Vue.js移动端tab组件封装实践与vue-router应用
31 浏览量
更新于2024-08-30
收藏 112KB PDF 举报
本文主要介绍了如何在Vue.js移动端实现一个可封装的Tab组件,并结合Vue Router进行页面切换。首先,文章强调了使用Stylus作为CSS预处理器,尽管Stylus来自Node.js社区且具有高效性,但本文的重点在于Vue.js的实践应用。
在开始前,确保已经安装并配置了Vue CLI,特别是在创建项目时选择了默认安装vue-router。Vue Router的作用是管理应用程序的路由,使得底部的Tab栏可以进行页面间的导航。
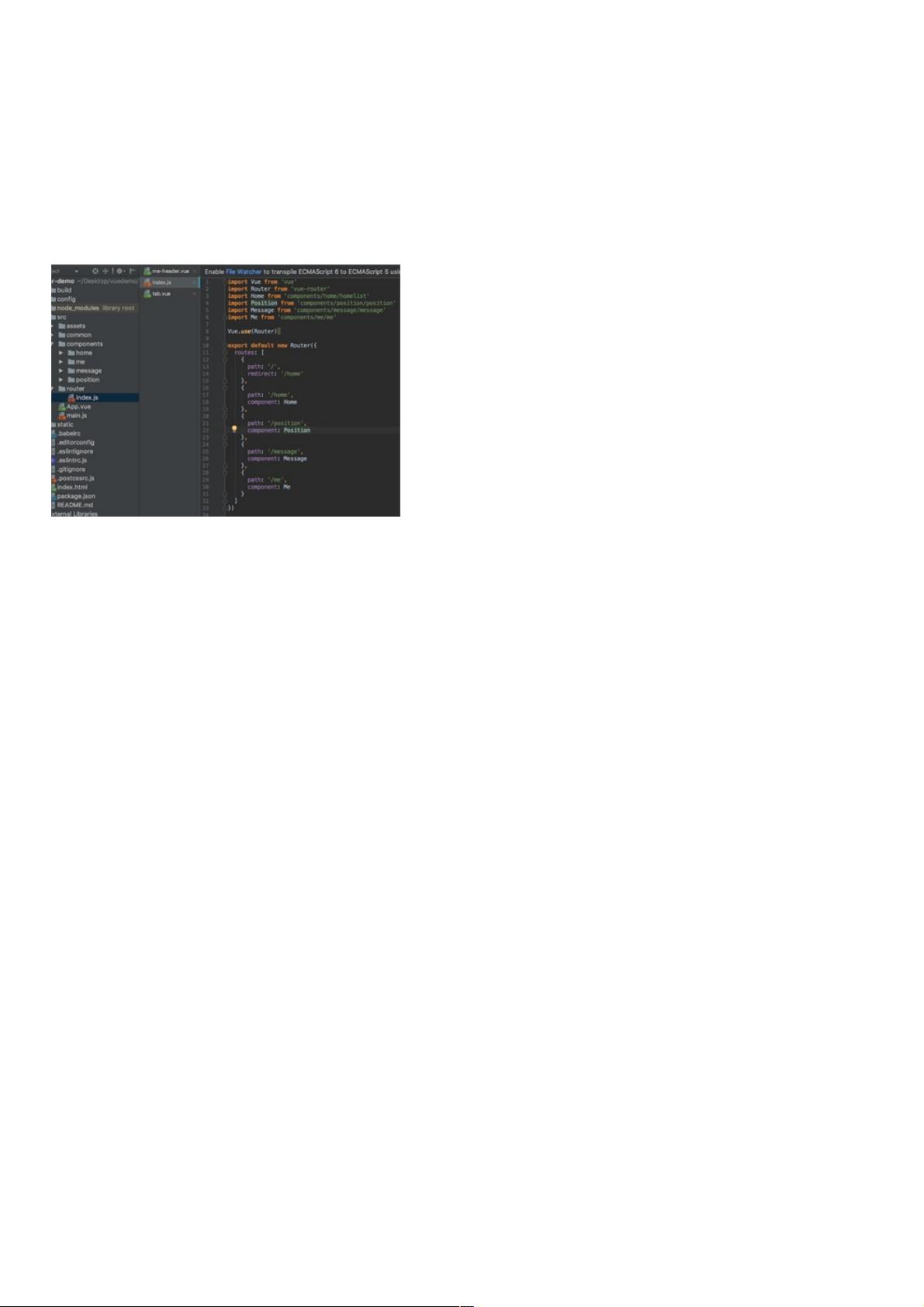
在项目的router目录下的index.vue文件中,作者配置了四个子页面的路由,包括redirect属性用于指定默认加载的组件。配置完成后,文章进入到了实际的Tab组件封装部分。
为了实现基础的Tab功能,作者创建了两个组件:tabbar组件和tabbaritem组件。tabbaritem组件负责单个Tab项的显示,它包含三个部分:正常显示的图片、选中的图片以及文字内容。该组件通过props接收id(用于标识组件)和isRouter(标识当前是否选中)两个属性。模板部分使用了v-if和v-show指令来控制元素的展示,点击事件`@click="goToRouter"`用于导航到对应路由。
在script部分,`export default`导出了一个包含props的组件对象,其中id的类型被定义为字符串,确保传入的是合法的组件名称。isRouter的类型可能是布尔值,表示当前选中状态。组件内部的方法`goToRouter`需要根据传入的id动态导航到相应的路由。
总结来说,本文提供了一个从Vue CLI配置路由,到封装tabbaritem组件并利用Vue Router实现底部Tab栏页面切换的完整过程。通过这种方式,开发者可以轻松地在自己的Vue.js项目中复用和定制Tab组件,提高开发效率。同时,作者也提到了CSS预处理器的选择,表明在实际开发中要考虑工具链的灵活性和性能优化。
1980 浏览量
点击了解资源详情
点击了解资源详情
2023-10-15 上传
1689 浏览量
420 浏览量
226 浏览量
147 浏览量
weixin_38729399
- 粉丝: 7
- 资源: 902
最新资源
- servo-example-0.5.2.zip
- net.tsinghua:针对清华学生的跨平台自动登录实用程序
- 49个苹果app图标 .sketch素材下载
- 基于HTML实现的仿享客零食网触屏版html5手机wap购物网站模板下载(css+html+js+图样).zip
- 单片机太阳能路灯控制系统仿真protues
- node-simple-deploy
- HWHelpNow:hwhelpnow.com官方GitHub Repo
- yii2-widgets:Yii Framework 2.0有用的小部件集合
- 易语言复制组件到选择夹子夹
- MDB_3.0,999玫瑰c语言表白源码,c语言
- dotfiles:每天使用.dotfiles
- storemate-backend-leveldb-0.9.23.zip
- 基于ASP.net数据存储与交换系统设计(源代码+论文).rar
- Javascript-30-WesBos
- 夸克:离线时保持快乐| 世界上第一个离线搜索引擎
- Recipes