ES6打造轻量级全屏滚动插件示例与实现原理
6 浏览量
更新于2024-09-01
收藏 147KB PDF 举报
本文将深入探讨如何利用ES6语法编写一个轻量级且灵活的全屏滚动插件,旨在解决传统全屏滚动插件如fullPage存在的依赖性问题和过度功能化问题。作者认为,在现代前端开发中,随着模块化原则的普及和原生JavaScript的强大,使用原生语言开发插件更具优势。
首先,文章强调了现有全屏滚动插件依赖jQuery的问题,这对于基于React或Vue等现代框架的项目来说是个痛点,因为它们增加了不必要的复杂性。此外,大而全的插件不符合模块化开发的理念,每个模块应专注于单一功能,这有利于代码复用和维护。
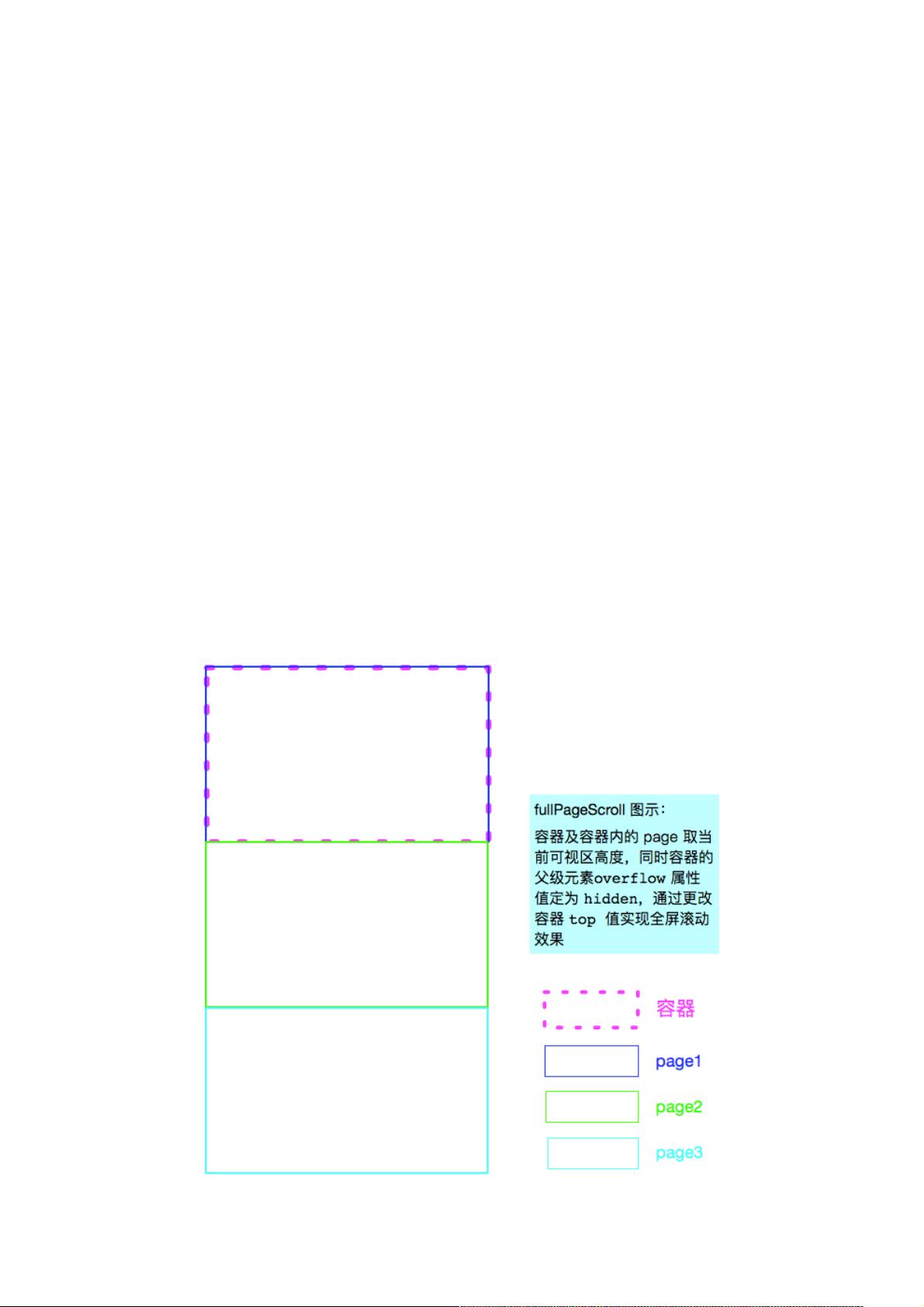
实现全屏滚动的原理是通过监听容器元素(如body)的高度变化,以及设置其父级元素的overflow属性来隐藏多余内容,然后通过调整容器的top值控制滚动。这种设计确保了插件的轻量性和灵活性,避免了不必要的资源加载。
代码架构方面,文章采用了ES6的类定义方式,创建了一个名为`PureFullPage`的类,包含构造函数、原型方法和初始化函数。这样,开发者可以方便地实例化并调用`init()`方法来启用全屏滚动功能。HTML结构需要按照这个插件的逻辑进行布局,确保它能与JavaScript代码无缝协作。
通过使用原生JavaScript,这个全屏滚动插件具有以下优点:
1. 独立性:不受外部库的影响,适用于各种类型的项目,特别是那些对模块化有高要求的单页面应用。
2. 模块化:每个功能模块化设计,使得代码更易于理解和维护,同时也减少了文件大小。
3. 可扩展性:随着JavaScript和浏览器技术的进步,开发成本降低,未来可以根据需要进行持续优化和扩展。
这篇文章提供了如何使用ES6编写一个轻量级全屏滚动插件的实用示例,通过简洁的代码结构和模块化思想,展示了在现代前端开发中,利用原生语言创建工具的优势。阅读本文后,开发者能够掌握一种高效、灵活的全屏滚动解决方案,提升项目的可维护性和性能。
123 浏览量
116 浏览量
140 浏览量
2019-08-12 上传
832 浏览量
2025-01-09 上传
116 浏览量
2025-01-09 上传
2025-01-09 上传