WPF编程模式解析:深入理解MVVM模式
93 浏览量
更新于2024-08-30
收藏 72KB PDF 举报
"WPF经典编程模式-MVVM示例讲解"
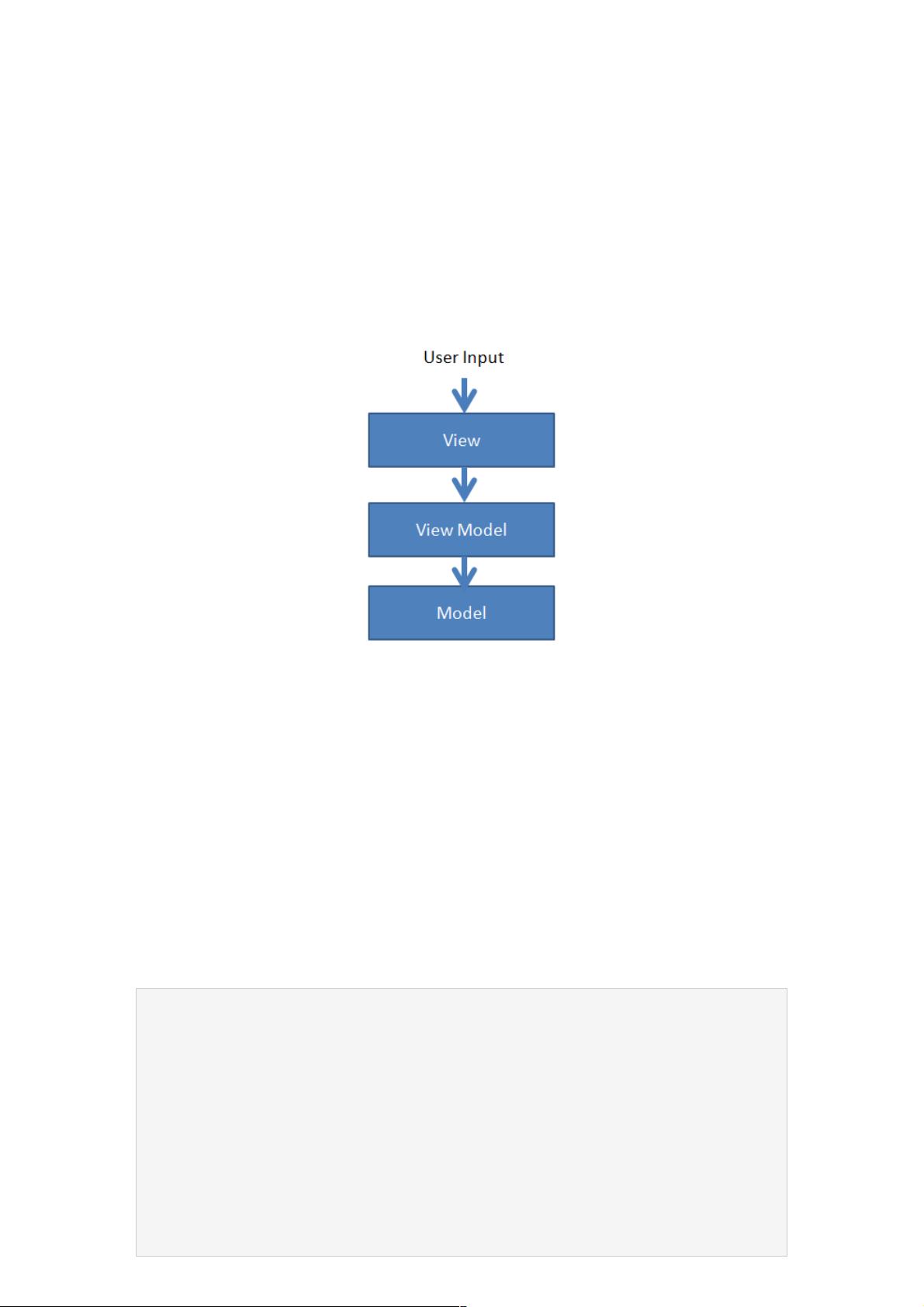
本文主要介绍WPF中的经典编程模式——MVVM(Model-View-ViewModel),并提供了一个简单的示例来帮助理解其工作原理。MVVM模式是专为WPF设计的,旨在实现数据驱动UI并降低UI与业务逻辑之间的耦合度。
MVVM模式的核心理念:
1. **View**:视图层,由XAML文件定义,负责展示用户界面和与用户的交互。视图不直接处理业务逻辑,而是通过数据绑定与ViewModel进行通信。
2. **ViewModel**:视图模型,是业务逻辑和数据的载体,通常是一个C#类,它实现了INotifyPropertyChanged接口,以在数据变化时通知View更新。ViewModel也包含了用于处理UI逻辑的命令,并聚合了Model对象。
3. **Model**:模型层,代表应用程序的数据模型,包含业务对象的属性和行为。Model对View和ViewModel透明,即Model并不知道它们的存在。
MVVM的优势:
- **低耦合**:ViewModel和View之间的解耦使得UI可以独立于逻辑进行重构或重新设计,反之亦然。
- **测试友好**:由于ViewModel与视图分离,因此更容易进行单元测试。
- **数据绑定**:WPF的数据绑定机制使得ViewModel可以直接驱动View的更新,反之亦然,无需手动同步UI和数据。
- **命令绑定**:ViewModel通过实现ICommand接口或使用依赖属性来处理用户操作,避免了在View中处理事件的复杂性。
**MVVM示例讲解**:
在示例中,首先定义了一个`NotificationObject`类,它继承自`INotifyPropertyChanged`接口。这个接口是WPF数据绑定的关键,它允许ViewModel中的属性变化时通知View进行相应的更新。当属性值改变时,触发`PropertyChanged`事件,View接收到通知后自动更新对应的UI元素。
接下来,通常会创建一个ViewModel类,它包含要绑定到View的属性和命令。这些属性和命令代表了View需要展示和交互的数据和功能。然后,ViewModel的实例被设置为View的`DataContext`,这样View就可以通过数据绑定访问ViewModel的属性和命令。
最后,Model类会包含实际的业务逻辑和数据,它可以是数据库实体、服务接口的封装或其他数据源。
总结,MVVM模式在WPF开发中扮演着重要的角色,它提高了代码的可维护性和可测试性,同时也简化了复杂的UI逻辑处理。通过理解并熟练运用MVVM,开发者可以更高效地构建健壮且灵活的WPF应用。在实际项目中,可以根据需求选择适合的框架,如Caliburn.Micro、Prism、ReactiveUI等,这些框架为MVVM提供了更多的支持和便利。
2022-01-26 上传
1263 浏览量
2023-05-26 上传
2021-01-20 上传
2012-11-14 上传
2022-09-19 上传
2021-04-09 上传
2021-04-10 上传
2009-11-26 上传
weixin_38644168
- 粉丝: 0
- 资源: 896
最新资源
- MyEclipse6 JavaEEDev_PDF
- oracle的入门心得
- WebService传递POJO和对象数组的例子
- 租用游艇问题 长江游艇俱乐部在长江上设置了n 个游艇出租站1,2,…,n。游客可在这些游艇出租站租用游艇,并在下游的任何一个游艇出租站归还游艇。游艇出租站i 到游艇出租站j 之间的租金为r(i,j),1≤i<j≤n。试设计一个算法,计算出从游艇出租站1 到游艇出租站n 所需的最少租金。
- 示波器基础知识,学习
- c c++算法大全(数据结构)
- Mac os的快捷键
- 最优装载 有一批集装箱要装上一艘载重量为c的轮船。其中集装箱i的重量为Wi。最优装载问题要求确定在装载体积不受限制的情况下,将尽可能多的集装箱装上轮船。
- SIP呼叫流程典型流程图解及其详细解释
- Verilog HDL 入门教程
- EXT 中文手册.pdf
- CMMI软件-必备测试
- ASP转html静态页面后点击计数解决方法和用户登录状态的解决方法
- 模式识别的研究进展分析
- 几种嵌入式文件系统的对比
- eclipse中文教程