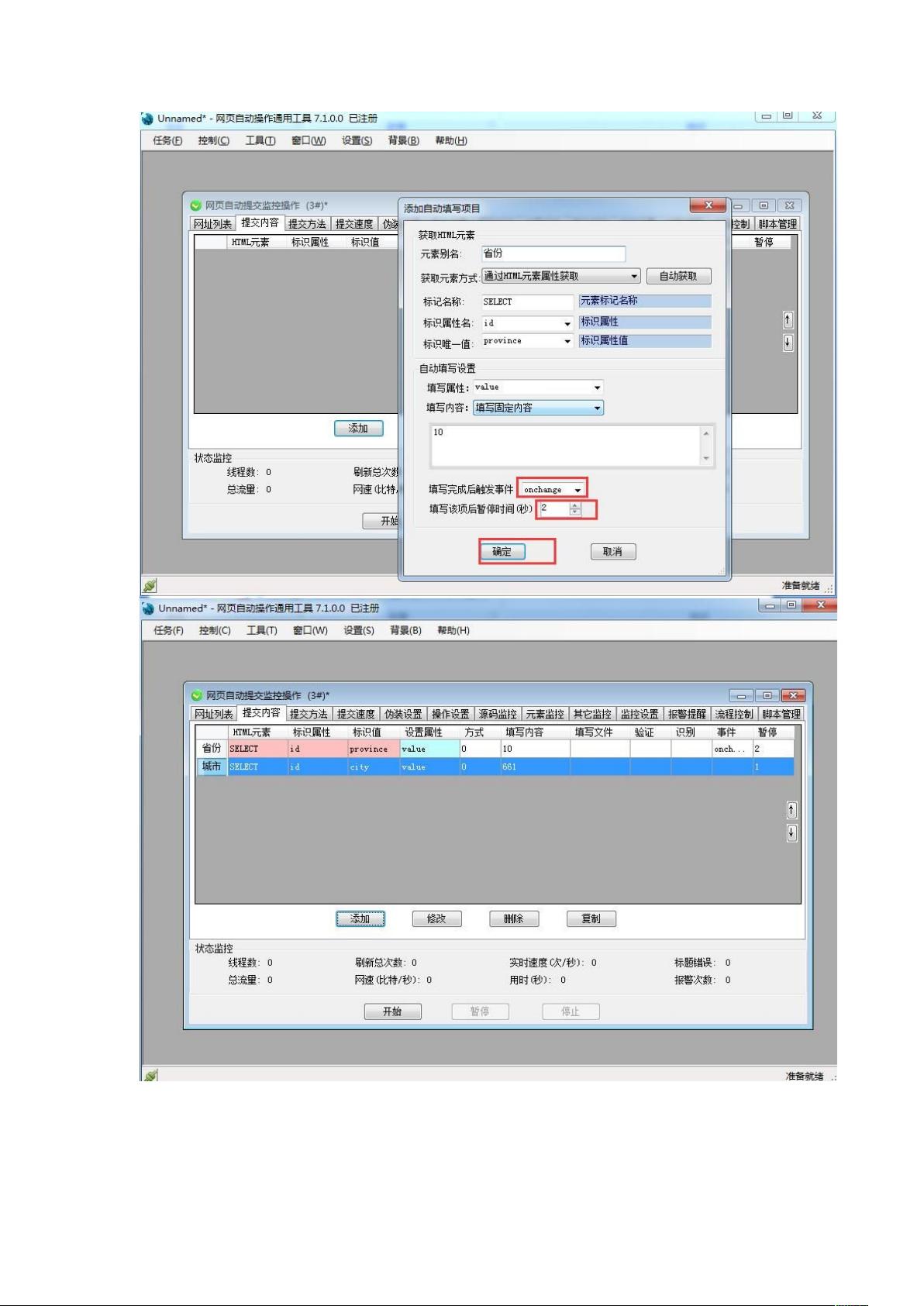
一、网页下拉列表的自动填写
网页中的下拉列表常常用于让用户从预设的选项中进行选择,例如选择所在地区时的省份和城市。要实现自动填写,可以使用专门的网页自动操作工具。以下是四种常用的方法:
1. 通过`value`值实现:每个选项都有一个唯一的`value`属性,直接填写对应的`value`值即可选中相应选项。例如,选择“河南省”时,对应的`value`是“10”,设置完成后,可以通过触发`onchange`事件切换到市的选择。
2. 通过`selectedIndex`属性:可以直接指定选中的选项索引,如“河南省”是列表的第11项,设置`selectedIndex`为11即可。
3. 通过`text`文本属性:填写选项的可见文本,如直接输入“河南”可以选择“河南省”。
4. 模拟键盘操作:利用`keybord`属性,可以模拟用户按下键盘选择列表项,例如选择第11个元素(河南)时,填写值为`{Down11}`。
演示效果通常会展示自动选择“河南省安阳市”的过程,确保自动填写功能正常运行。
二、单选框自动填写方法
在网页中,单选框常用于提供一组互斥的选项供用户选择。使用网页自动操作工具,可以轻松实现自动点击单选框。步骤如下:
1. 首先,添加包含单选框的网页到监控操作界面,并自动获取页面元素。
2. 在提交内容选项卡,通过HTML元素属性定位到目标单选框。若自动获取的元素不正确,需根据源码手动设置。例如,选择学生单选框时,可能需要指定`name`属性的第二个同名元素,标记名称为`input`,`标记属性名`填写`[name]2`,并设置唯一值`usertype`。
3. 设置`checked`属性为`true`,表示选中该单选框。如果需要取消选择,只需将`checked`属性值设为空或者`false`。
通过以上方法,可以实现对网页下拉列表和单选框的自动化操作,大大简化了手动填写的繁琐工作,提升了工作效率。对于其他类型的表单元素,如复选框、文本输入等,也有类似的方法进行自动填写,关键在于理解和解析网页的HTML结构,以及合理运用自动化工具的功能。
2012-11-06 上传
2014-08-13 上传
2023-03-07 上传
2023-10-17 上传
2023-08-01 上传
2023-03-07 上传
2023-03-28 上传
2023-03-25 上传
mutousoft123
- 粉丝: 3
- 资源: 16
最新资源
- 天池大数据比赛:伪造人脸图像检测技术
- ADS1118数据手册中英文版合集
- Laravel 4/5包增强Eloquent模型本地化功能
- UCOSII 2.91版成功移植至STM8L平台
- 蓝色细线风格的PPT鱼骨图设计
- 基于Python的抖音舆情数据可视化分析系统
- C语言双人版游戏设计:别踩白块儿
- 创新色彩搭配的PPT鱼骨图设计展示
- SPICE公共代码库:综合资源管理
- 大气蓝灰配色PPT鱼骨图设计技巧
- 绿色风格四原因分析PPT鱼骨图设计
- 恺撒密码:古老而经典的替换加密技术解析
- C语言超市管理系统课程设计详细解析
- 深入分析:黑色因素的PPT鱼骨图应用
- 创新彩色圆点PPT鱼骨图制作与分析
- C语言课程设计:吃逗游戏源码分享