Vue Router:命名路由与命名视图详解
70 浏览量
更新于2024-08-31
收藏 369KB PDF 举报
本篇文章主要讲解了Vue Router中的两种重要特性:命名路由和命名视图。命名路由是Vue Router中的一种高级功能,它允许我们在定义路由时为它们赋予独特的名称,便于通过`router-link`组件的`to`属性以对象形式传递,这种方式可以简化代码,并且在跳转时提供了一种与`router.push`方法类似的体验。例如,以下代码片段演示了如何使用命名路由:
```html
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
```
这相当于执行了`router.push({ name: 'user', params: { userId: 123 }})`。通过命名,我们可以更直观地控制路由的跳转逻辑,而不是硬编码路径。
另一方面,命名视图则是将不同的`router-view`区域关联到特定的命名上。在每个路由定义中,我们可以为`router-view`设置`name`属性,以便在对应的组件渲染时根据名称进行选择。这对于构建复杂的视图层次结构非常有用,尤其是在单页应用中,可以根据用户的交互动态切换不同的子视图。
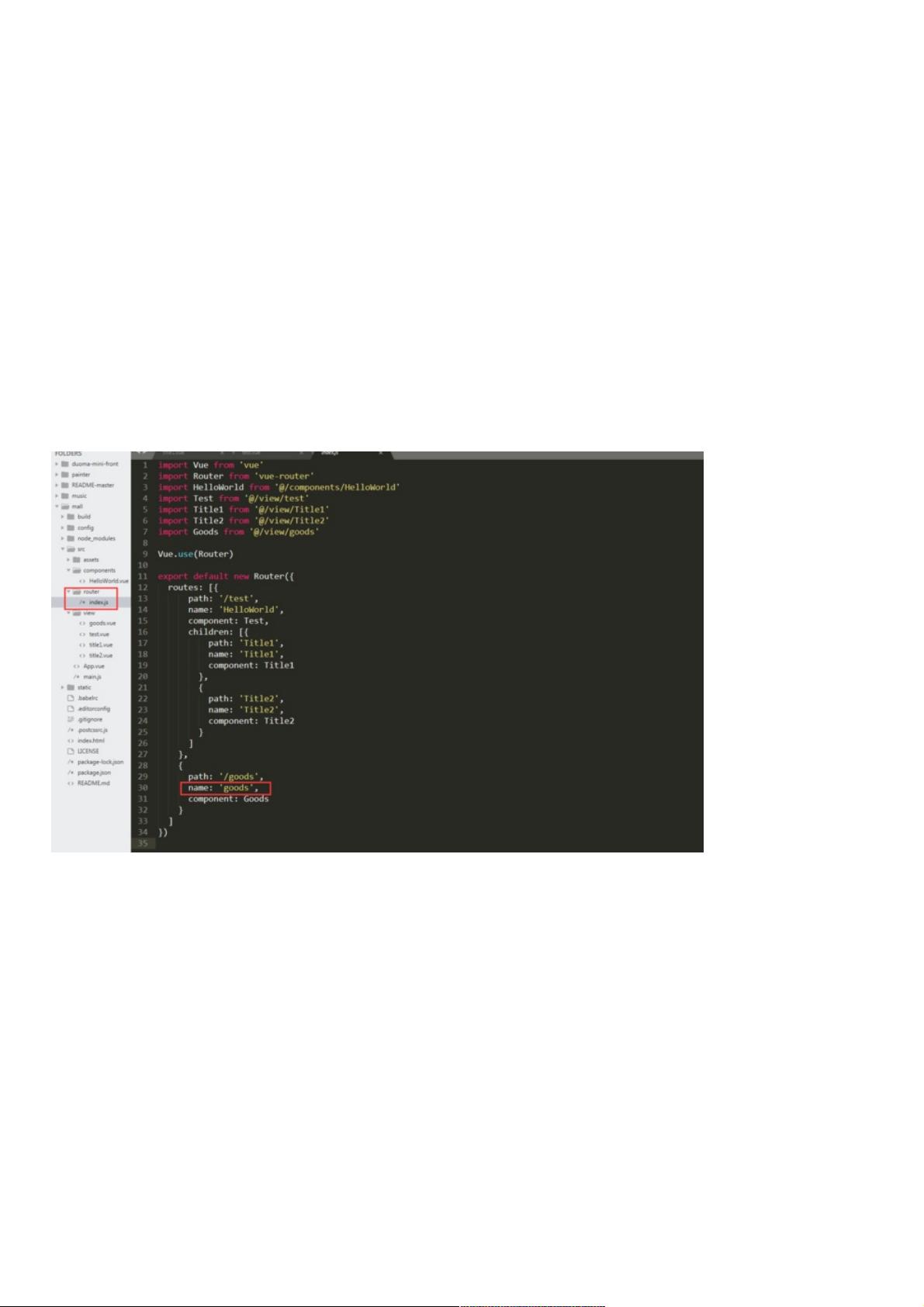
在实际操作中,作者在`index.js`的路由器配置中对`goods`路由进行了命名,并在`test.vue`页面中展示了通过命名视图的跳转效果。在`App.vue`中,作者设置了三个`router-view`,分别有默认名称和自定义名称,以便根据路由的不同进行组件的显示和切换。
总结来说,命名路由和命名视图是Vue Router中提高代码可读性和灵活性的重要手段,对于理解和管理复杂路由结构有着显著的优势。掌握了这些概念后,开发者可以更加高效地组织和控制应用程序的路由行为。对于进一步学习,读者建议参考Vue Router的官方文档以深化理解,并准备开始应用这些知识到实际项目的首页组件设计中。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-21 上传
2020-12-09 上传
2021-01-08 上传
2020-11-21 上传
2020-10-17 上传
2020-10-17 上传
weixin_38743235
- 粉丝: 10
- 资源: 941
最新资源
- chatterbox-client
- AlarmClock:使用wifi同步时间的闹钟
- Gaim OSD Plugin-开源
- GeoProxy-crx插件
- SAD
- PI_SNR.zip_matlab例程_Visual_C++_
- torch_scatter-2.0.7-cp37-cp37m-linux_x86_64whl.zip
- NanoSQUID-数据分析软件
- media-queries-and-responsive-design
- Cold BBS-开源
- tmgl.zip_Java编程_Java_
- scale-practice
- rpc:测试rpc服务
- 我的elasticsearch:我学习elasticsearch
- Free Fraud Detection and Prevention-crx插件
- torch_sparse-0.6.12-cp37-cp37m-macosx_10_14_x86_64whl.zip