jQuery动态表格行增删改进实例:兼容input元素
需积分: 25 136 浏览量
更新于2024-09-12
收藏 51KB DOCX 举报
本文档主要介绍了如何使用jQuery实现表格行的动态增加与删除功能,并针对之前版本存在的问题进行了改进。在传统的实现方式中,如果表格中的input元素被删除,其内容可能会被自动替换,这可能会影响数据的完整性。为了克服这个问题,作者提供了一个改进的jQuery示例。
首先,作者使用了DOCTYPE声明和HTML5语义标签,确保页面兼容性和结构清晰。在<head>部分,引入了jQuery库(版本1.3.1),并设置了页面的字符编码为UTF-8。
核心代码部分,当用户点击特定按钮(id为"but")时,会触发以下操作:
1. 获取当前表格中<tr>元素的数量,存储在变量`_len`中,以便为新增行分配唯一的ID。
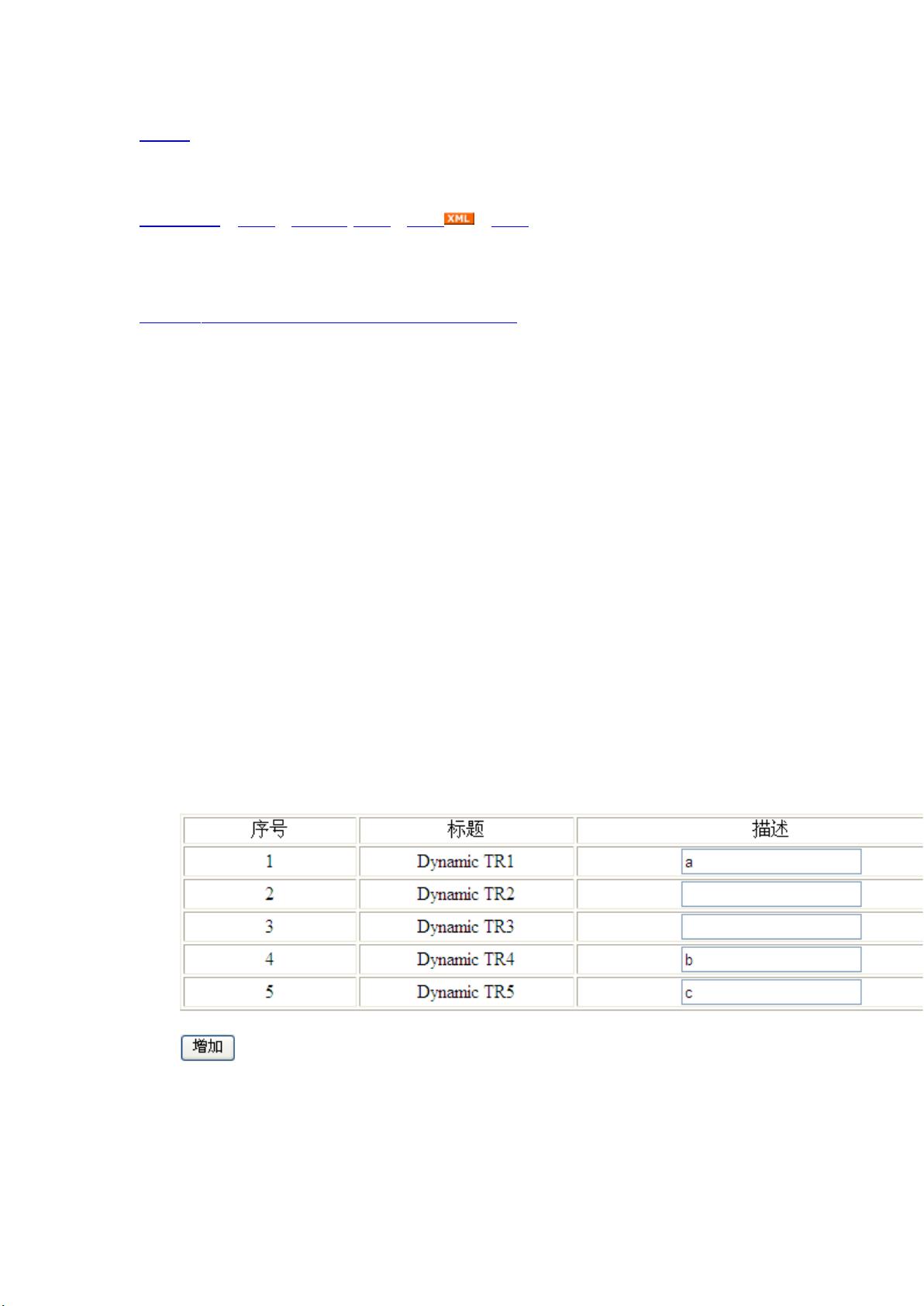
2. 使用`.append()`方法向表格tbody中动态添加一个新的<tr>元素,其中包含一个自增的行号(如'td'1','td'2等),以及一个动态生成的单元格("DynamicTR"加上行号)和一个输入字段(用于用户输入,名字为'desc'加上行号)。
3. 在新增的行末尾,还添加了一个链接,可能是用于删除该行的标识,但具体的删除逻辑未在代码中给出,可能使用类似`<a href="#" onclick="deleteRow(this)">删除</a>`这样的事件处理函数,配合一个名为`deleteRow`的JavaScript函数来执行删除操作。
改进后的代码解决了表格中input元素删除后会被替换的问题,使得动态添加和删除更加可控。通过这种方法,用户可以方便地根据需求在不刷新整个页面的情况下,对表格数据进行增删操作,提升了用户体验。
这篇教程不仅提供了jQuery动态表格操作的基础示例,还展示了如何在实际开发中处理常见的交互细节,增强了代码的实用性和可维护性。学习者可以通过这个实例进一步理解jQuery选择器、DOM操作以及事件处理机制。
点击了解资源详情
点击了解资源详情
387 浏览量
133 浏览量
102 浏览量
2021-03-20 上传
106 浏览量
160 浏览量
2011-12-22 上传