ASP.NET MVC3教程:Razor视图详解
"ASP.NET MVC3教程2011最新版(razor视图)英文版,涵盖了MVC3框架的多个关键章节,包括Razor视图引擎的使用。"
在ASP.NET MVC3中,微软引入了全新的Razor视图引擎,这是一种更简洁、高效的视图渲染方式,为开发人员提供了更强大的模板编写能力。相比于ASP.NET Web Forms,MVC3更加侧重于模式驱动的开发,鼓励更好的代码组织和测试驱动开发。
**MVC架构的核心概念:**
1. **模型(Model)**:模型是应用程序中的业务逻辑和数据结构部分。它负责处理数据,执行业务规则,并确保数据的完整性和一致性。开发者可以使用Entity Framework等ORM工具来管理数据库操作。
2. **视图(View)**:视图是用户看到和与之交互的界面。在MVC3中,Razor视图引擎引入了更紧凑的语法,使得HTML和C#代码的混合更加自然,减少了视图中的代码量。例如,`@model`指令用于指定视图所使用的模型类型,`@Html`辅助方法帮助生成HTML元素。
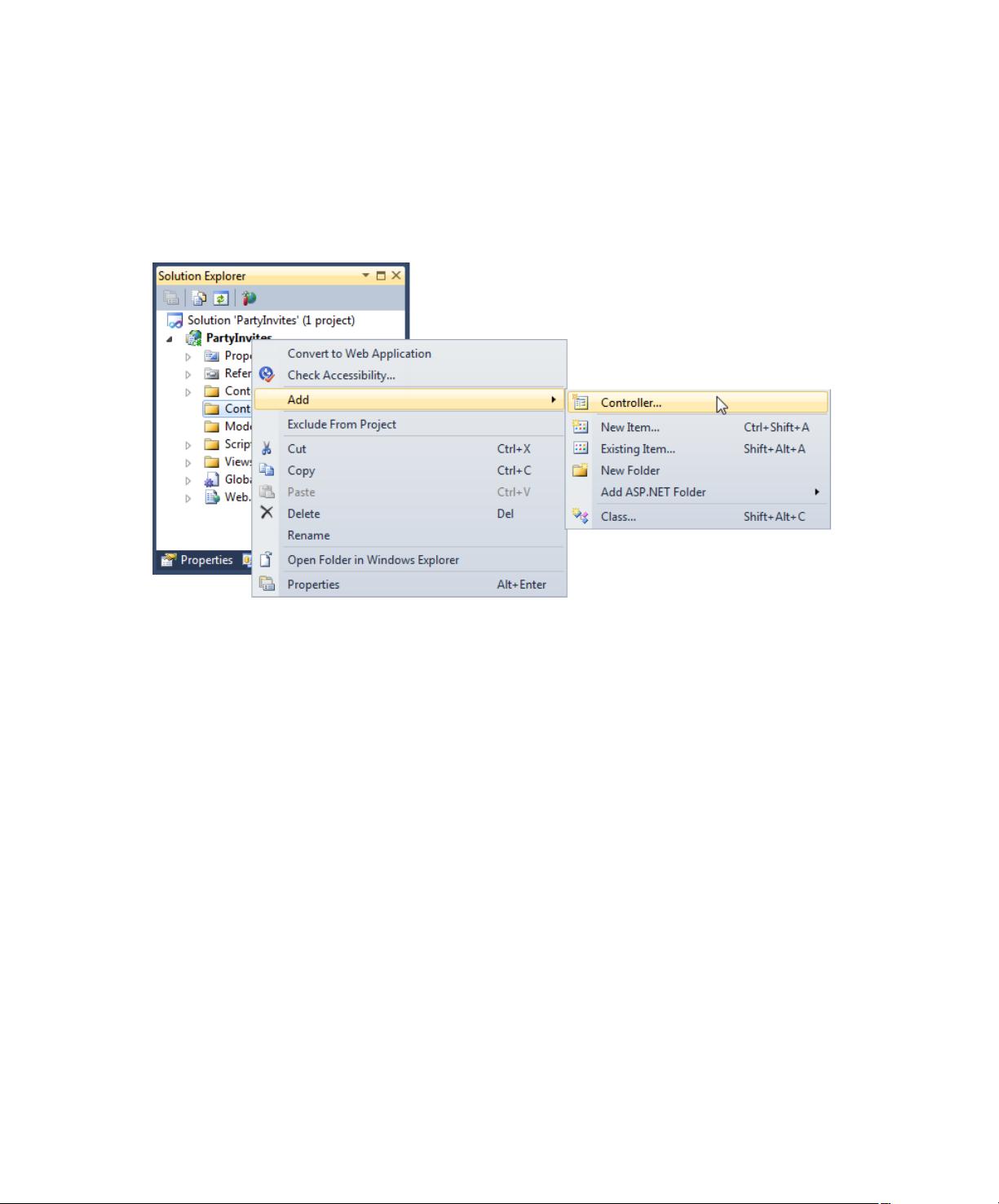
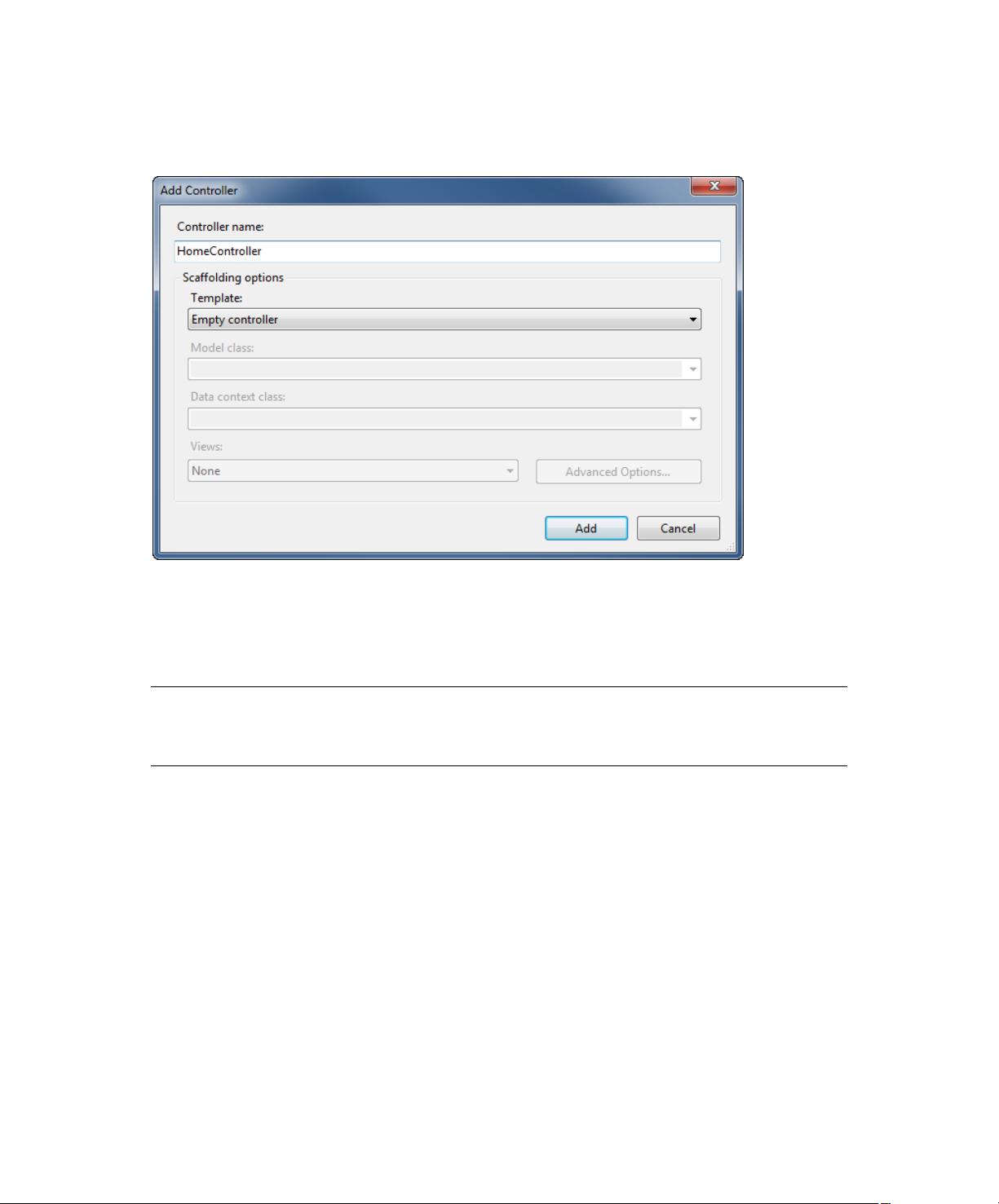
3. **控制器(Controller)**:控制器处理来自用户的请求,调用模型进行业务处理,然后选择适当的视图进行显示。控制器中的动作方法负责决定如何响应HTTP请求,返回一个视图结果或执行其他操作。
**MVC3与Web Forms的区别:**
- **编程模型**:MVC3采用请求-响应模型,强调解耦和可测试性;Web Forms基于控件事件模型,会自动管理页面状态。
- **页面生命周期**:MVC3没有Web Forms的页面生命周期,因此控制权更在于开发者,减少了不必要的页面回发。
- **路由**:MVC3使用URL路由系统,允许自定义友好的URL,而Web Forms通常依赖于ASPX页面和查询字符串。
**Razor视图引擎的优势:**
1. **简洁的语法**:Razor视图引擎的语法简洁明了,减少了视图中的HTML噪声,使代码更易读。
2. **直接嵌入C#**:可以直接在视图中使用C#代码,无需使用繁琐的服务器控件。
3. **代码块支持**:`@section`指令允许在视图中定义可重用的代码块,有助于实现布局和部分视图。
4. **性能提升**:Razor视图引擎的解析速度相对较快,对大型应用有优势。
**教程内容概览:**
根据提供的信息,教程包括了以下章节:
1. 引言,解释了ASP.NET MVC3的基本理念,对比了与前辈和替代方案的差异。
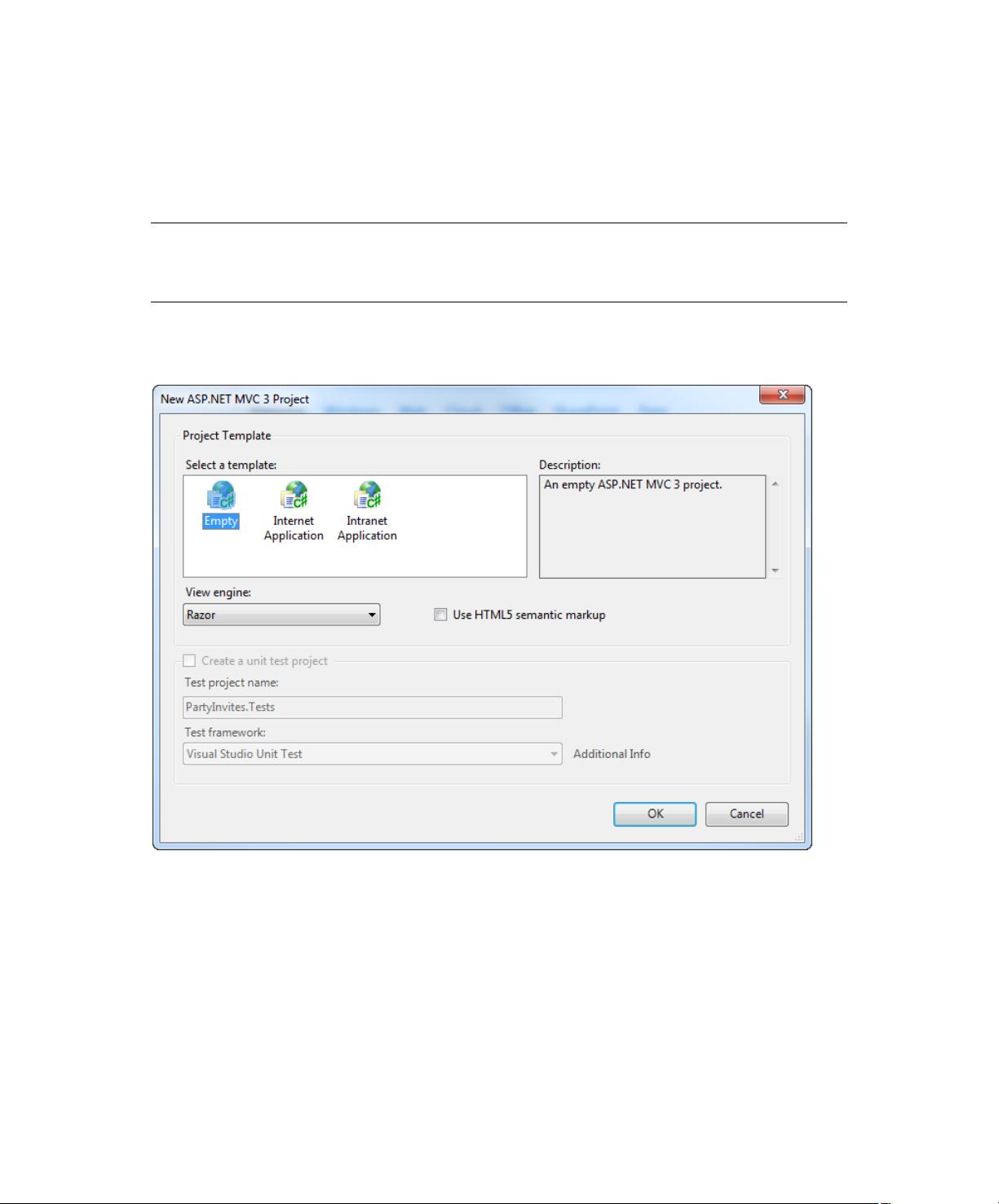
2. 虽然缺失了安装MVC3等软件的步骤,但可以通过网络资源自行解决。
3-18章涵盖了控制器、动作方法、路由、模型绑定、视图的创建和使用、错误处理、单元测试等多个主题。
通过这个教程,开发者可以全面了解和掌握ASP.NET MVC3框架以及Razor视图的使用,从而更好地构建现代、高效且易于维护的Web应用程序。
350 浏览量
2018-03-21 上传
521 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
downcom
- 粉丝: 1
- 资源: 3
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录