ES6自定义全屏滚动插件:轻量、模块化与jQuery告别
49 浏览量
更新于2024-08-30
收藏 144KB PDF 举报
本文档详细介绍了如何使用ES6(ECMAScript 6)语法编写一个轻量级的全屏滚动插件,旨在解决现有插件如fullPage在现代前端项目中的局限性。作者首先指出,许多流行的全屏滚动插件依赖于jQuery,这对于采用React或Vue等现代框架的项目来说并不理想,因为这些框架本身已经内置了模块化和轻量级的特性,引入额外的库显得冗余。
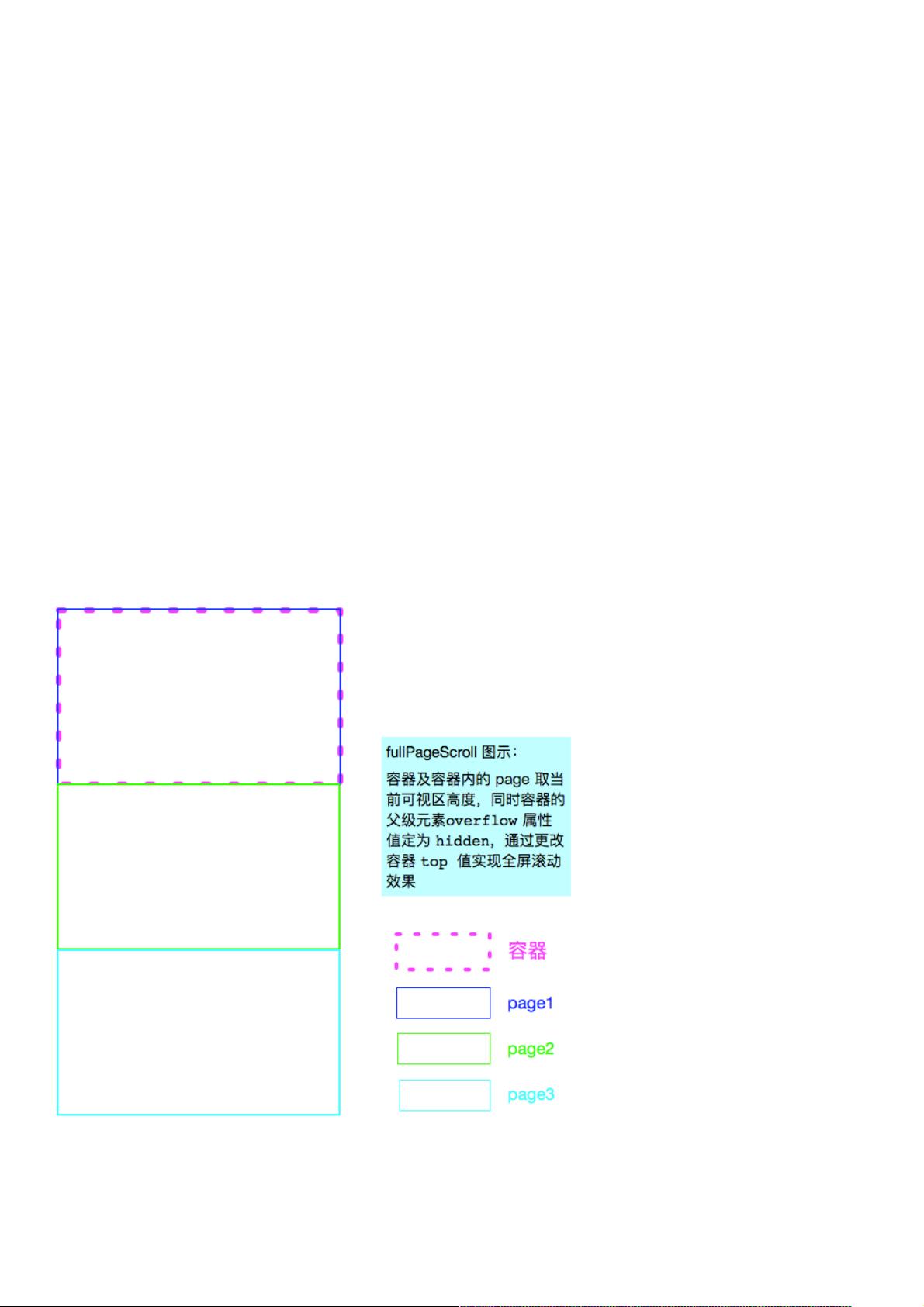
文章强调了使用原生JavaScript的好处,包括减少依赖、保持代码模块化、适应单一功能的需求,并且随着技术进步,开发成本降低。作者提到,全屏滚动插件的实现基于以下原理:动态计算容器及其内页在可视区域的高度,利用CSS overflow属性隐藏非可见部分,并通过调整容器的top值来控制滚动。
代码结构设计为一个名为`PureFullPage`的类,包含构造函数、原型方法(如初始化函数`init()`)等。在HTML结构方面,推荐的容器是id为`pureFullPageContainer`的div,所有页面内容作为其直接子元素,以便于实现滚动效果。
作者提供的源码链接可以让读者看到实际的代码实现和详细的步骤,同时注意到该插件的压缩后gzip文件大小仅为2k,表明其优化程度很高。这篇文章提供了一个简洁、模块化且兼容多种平台的全屏滚动解决方案,适用于对性能和代码管理有较高要求的现代前端项目。
2019-12-10 上传
2020-06-08 上传
点击了解资源详情
2021-05-20 上传
点击了解资源详情
2020-11-20 上传
2020-08-30 上传
2021-05-16 上传
2021-04-28 上传
weixin_38663516
- 粉丝: 6
- 资源: 932
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库