淘宝前端技术演进:从静态到复杂交互的历程与挑战
需积分: 9 148 浏览量
更新于2024-07-26
收藏 18.5MB PDF 举报
淘宝前端技术的发展历程概述
自2003年起,淘宝前端技术经历了显著的变化和提升,随着电子商务平台的迅速扩张和用户需求的增长,对前端技术的需求也随之演变。最初,前端工作主要集中在静态页面设计,使用HTML、CSS和基本的设计工具如FW(Fireworks)、PS(Photoshop)和DW(Dreamweaver),浏览器主要是IE,搜索引擎优化(SEO)也开始被纳入考虑。
2007年,随着互联网交互性的增强,淘宝开始引入新的角色——Web前端开发工程师,这一岗位的出现标志着前端技术从单纯的页面制作步入了更加复杂的功能实现阶段。此时,HTML、CSS、JavaScript(JS)以及W3C标准开始成为主流,Firefox等多浏览器支持和Firebug这样的调试工具逐渐普及,用户体验(UX)成为了关键考量因素。
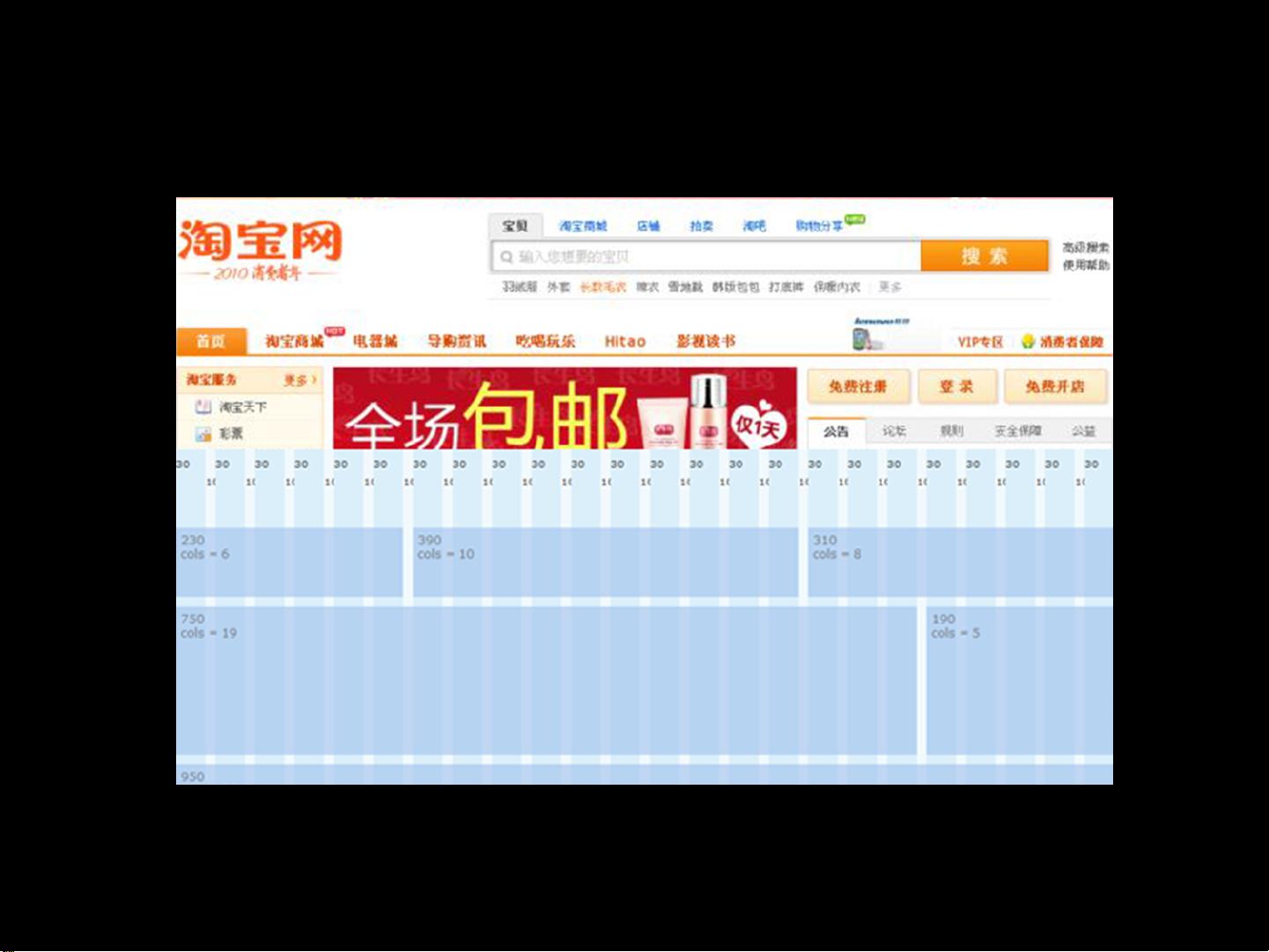
2008年,随着业务规模的扩大和网站性能问题的凸显,Ajax技术广泛应用,使得内容管理变得困难,页面布局和性能优化成为迫切需求。前端团队开始使用网格系统(Grids)、库和框架如YUI2、Tbora以及组件库,同时关注SEO和性能优化,如使用Reset.css进行标准化和Firefox等现代浏览器的兼容性测试。
2009年至2010年,前端性能问题愈发突出,推动了团队协作模式的转变,前端架构、模块化开发(Combining)和组件本地化成为技术趋势。原有的YUI和Tbora框架已经不能满足日益复杂的开发需求,因此,更加灵活和定制化的解决方案开始被探索。此时,HTML、CSS、SEO和调试工具的重要性依然维持,但浏览器兼容性和栅格化布局(响应式设计)得到了深化。
淘宝前端技术的发展历程体现了从简单页面制作到复杂功能实现,再到响应式设计与性能优化的逐步进化。每个阶段的技术选择和实践都是为了适应电商环境下不断变化的用户需求和业务挑战。随着技术的不断迭代,淘宝前端团队始终致力于提供优秀的用户体验,并不断探索新的工具和技术来支撑其业务增长。
2012-12-14 上传
123 浏览量
2012-06-04 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-11-03 上传
2024-04-23 上传
2013-06-22 上传
yanlili19871214
- 粉丝: 1
- 资源: 5
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新