快速入门Ext_JS开发框架:环境搭建与HelloWorld示例
需积分: 9 199 浏览量
更新于2024-07-22
收藏 1.72MB PPT 举报
Ext JS开发框架入门
Ext是一个强大的Ajax开发框架,专为构建功能丰富的、具备现代用户界面的浏览器应用程序而设计。它利用JavaScript编写,实现了前后端分离,这意味着开发者可以将其应用于各种后端技术平台,如.NET、Java和PHP等,极大地提高了跨平台兼容性。最新版本的Ext为ext3.2,这标志着其功能的成熟和稳定性。
Ext框架的核心在于提供了一套高度封装的对象类,这些对象类主要针对Web页面上的控件操作,使得前端开发人员能够更方便地构建复杂的交互式界面。框架的发布内容包括详细的API参考手册,这是一份详尽的文档,指导开发者了解和使用框架中的每一个类和方法;此外,还包括一系列示例程序,共计12大类近100个实例,供开发者学习和实践;以及开发包,其中包括适应层(adapter)、压缩后的源代码(build)、API文档(docs)、示例项目(examples)、资源文件(resources)和未压缩的源代码(source),这些都遵循 Lesser GNU (LGPL) 开源协议,确保了代码的透明性和可扩展性。
在搭建Ext JS的运行和开发环境时,首先需要将开发包复制到Web项目的相应目录。对于新手来说,一个常见的开始是创建一个HTML文件,并引入必要的样式和库文件。样式文件通常选用`extjs/resources/css/ext-all.css`,它提供了框架的基本样式。核心库文件则包含`adapter/ext/ext-base.js`和`ext-all.js`,其中`ext-base.js`是框架的基础,而`ext-all.js`包含了Ext JS的核心功能。
在HTML文件中,添加如下代码来引入这些资源:
```html
<link rel="stylesheet" type="text/css" media="all" href="extjs/resources/css/ext-all.css"/>
<script type="text/javascript" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext-all.js"></script>
```
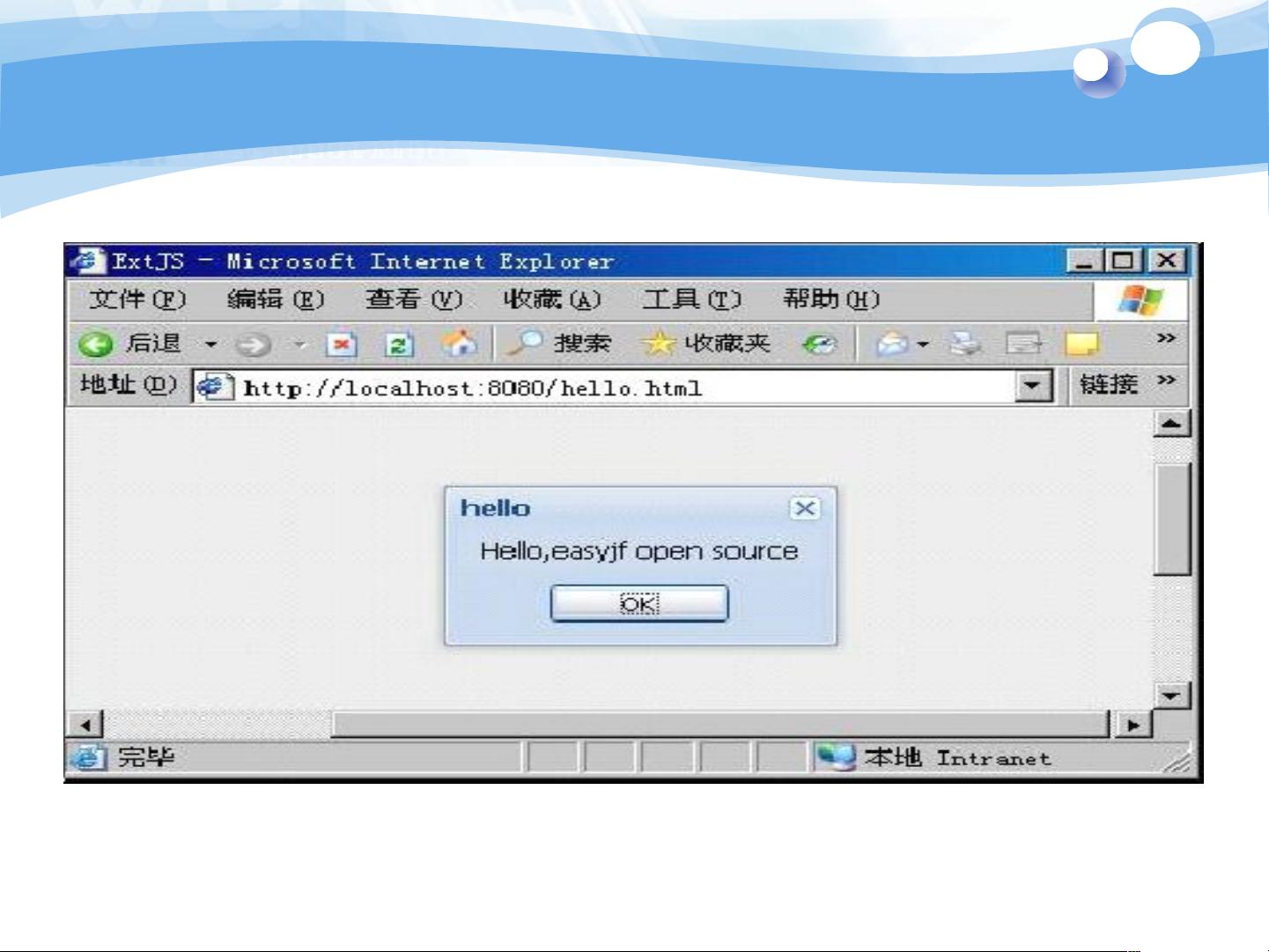
完成这些步骤后,开发者就可以开始编写HelloWorld示例,以此为基础逐步熟悉框架的工作原理和组件使用。HelloWorld程序通常是一个简单的交互式应用,展示了如何使用Ext JS的基本元素和功能来创建动态用户界面。
Ext JS框架以其强大的功能、跨平台的优势和详细的文档支持,为前端开发者提供了构建高效富客户端应用的强大工具。通过深入学习和实践,开发者可以快速掌握并灵活运用这一框架,提升Web应用的用户体验和性能。
101 浏览量
点击了解资源详情
点击了解资源详情
104 浏览量
123 浏览量
点击了解资源详情
125 浏览量
2022-09-19 上传
2012-12-12 上传
maliang7452
- 粉丝: 0
最新资源
- Rusty-iconz: Rust编写的Xcode图标生成CLI
- flyspell-lazy:提升Emacs flyspell性能的新方法
- 网格布局实例讲解与应用分析
- 使用amcharts.js创建多图表统计Demo
- SublimeLinter-pep8插件解析:Python代码质量检查
- Aristotle: 构建个性化新闻采集系统的Python工具
- Inmanta参数配置模块(param)的介绍与应用
- 掌握Android SimpleAdapter在GridView和ListView中的应用
- 深入了解mysql innodb表空间分析工具py_innodb_page_info
- 自定义checkboxpreference样式教程
- 轻松获取宽带连接密码的小工具
- Wamp5 1.7.4:PHP、MySQL与Apache集成环境安装
- HyperVM虚拟化管理器功能与OpenVZ及Xen集成
- Android与Struts2结合实现图片文件上传教程
- Node.JS中的CrudStudents:CRUD操作实践指南
- HTML5与CSS3离线CHM文档资源包