Android自定义View实现扩散动画
132 浏览量
更新于2024-09-01
收藏 61KB PDF 举报
"Android自定义view实现圆的扩散效果"
在Android开发中,有时我们需要创建一些独特的视觉效果来提升用户体验,其中“圆的扩散效果”就是一个常见的动态特效,它通常用于触摸反馈或者动画展示。本教程将详细介绍如何在Android中自定义一个View来实现这种效果。
首先,我们来看一下实现这个效果的几个关键步骤:
1. **绘制基础圆**
- 在自定义View的`onDraw()`方法中,我们需要使用`Canvas`来绘制基本的圆形。这可以通过`canvas.drawCircle()`方法完成,传入圆心坐标和半径作为参数。
2. **扩散动画**
- 扩散效果的实现需要一个动画机制,可以使用`ValueAnimator`或`ObjectAnimator`来控制圆的半径随时间变化。动画的参数如扩散速度(`diffuse_speed`)、最大宽度(`diffuse_maxWidth`)等可以在XML布局文件中定义。
3. **颜色渐变**
- 为了实现颜色的扩散,我们可以使用`Paint`对象的`setShader()`方法设置一个`RadialGradient`,这样颜色会从核心颜色(`diffuse_coreColor`)向外逐渐变为扩散颜色(`diffuse_color`)。
4. **核心图像(可选)**
- 如果需要在扩散圆的中心显示一个图标或图片,可以设置`diffuse_coreImage`属性,并在`onDraw()`中处理。这可能涉及裁剪和缩放图像以适应核心圆的大小(`diffuse_coreRadius`)。
5. **监听事件**
- 为了触发扩散效果,我们需要监听用户的触摸事件。在自定义View中重写`onTouchEvent()`,当检测到`ACTION_DOWN`时开始动画,`ACTION_UP`或`ACTION_CANCEL`时停止动画。
6. **属性绑定**
- 使用`app:`前缀的属性是自定义View的自定义属性,需要在`attrs.xml`中定义,然后在自定义View类中解析这些属性以获取用户在布局文件中设定的值。
7. **更新绘制**
- 动画进行过程中,我们需要通过`invalidate()`或`postInvalidate()`方法通知系统重新绘制View,以展示扩散效果的每一帧。
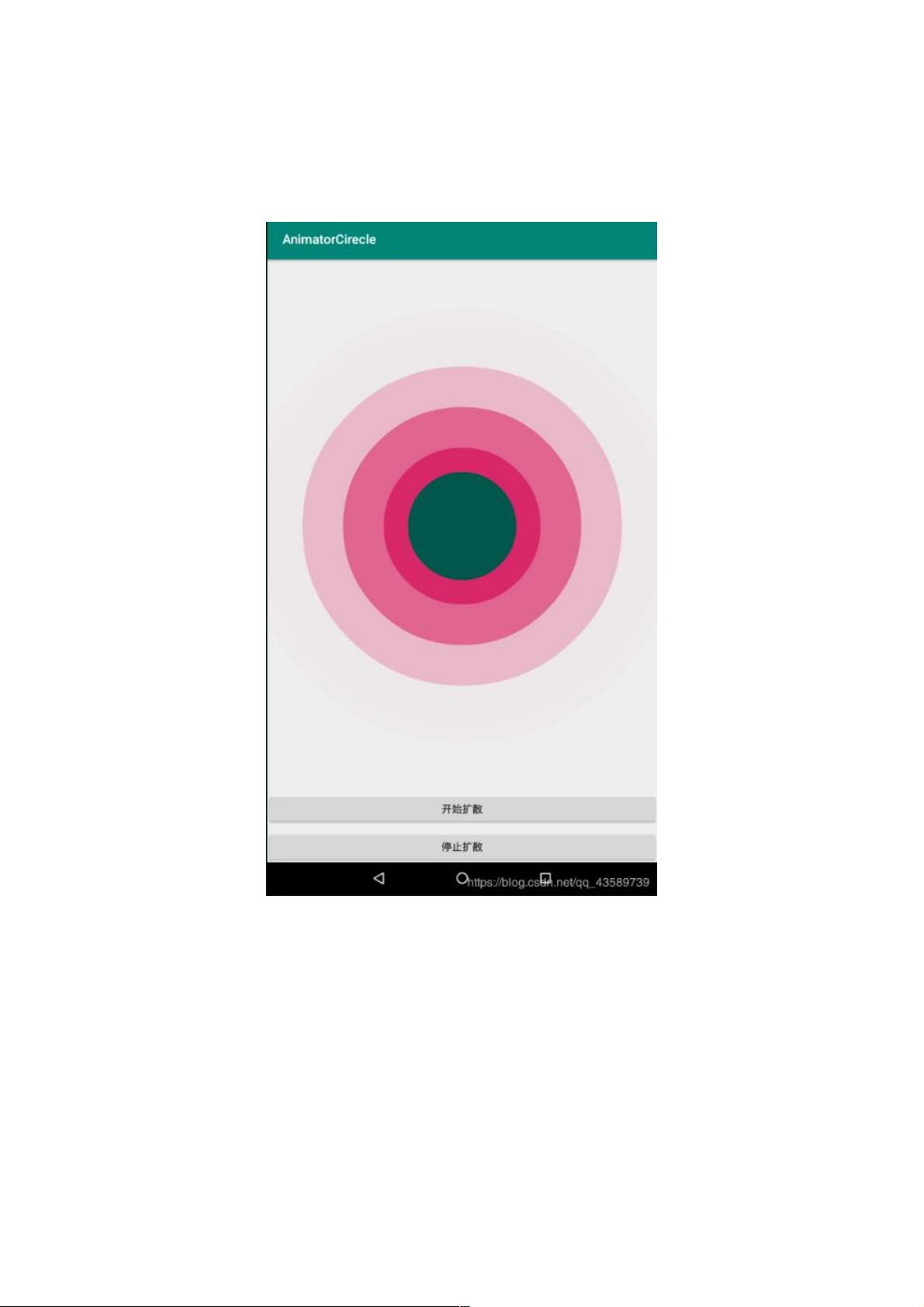
示例代码中的`DiffuseView`类会实现上述功能。`MainActivity`中添加了`DiffuseView`并设置了相关的属性,如颜色、核心颜色、核心图像、半径、最大宽度和扩散速度。按钮的存在可能是为了触发扩散效果,当点击按钮时,`DiffuseView`将开始执行扩散动画。
总结来说,自定义Android View实现圆的扩散效果是一个涉及绘图、动画和事件处理的过程。通过理解这些概念并结合示例代码,开发者可以创建出富有动态感的UI组件,提升应用的视觉吸引力。
2018-06-04 上传
2020-11-19 上传
2020-06-08 上传
点击了解资源详情
点击了解资源详情
2016-08-29 上传
weixin_38737213
- 粉丝: 1
- 资源: 977
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录