Android滑动刻度尺实现教程:自定义身高体重选择
123 浏览量
更新于2024-08-30
收藏 65KB PDF 举报
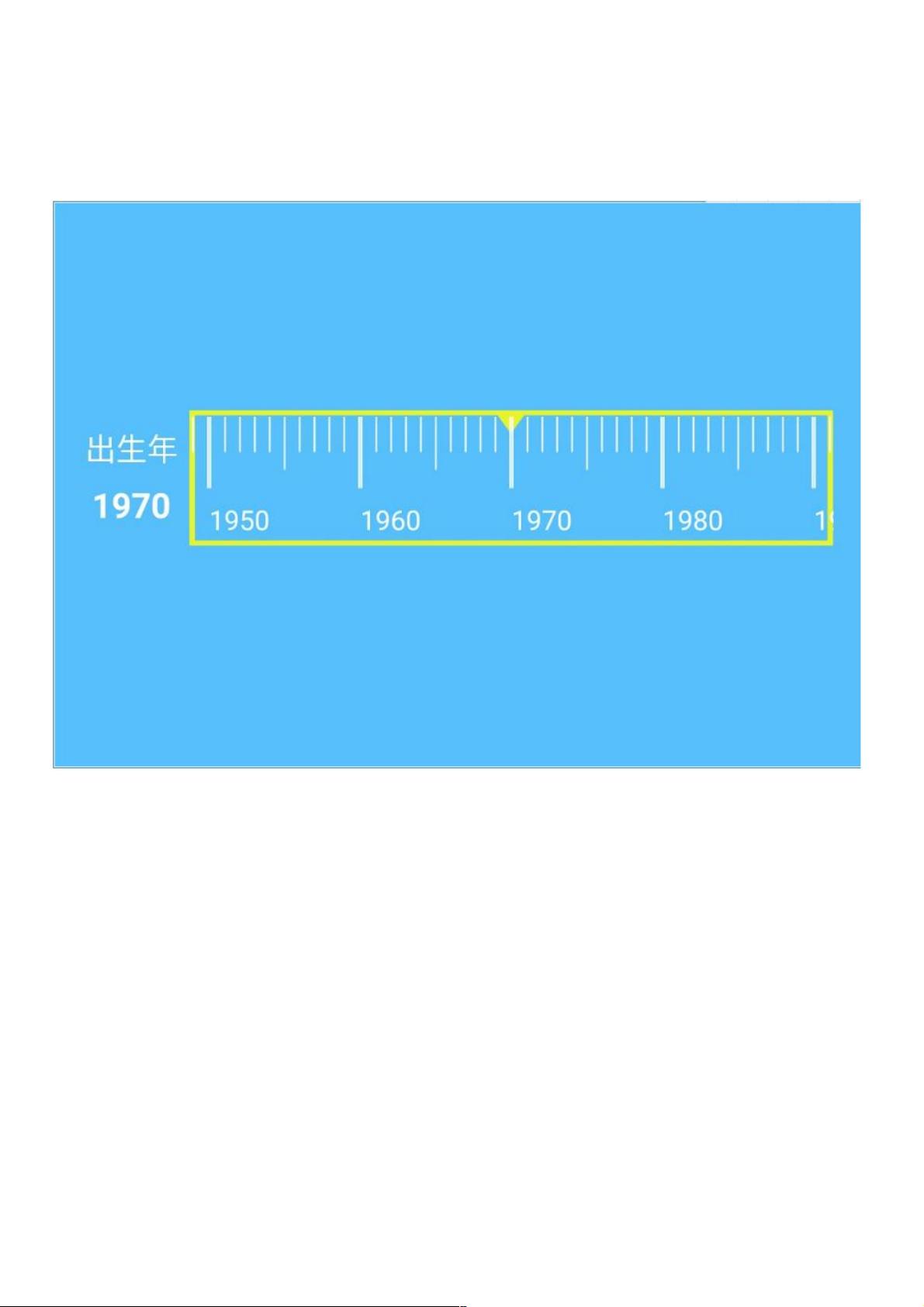
"本文档主要介绍了如何在Android应用中实现滑动刻度尺效果,以满足开发人员在选择身高、体重等数据时的需求。作者首先提供了一个横置的滑动刻度尺示例,并鼓励读者尝试改编或修改代码,挑战自己制作竖直方向的滑动选择效果。布局结构的关键部分包括`activity_main.xml`中的`LinearLayout`和`RelativeLayout`,以及用于显示刻度值的`TextView`。
在`activity_main.xml`布局中,我们看到一个带有背景颜色(`@color/tab_blue`)的垂直线性布局,其主要内容由一个相对布局(`RelativeLayout`)组成,该布局设置了左右和顶部的边距,以确保良好的用户界面空间。`LinearLayout` `@+id/two`嵌套在相对布局中,它负责滑动条和刻度的显示。在这个布局内,有一个居中的`TextView`用于显示刻度值,这可能通过监听滑动事件并更新其文本内容来实现动态显示。
要实现滑动刻度尺效果,开发人员需要:
1. 创建滑动条组件:通过`SeekBar`或自定义视图实现,滑动条代表可调整的数值范围,例如0到100。
2. 设置初始值和最大值:根据实际需求设置滑动条的初始值和最大值,比如身高或体重的标准范围。
3. 监听滑动事件:当用户滑动滑动条时,需要捕获`onSeekBarChanged()`或类似方法的回调,获取当前滑动位置。
4. 更新刻度显示:根据滑动条的位置,计算出对应的刻度值并实时更新`TextView`的文本,可以使用百分比表示或具体数值。
5. 考虑交互和动画:为了提高用户体验,可以添加一些视觉反馈,如滑动指示器和动画效果,当滑动发生时,让刻度值变化更加平滑。
6. 竖向滑动效果实现:如果目标是制作竖直方向的滑动选择,需要调整布局的方向和控件的布局方式,确保在不同方向上的滑动操作流畅且易于理解。
要实现Android滑动刻度尺效果,开发者需要深入理解XML布局管理、事件监听和视图更新,以及如何适应不同的屏幕方向。通过逐步实践和调试,将理论知识转化为实际功能,开发人员能够掌握这一实用技巧。
2016-03-18 上传
2023-06-06 上传
2020-08-30 上传
2020-08-26 上传
点击了解资源详情
点击了解资源详情
2019-07-30 上传
2016-03-15 上传
weixin_38675969
- 粉丝: 2
- 资源: 957
最新资源
- PROTEL99SE.pdf
- 谭浩强c语言 pdf版(带书签)
- Div+CSS 布局大全.pdf
- 写给大家看的面向对象编程书 第3版 (最通俗易懂的面向对象著作)
- 遗传算法源程序(c语言)
- java 图书馆管理系统论文
- netbackup_unix 中文命令手册
- mini2440 root_qtopia 文件系统启动过程分析
- 电子秤标定方法 各种电子称 大全
- postfix权威指南
- Weblogic管理指南
- [游戏编程书籍].2_OpenGL.Extensions.-.Nvidia.pdf
- 毕业设计(物流配送管理)
- 游程编码 matlab实现
- 你必须知道的.NET(PDF文档)
- Android+eclipse环境配置