使用JS实现微博动态发布功能
6 浏览量
更新于2024-08-30
收藏 105KB PDF 举报
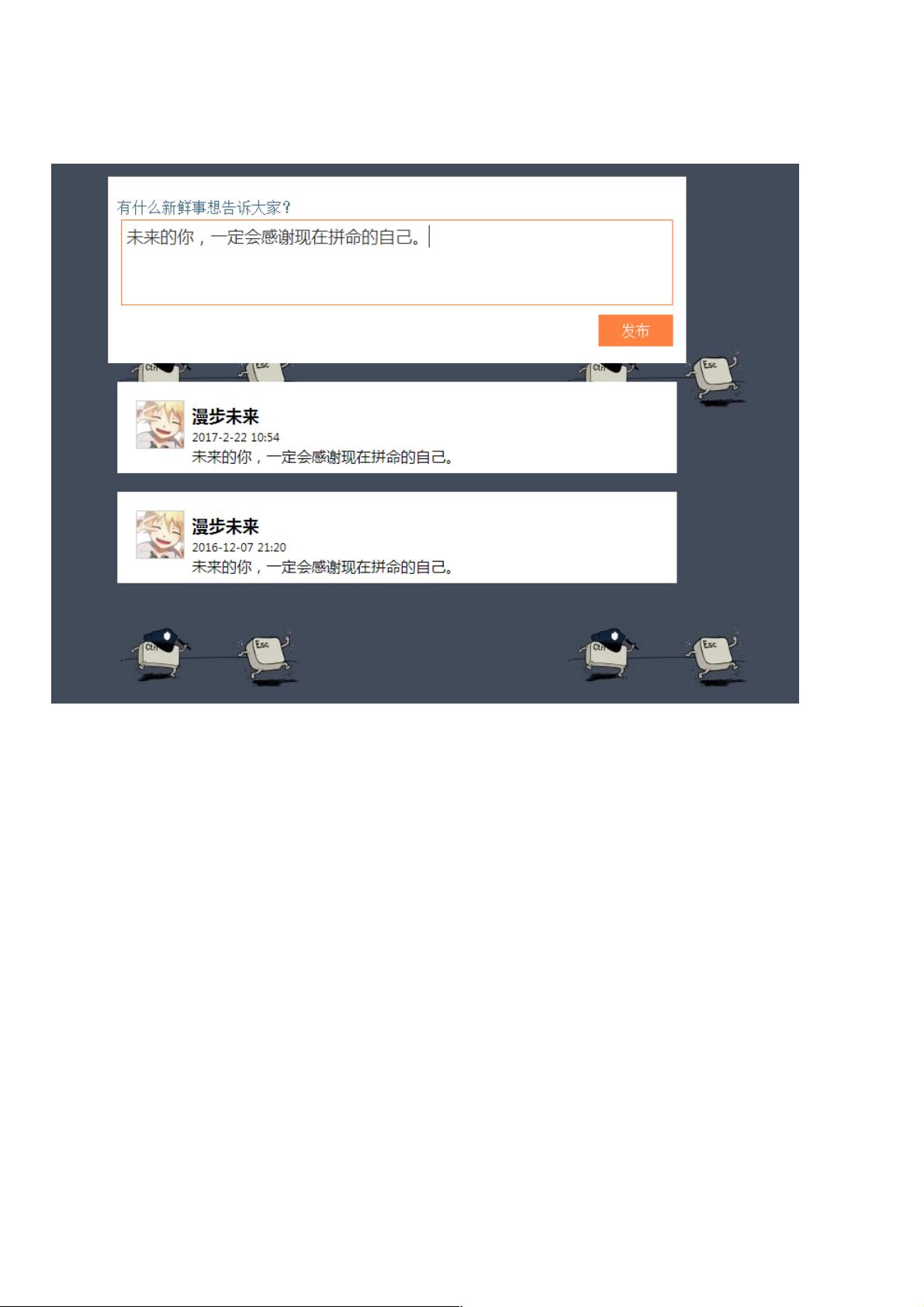
"该资源是一个JavaScript实现的简单微博动态栏功能示例,仅包含了发布动态的部分,不包含兼容性处理,后续需要进一步完善。提供的代码展示了如何创建一个基础的动态发布界面,包括文本输入框、按钮等元素的布局和样式设计。"
在JavaScript中,实现微博动态栏功能通常涉及以下几个关键知识点:
1. **HTML结构**:首先,HTML用于构建页面的基本框架,包括定义`<textarea>`用于用户输入动态内容,以及`<button>`作为发布按钮。例如:
```html
<textarea id="inputContent" placeholder="请输入你的动态..."></textarea>
<button id="button">发布</button>
```
2. **CSS样式**:为了美化界面,CSS被用来设置元素的样式。这包括设置元素的字体、颜色、边距、背景图片等,以达到与微博类似的效果。如:
```css
textarea {
width: 580px;
height: 80px;
border-color: #CCCCCC;
font-size: 18px;
}
button {
width: 80px;
height: 34px;
background-color: #FFC09F;
color: #ffffff;
cursor: pointer;
}
```
3. **JavaScript交互**:核心的JavaScript代码用于处理用户交互,比如当点击“发布”按钮时,获取文本框内的内容并进行处理。可以使用事件监听器来实现这一功能:
```javascript
document.getElementById('button').addEventListener('click', function() {
var content = document.getElementById('inputContent').value;
if (content) {
// 这里可以添加处理动态内容的逻辑,比如显示到页面上或发送到服务器
} else {
alert('请输入动态内容');
}
});
```
这段代码会在按钮被点击时触发,检查文本框是否为空,如果不为空则执行相应的处理逻辑。
4. **兼容性处理**:虽然示例代码未包含兼容性处理,但实际开发中,需要确保代码能在不同的浏览器和设备上正常工作。这可能需要使用像`autoprefixer`这样的工具处理CSS vendor前缀,或者使用`Babel`将ES6+语法转换为更广泛的浏览器支持的版本。
5. **动态内容展示**:在实际的微博应用中,发布后的动态会展示在列表中,可能需要动态地向DOM中添加新的列表项,这可以通过JavaScript的`createElement`、`appendChild`等方法实现。
6. **用户体验优化**:为了提供更好的用户体验,可以添加实时预览功能,即用户在输入时即时显示动态的预览效果;也可以考虑添加输入限制,如字符数限制,防止用户输入过长的动态。
以上是基于给定资源的JavaScript仿微博动态栏功能的解析,这个简单的实现可以作为进一步扩展的基础,如添加数据持久化、动态加载、用户认证等复杂功能。
2020-11-22 上传
2016-12-13 上传
2016-05-03 上传
2011-12-07 上传
2022-08-10 上传
117 浏览量
weixin_38689824
- 粉丝: 6
- 资源: 946
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析