AJAX分页查询示例与代码实现
78 浏览量
更新于2024-09-01
收藏 69KB PDF 举报
本文档主要介绍了如何使用Ajax技术实现网页上的分页查询功能。在现代Web开发中,分页查询是一种常见的需求,尤其是在处理大量数据时,通过分页可以提高用户体验,避免一次性加载所有数据导致的性能问题。在这个例子中,开发者使用了HTML、CSS和JavaScript结合Bootstrap框架来构建一个简单的AJAX分页查询系统。
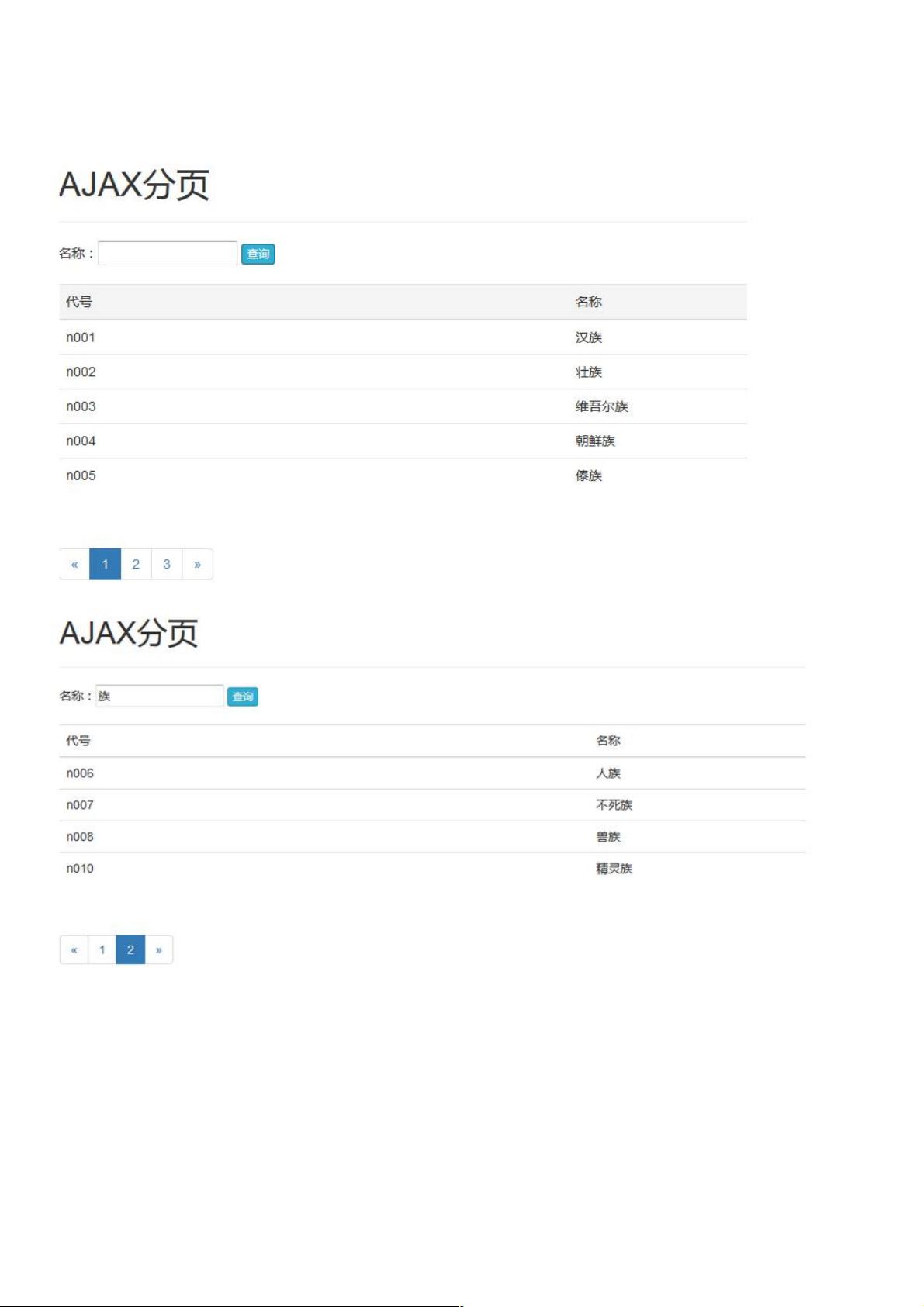
首先,页面结构包含一个搜索框、查询按钮以及一个表格用于显示结果,同时还有一个分页组件。HTML部分引入了jQuery和Bootstrap的CSS和JavaScript库,以便利用它们的交互性和样式。CSS定义了一些鼠标悬停效果,如列表项和分页按钮的鼠标指针样式。
在JavaScript代码中,关键部分如下:
1. 定义变量:`page`用于存储当前页码,初始值为1;`num`表示每页显示的记录数,默认为5。
2. `Load()`函数是负责实际的数据加载,可能是向服务器发送AJAX请求,参数包括当前页码和每页数量。
3. `LoadFenYe()`函数用于加载分页组件,这通常涉及到创建一个包含页码链接的列表,用户可以通过点击这些链接跳转到不同的页面。
4. 当用户点击查询按钮时,调用`Load()`函数,传递当前页码进行数据获取。
5. 当数据加载完成后,会动态更新表格`<tbody>`的内容,将返回的数据填充到相应的表格行中。
这个实现的核心思想是异步地向服务器发送请求,只加载当前页的数据,然后在前端更新显示,从而实现了无需刷新整个页面就能实现的动态分页效果。通过这种方式,用户可以在不中断页面浏览的情况下查看更多数据,提高了网页的交互性和用户体验。
在实际开发中,可能还需要考虑错误处理、服务器端的接口设计、以及对分页逻辑的优化(例如处理翻页边界情况)。此外,为了增强可维护性和代码复用,可能还会将数据加载、分页逻辑封装到单独的模块或者服务中。
2008-01-03 上传
2024-10-29 上传
2020-10-20 上传
2009-06-04 上传
2009-03-27 上传
2020-10-19 上传
2021-01-20 上传
点击了解资源详情
2008-09-14 上传
weixin_38714509
- 粉丝: 3
- 资源: 931
最新资源
- GreenHills v2020.1.4 编译手册及错误诊断信息
- 龙芯ls1b-pwm-Led
- MAUI Helloworld测试程序功能实现,注意2022升级最新版本;
- 一个用C语言编写的学生管理系统.zip
- 学生成绩管理系统 大一的C语言大作业.zip
- 编译工具+makefile+自动生成依赖+用于多目录C工程的构建和编译
- 年會抽獎年會抽獎年會抽獎年會抽獎年會抽獎年會抽獎年會抽獎
- PS3111 SSD MP Tool Pro Plus Ver 7.10固态硬盘开卡量产工具
- 相当牛B的机器人框架TRX自动兑换机器人源码+搭建教程简单快速方便
- 完美修复的视频影视网站源码 视频影视APP源码 萝卜影视系统源码4.0.5
- 简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- 经典版海螺模版V20电影网站源码 影视网站模板源码 苹果CMS影视网站模板源码 广告代码添加与优化
- server-client-python-master.zip
- 反编译开源影视视频APP源码 绿豆影视对接苹果CMS 支持多功能自定义DIY页面布局
- imgui-java-main.zip
- Linux Centos7.6.1810(x86-64)操作系统安装gcc4.8.5所需要的rpm包