jQuery模拟Flash头像裁切上传实现与教程
159 浏览量
更新于2024-08-30
收藏 298KB PDF 举报
本篇文章主要介绍了如何使用jQuery实现模拟Flash头像裁切上传的功能。作者提到虽然jQuery已经有了相关的插件,但他选择自己编写,以提升技能并理解基础原理,因为这有助于后续深入学习和开发。文章的核心步骤包括:
1. 图片上传:利用jQuery的异步上传功能,或者通过纯JavaScript上传,将用户选择的图片A上传到服务器。这里提到的上传可以借助第三方插件或自定义代码实现。
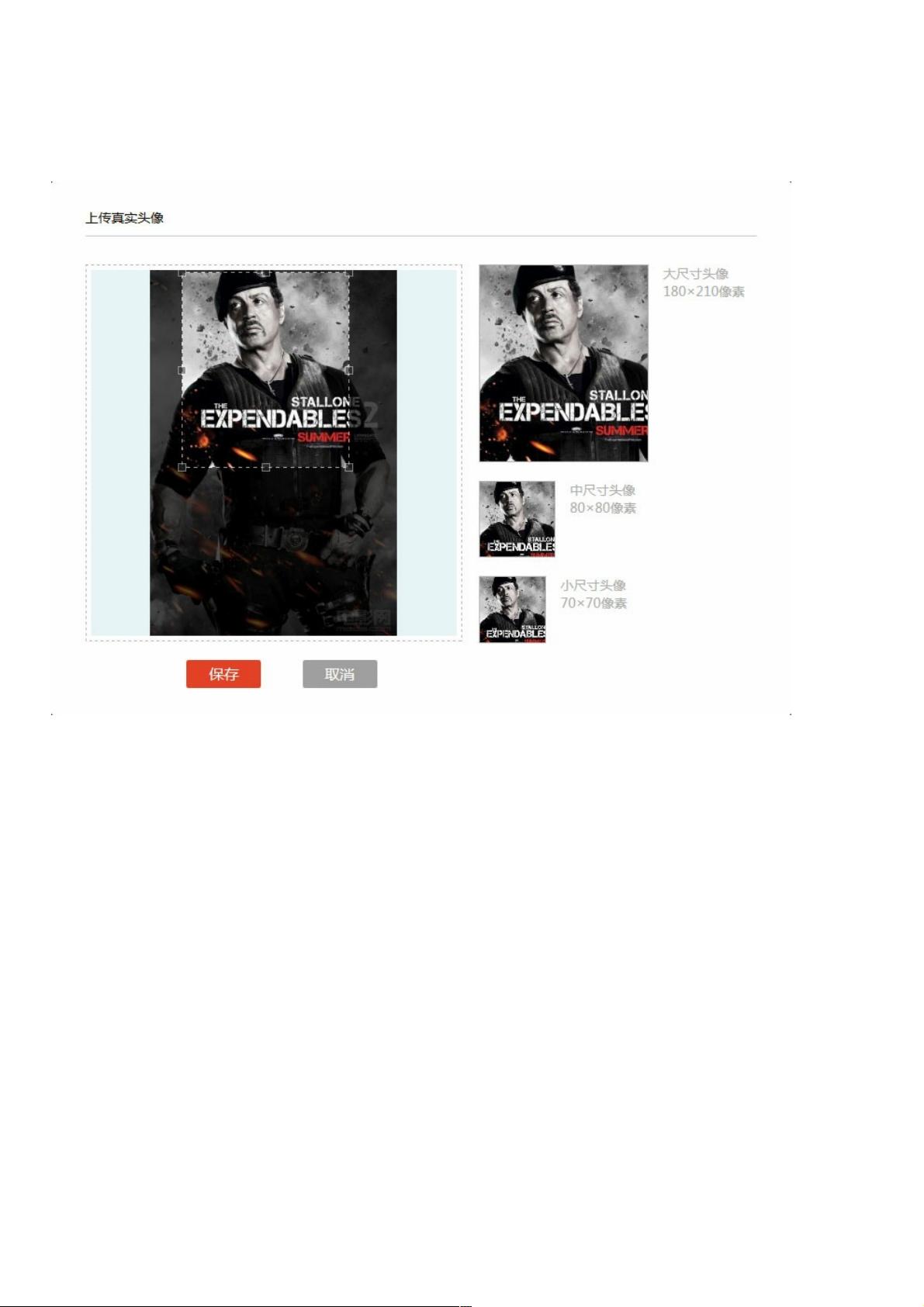
2. 图片显示与缩放:上传后,图片需要按照不同尺寸缩放显示,确保完整展示。通过CSS控制图片的position和margin属性进行动态调整。
3. 矩形选区:设计一个可拖动的矩形选区,用户可以选择需要的部分。选区层采用绝对定位,并且使用overflow:hidden隐藏超出的部分,以实现在图片上的框选效果。
4. 坐标计算:当用户拖动选区时,通过获取选区左上角的坐标以及选区的宽度和高度,计算出新的坐标值,以便传递给后台进行裁切操作。
5. 后台处理:后台接收到坐标数据后,裁切原始图片A得到图片B,并返回到前端。同时,删除原图A以节省存储空间。
6. 视觉细节:选区的虚线边框和8个可拖动点的实现,通过CSS和JavaScript交互实现,比如选区外边框的显示和拖拽过程中位置的实时更新。
7. 层级结构:文章还详细解释了HTML和CSS的层级结构,包括图片层、遮罩层、选区层等元素的关系,确保最终效果的呈现。
通过这篇文章,读者可以了解到如何运用jQuery结合前端技术实现一个功能丰富的头像裁切上传功能,对于提高前端开发能力具有实际的参考价值。
2014-03-31 上传
2015-06-09 上传
2020-10-21 上传
点击了解资源详情
点击了解资源详情
2022-11-19 上传
2022-11-07 上传
2020-10-17 上传
2021-01-19 上传
weixin_38727579
- 粉丝: 4
- 资源: 918
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码