探索移动界面切换的四种动画过渡设计
158 浏览量
更新于2024-09-02
收藏 1.62MB PDF 举报
页面切换的动画过渡在现代软件开发中起着至关重要的作用,特别是在移动端应用和部分PC软件中,由于屏幕尺寸有限和触摸交互的特性,频繁的界面切换对用户体验至关重要。动画过渡不仅提供了流畅的用户体验,还能帮助用户理解和预期界面之间的关系。
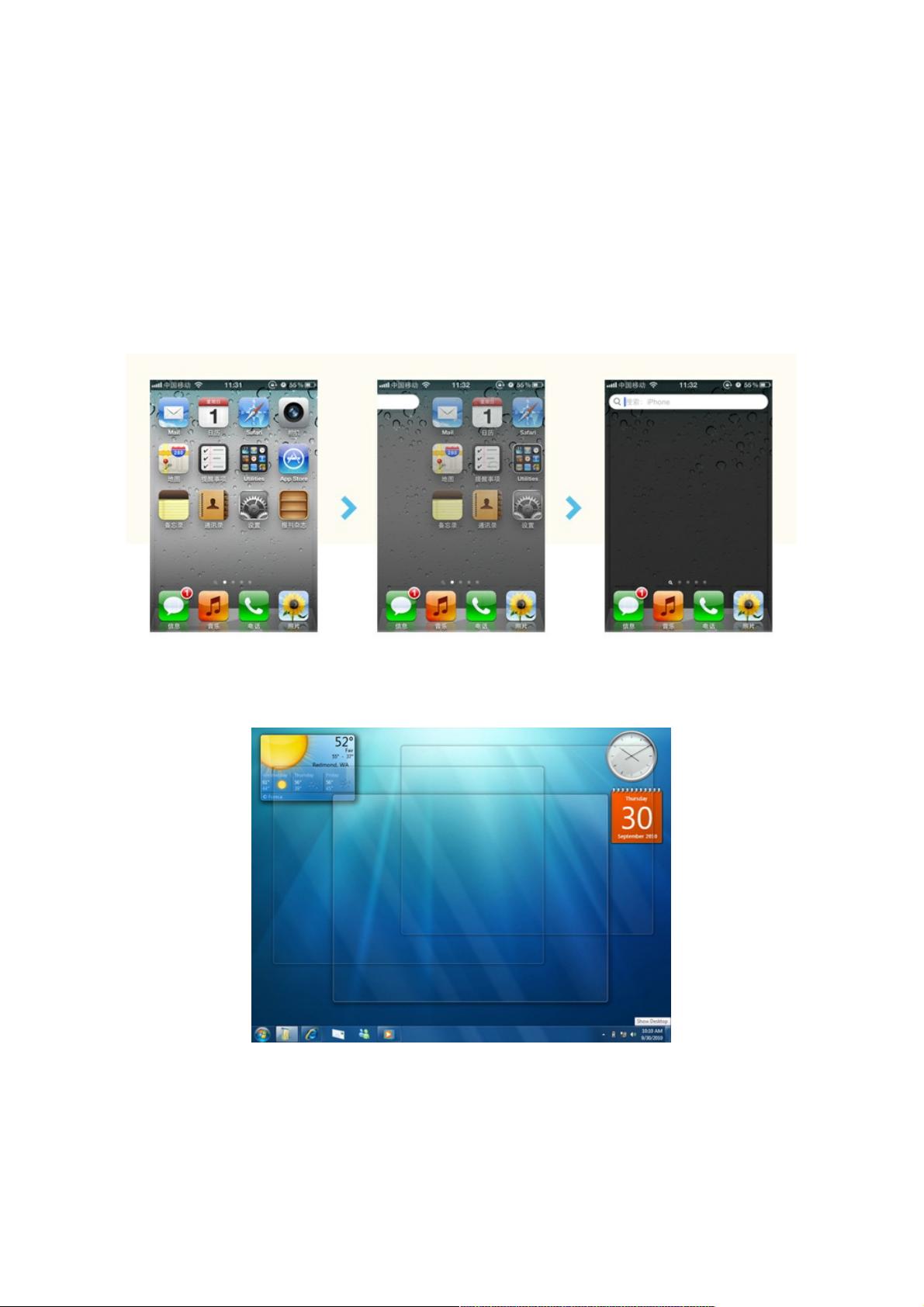
1. 淡入淡出效果:这是最常见的过渡方式,通过改变元素的透明度或者颜色深度,展示从一个界面逐渐过渡到另一个界面的过程。例如,在iPhone的Spotlight页面切换时,黑色半透明背景从无到有,同时图标逐渐透明并移动。Windows 7的Aeropeek和iOS的Music界面也采用此效果,状态栏和标题栏的颜色会从一个界面的深色变为浅色。
2. 场景切换:这类过渡注重视觉冲击力,常用于展示两个截然不同的界面,如Apple的Cards应用中的卡片飞入皮革桌面。然而,由于可能增加加载时间,不适合频繁切换的场景,过多的等待可能导致用户不满。
3. 翻转界面:在iOS中,如设置和列表界面之间的切换,通过模拟物理翻转的动作,强化界面间的关联性和空间感。例如,“正在播放”与“专辑列表”的切换就采用了翻转效果。
4. 黑屏过渡:这种简单的动画有时用于隐藏和显示内容,如iPhone解锁时的黑屏效果。在游戏内,如CuttheRope应用的设置界面打开时,也会使用黑屏过渡,增加神秘感。
选择合适的页面切换动画过渡方式是提升用户体验的关键,开发者需根据界面内容、用户习惯以及性能需求来精心设计,确保过渡平滑且不影响性能。同时,动画应与品牌形象和整体设计风格一致,以提供一致且愉悦的用户体验。
2018-10-24 上传
2019-12-13 上传
372 浏览量
2020-12-28 上传
2016-05-26 上传
2017-07-04 上传
2019-12-11 上传
2019-12-13 上传
2021-03-20 上传
weixin_38661939
- 粉丝: 5
- 资源: 949
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章