HTML标签详解:Dreamweaver中的头部与主体元素
"这篇资料主要介绍了Dreamweaver中的一些HTML标签及其属性,包括Html、Head、Body、Title和Base等标签,以及它们的功能和常见属性,帮助用户更好地理解和使用HTML进行网页制作。"
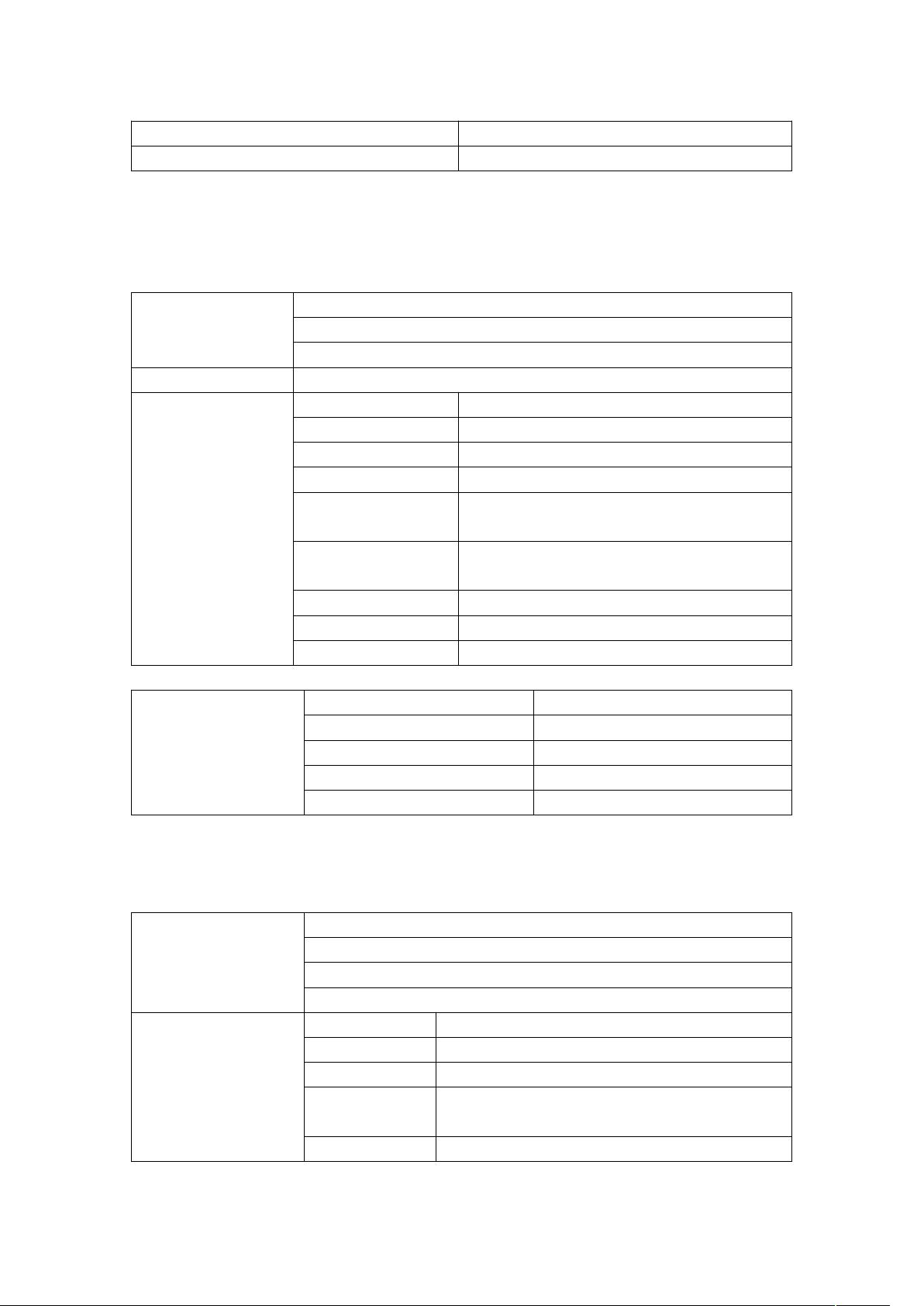
在HTML中,`<html>`标签是文档的顶级元素,它包含了整个HTML文档的结构,包括`<head>`和`<body>`两个主要部分。`<html>`标签具有几个属性,如`dir`用于设置文本方向(左对齐或右对齐),`lang`用来指定文档的语言,而`version`则定义了文档遵循的DOCTYPE。
`<head>`标签定义了文档的头部信息,它通常包含`<title>`、`<meta>`、`<link>`等元素,用于设置文档标题、元数据、外部链接等。`<head>`标签也可以使用`dir`和`lang`属性来指定文本方向和语言。
`<body>`标签是HTML文档的主要部分,包含了网页的实际内容。它有多个属性,如`text`用于设定页面文字颜色,`bgcolor`设置页面背景色,`background`定义背景图像,`bgproperties`控制背景图像是否固定,`link`、`alink`和`vlink`分别设置未访问、激活和已访问链接的颜色,`topmargin`和`leftmargin`用于设定页面的边距。
`<title>`标签用于定义浏览器顶部显示的文档标题,同样可以使用`dir`和`lang`属性。
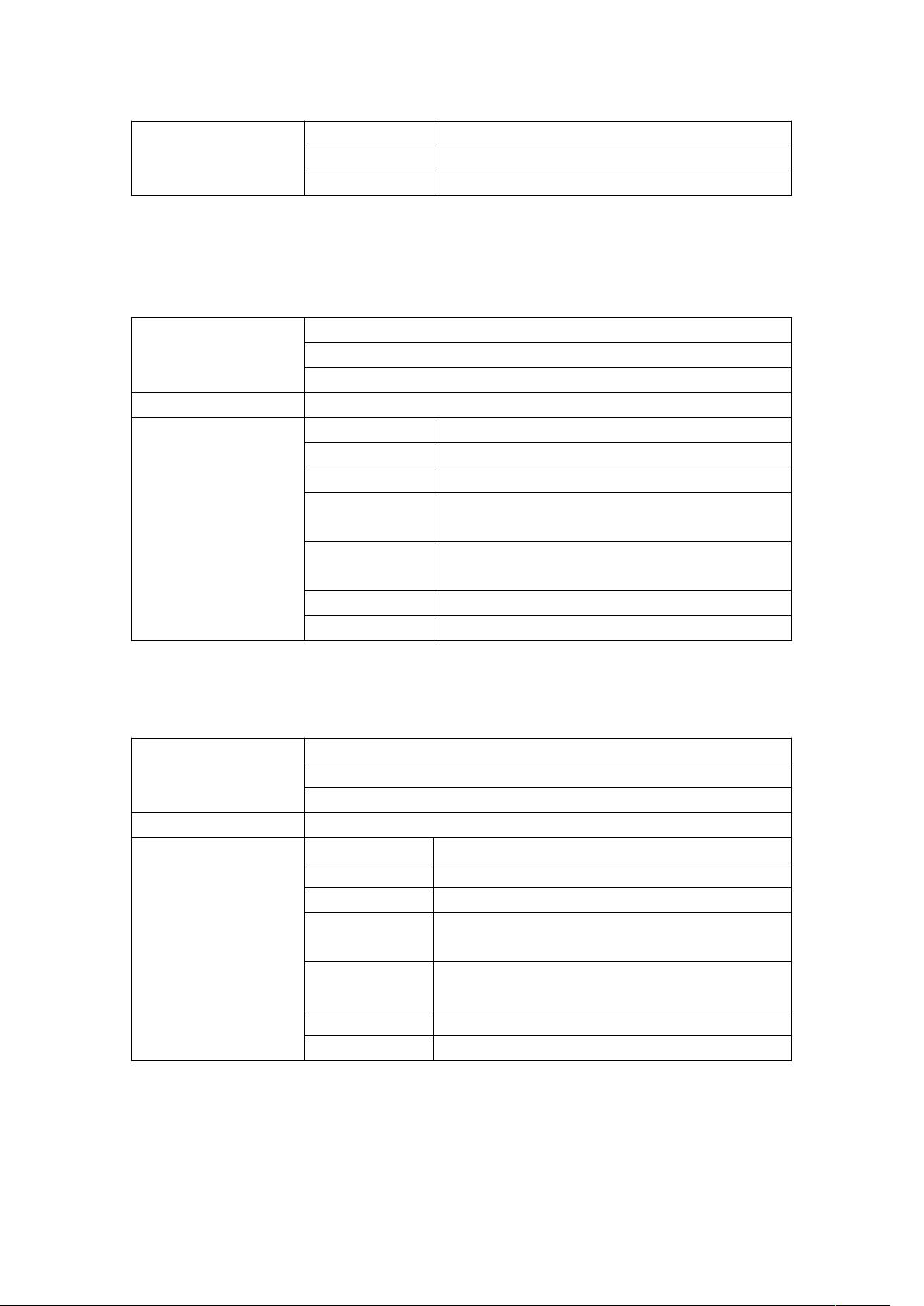
`<base>`标签是头部元素之一,它为文档中的所有相对URL指定基础URL,确保链接指向正确的地址。`<base>`标签的`href`属性定义基础URL,`target`属性指定新链接在哪个窗口或框架打开。
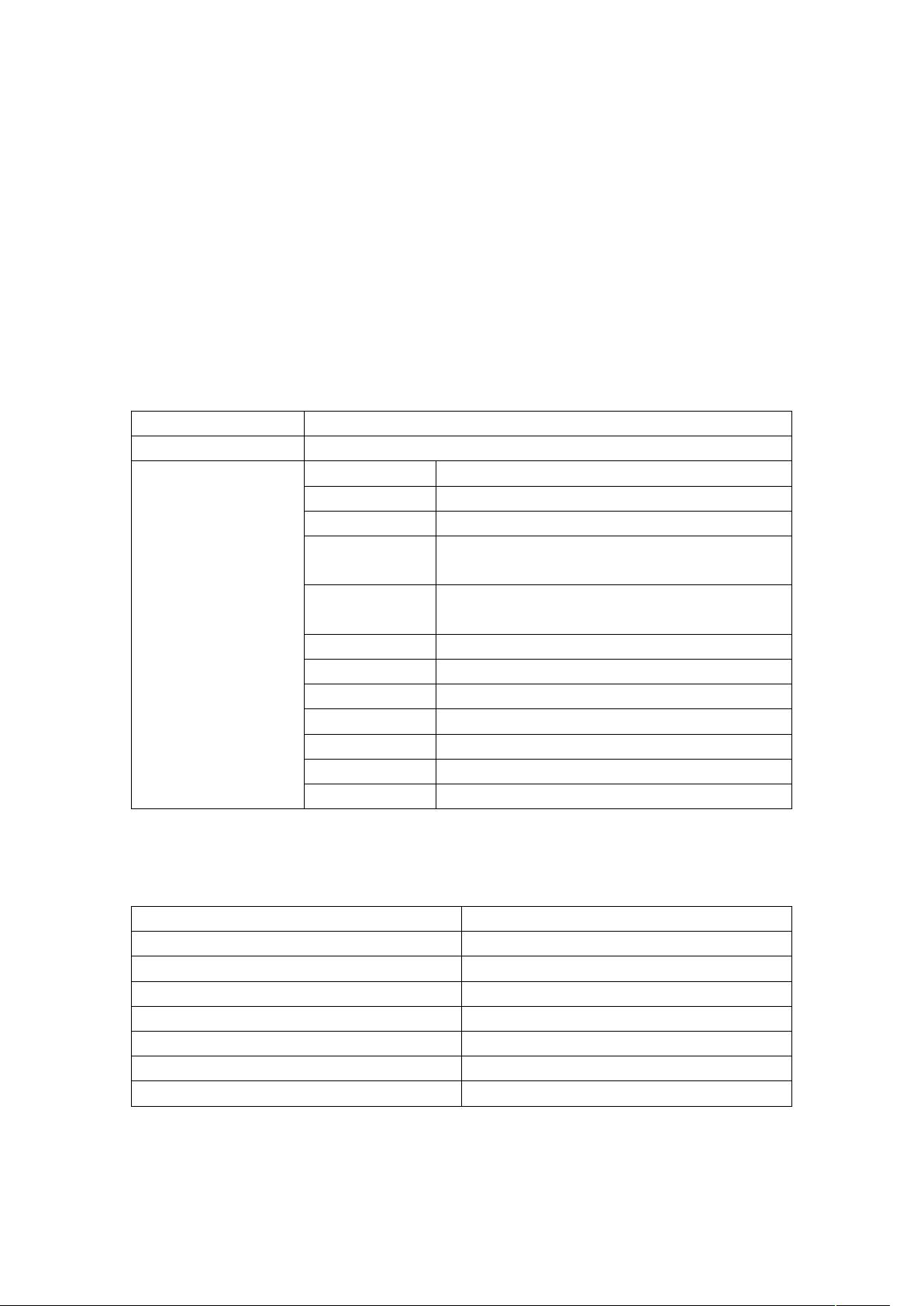
此外,头部元素还包括`<basefont>`用于设定页面的默认字体、字号和颜色,`<meta>`提供文档元信息,如关键词和描述,`<style>`定义CSS样式,`<link>`用于引入外部样式表或资源,`<script>`则包含JavaScript代码或引用外部脚本文件。
这些标签和属性在网页制作中起着至关重要的作用,了解和熟练使用它们能帮助开发者创建结构清晰、表现丰富的HTML页面。在Dreamweaver这样的工具中,这些标签的使用和编辑变得更加直观和便捷,极大地提高了网页开发的效率。
2024-12-26 上传
2021-09-30 上传
2008-11-04 上传
2021-10-06 上传
250 浏览量
2011-08-10 上传
147 浏览量
独孤刘
- 粉丝: 0
最新资源
- WebDrive v16.00.4368: 简易易用的Windows风格FTP工具
- FirexKit:Python的FireX库组件
- Labview登录界面设计与主界面跳转实现指南
- ASP.NET JS引用管理器:解决重复问题
- HTML5 canvas绘图技术源代码下载
- 昆仑通态嵌入版ASD操舵仪软件应用解析
- JavaScript实现最小公倍数和最大公约数算法
- C++中实现XML操作类的方法与应用
- 设计编程工具集:材料重量快速计算指南
- Fancybox:Jquery图片轮播幻灯弹窗插件推荐
- Splunk Fitbit:全方位分析您的活动与睡眠数据
- Emoji表情编码资源及数据库查询实现
- JavaScript实现图片编辑:截取、旋转、缩放功能详解
- QNMS系统架构与应用实践
- 微软高薪面试题解析:通向世界500强的挑战
- 绿色全屏大气园林设计企业整站源码与多技术项目资源