Android滑动刻度尺实现教程
65 浏览量
更新于2024-09-03
收藏 68KB PDF 举报
"Android实现滑动刻度尺效果"
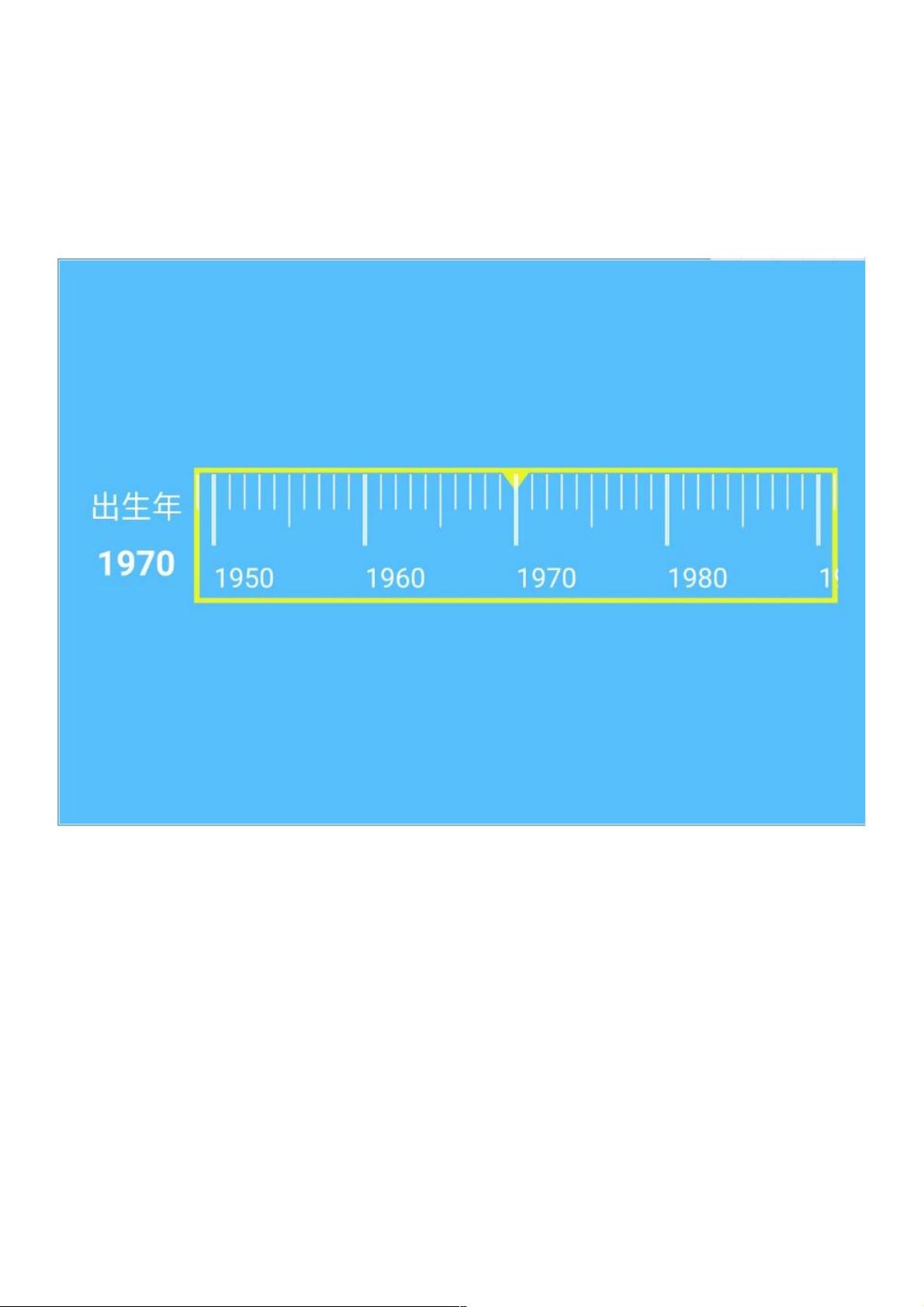
在Android应用开发中,有时我们需要创建一些交互式的用户界面组件,例如滑动刻度尺,用于让用户选择特定的数值或区间,如身高、体重等。本教程将详细介绍如何在Android中实现这样一个滑动刻度尺的效果。
首先,我们来看一下关键的布局文件`activity_main.xml`。这里使用了LinearLayout作为根布局,设置为垂直方向,以适应整个屏幕。为了使刻度尺看起来更美观,通常会添加一些内边距和背景颜色。在布局中,我们使用了一个RelativeLayout来放置刻度尺的主体部分:
```xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/tab_blue"
android:gravity="center_vertical"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 其他组件 -->
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="10dp">
<!-- 刻度尺的具体内容 -->
</RelativeLayout>
<!-- 其他组件 -->
</LinearLayout>
```
接下来是刻度尺的主体部分,通常会包含一个LinearLayout来承载刻度线和滑块。在这个例子中,可能还会有一个TextView来显示当前选中的值。我们可以创建一系列的View来表示刻度线,然后添加一个可以移动的滑块View,通过监听滑块的位置变化来获取用户的输入:
```xml
<LinearLayout
android:id="@+id/two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:orientation="vertical">
<!-- 刻度线的View,例如ImageView或自定义View -->
<!-- 滑块的View,可以是SeekBar或其他自定义View -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="刻度尺值" />
</LinearLayout>
```
在Java代码中,我们需要对滑块View(可能是SeekBar)进行初始化,并添加OnSeekBarChangeListener来监听滑动事件:
```java
SeekBar seekBar = findViewById(R.id.seek_bar);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
// 更新刻度尺的显示值
TextView valueTextView = findViewById(R.id.value_text_view);
valueTextView.setText(String.valueOf(progress));
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {}
});
```
为了实现滑动刻度尺的效果,你还需要考虑以下几点:
1. 自定义刻度线的样式:你可以通过创建自定义View或者使用ImageView并调整其Drawable来定制刻度线的外观。
2. 范围设定:设置Seekbar的最大值和最小值,以限制可选范围。
3. 单位转换:根据需求,可能需要将进度值转换为相应的单位(如厘米或磅)。
4. 响应滑动:当用户滑动滑块时,更新UI以显示当前选中的值。
此外,文中提到的“横着的效果”与“竖着的效果”,主要是指刻度尺的方向。如果需要实现竖向的刻度尺,只需调整LinearLayout的orientation属性为"horizontal",并相应地调整布局元素的位置即可。
实现Android的滑动刻度尺效果需要结合XML布局和Java代码,通过自定义View或使用现有的组件进行组合和定制。理解这些基本原理后,可以根据项目需求进行扩展,比如添加刻度间隔、单位选择等功能,以提高用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-06-06 上传
2016-03-18 上传
2021-01-20 上传
2020-08-26 上传
2019-07-30 上传
2016-03-15 上传
weixin_38607864
- 粉丝: 3
- 资源: 934
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器