AngularJS UI Router:打造交互式多步表单教程
31 浏览量
更新于2024-08-28
收藏 207KB PDF 举报
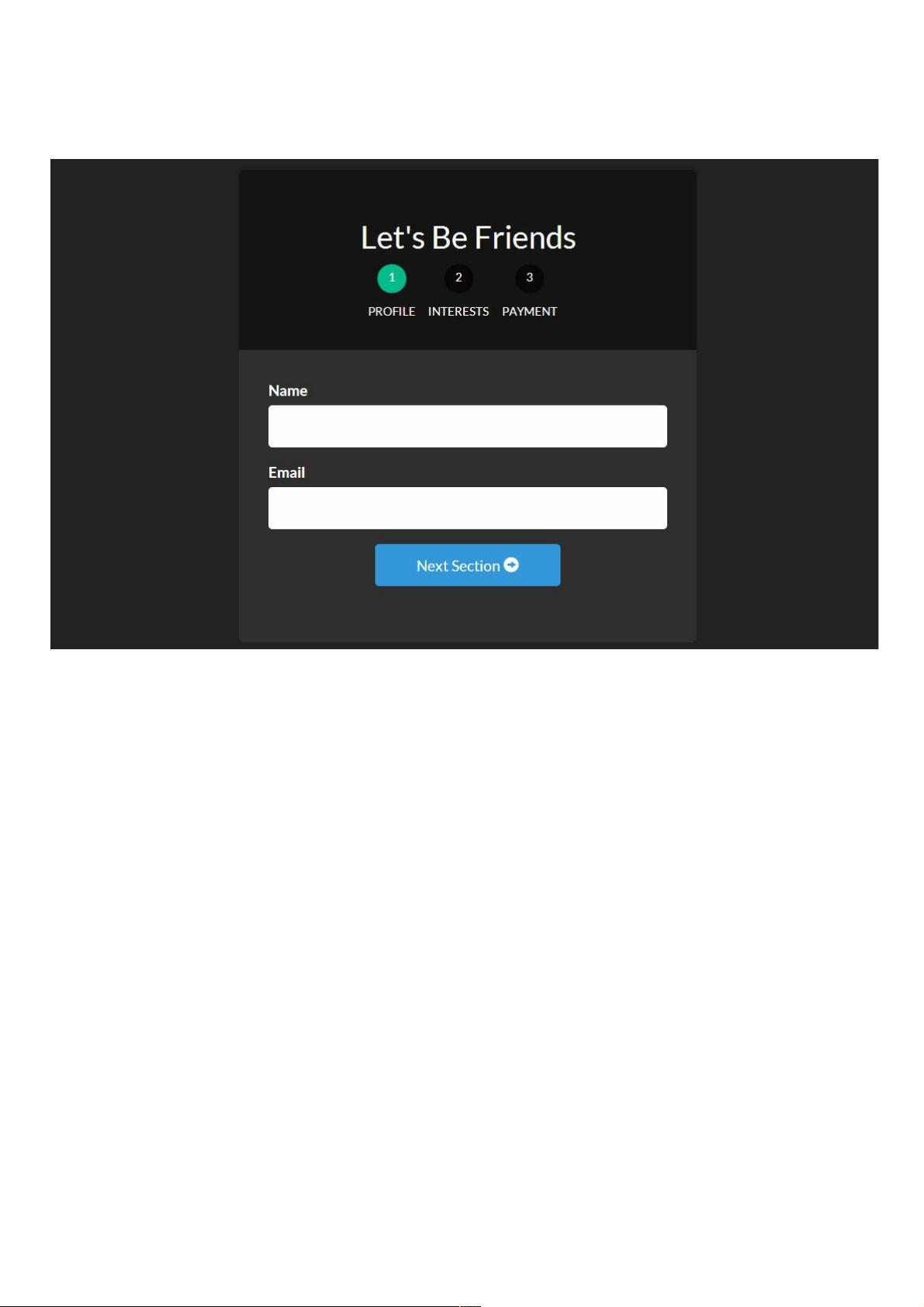
本文将详细介绍如何使用AngularJS和UI Router来实现一个交互式的表单向导功能。首先,我们了解到这项技术广泛应用于各种网页场景,如购物车、注册表单、入职流程等,目的是提升用户体验,使在线填写表单更加便捷。UI Router的强大之处在于其能够嵌套状态,为每个步骤定义不同的视图,使得多步表单设计变得简单易行。
要开始这个项目,你需要遵循以下步骤:
1. 创建工程模板:设置基础结构,包括布局文件(index.html)、多个表单视图文件(form.html, form-profile.html, form-interests.html, form-payment.html),以及处理逻辑的JavaScript文件(app.js)和统一样式(style.css)。
2. 主入口文件(index.html):在这个文件中,引入AngularJS、ngAnimate、UI Router库,以及Bootstrap样式。设置一个`ui-view`元素,用于指定UI Router展示各个表单视图的位置。
3. 视图管理:UI Router的核心是定义和管理不同的状态(state),每个状态对应一个表单步骤。在app.js中,你需要配置路由规则,设置状态名称、URL路径、视图名称以及可能的控制器或数据模型。
4. HTML结构:每个表单视图文件中,根据需要编写HTML表单元素,使用Angular指令绑定数据和处理用户输入。例如,form.html可以包含通用的表单头部,后续文件则根据表单步骤添加具体字段。
5. 表单验证:在Angular中,你可以利用内置的表单验证机制对用户输入进行实时校验,确保数据的完整性和正确性。同时,UI Router的状态切换可以与验证状态相结合,提供友好的错误反馈。
6. 动态加载和切换:随着用户完成一个步骤并提交,UI Router会根据路由规则导航到下一个表单视图,实现无缝的表单流程。
7. 样式与交互:Bootstrap可以帮助你快速实现响应式设计和基本的样式,同时,ngAnimate可以为表单操作添加动画效果,提升用户体验。
本文将教你如何利用AngularJS的UI Router库构建一个具有多个步骤的动态表单向导,结合表单验证和优雅的用户体验设计,以提高网站效率和用户满意度。
2019-08-09 上传
2021-01-30 上传
2017-05-10 上传
2023-06-06 上传
2023-05-24 上传
2023-09-01 上传
2024-10-26 上传
2023-09-13 上传
2023-08-16 上传
weixin_38499336
- 粉丝: 8
- 资源: 953
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析